我之前使用过用printf debugging,自此之后我用这种方法似乎总能更快地解决bug。
在某些情况下需要更好的工具,下面是其中的一些佼佼者,我敢肯定你会发现它们的有用之处:
1. debugger;
正如我之前提到的,你可以使用“debugger;”语句在代码中加入强制断点。
需要断点条件吗?只需将它包装它在IF子句中:
- if (somethingHappens) {
- debugger;
- }
只需记住在上线前移除。
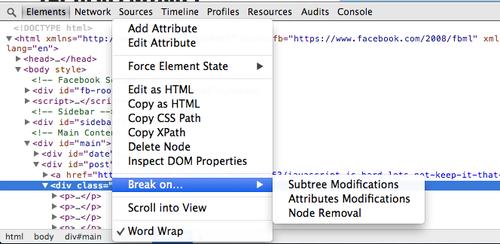
2. 当节点变化时断开
有时DOM像有了自己的想法。当不可思议的变化发生时很难找到问题的根源。
Chrome开发人员工有调试这个问题的超级有用技能。这就是所谓的“Break on…”,你可以通过在元素选项卡上右键DOM节点找到它。
断点可以在节点被删除后设置,当节点的属性更改或者其子树中的节点变化时。

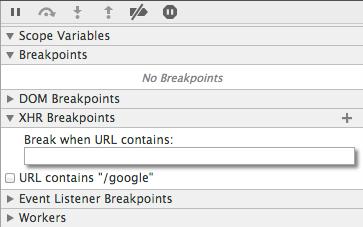
3. Ajax断点
XHR断点或我称作的Ajax断点,也允许当一个预期Ajax请求创建时断开。
当调试你的web应用的网络时这是个让人吃惊的工具。

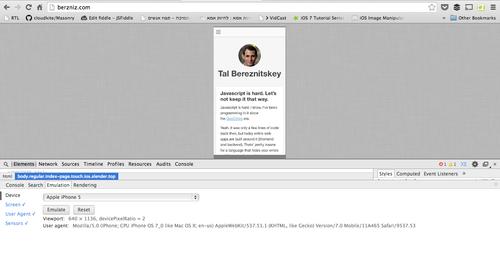
4. 模拟不同的移动设备
Chrome增加了内置的移动设备模拟工具,这将简化你的日常工作。
选择任何非Console的选项卡找到它们,按键盘上的esc键并选择你想摸你的移动设备。
你当然不会得到一个真正的iPhone,但尺寸、触摸事件和agemt都会为你效仿。

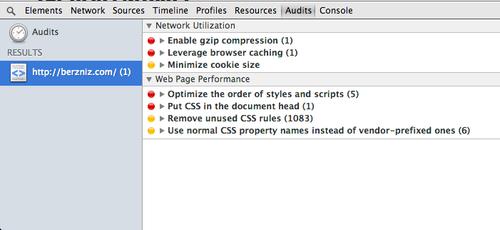
5. 通过审核提升你的站点
YSlow是个伟大的工具。Chrome也在开发人员工具下包含一个称作Audits的类似工具。
使用快速审核一下你的网站,来获得有用实际的优化技巧。

还有什么呢?
没有这些工具我不能想象如何开发。当我发现新的后我会发布更多,敬请期待。
原文链接:http://berzniz.com/post/78260747646/5-javascript-debugging-tips-youll-start-using-today
译文链接:http://www.oschina.net/translate/5-javascript-debugging-tips-youll-start-using-today






























