昨天,我发现了一个很棒的JavaScript调试小工具,它是Chrome开发者工具之一。在小型Web开发会议中,Marcus Ross发表了关于在Chrome中实现各种JavaScript调试工具的谈话,其中之一就是我想在此展示的console.table()函数。
通过console.log()记录数组数据
想象一下你已经创建了一个编程语言及其文件扩展名的表:
- var languages = [
- { name: "JavaScript", fileExtension: ".js" },
- { name: "TypeScript", fileExtension: ".ts" },
- { name: "CoffeeScript", fileExtension: ".coffee" }
- ];
- console.log(languages)
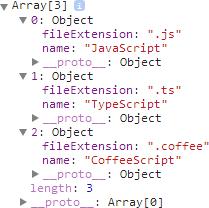
调用console.log(languages)函数将会使你的数据得到如下显示:
显示树状结构图的目的是为了对调试有所帮助,但是我觉得有点麻烦,因为需要手动打开每个折叠的对象。我的意思是,我们可以通过console.table()函数做的更好一点。
通过console.table()记录数组数据
我们通过调用console.table()来代替console.log()函数的使用:
- console.table(languages);
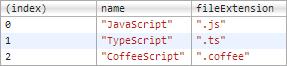
要确保控制台在刷新页面之前打开,否则你可能会看不到任何输出。如果你的一切操作都正确的话,作为回报,你将看到这个漂亮的小表格视图:
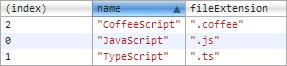
很漂亮是吧?更棒的事情是——可以按照表的每一列来排序:
当然,此表对于表格格式的数据支持的***。如果所有对象都有着完全不同的数据结构,你的表中将有大多数单元格含有未定义的值。尽管如此,属性值的整齐排列也会给你一个很棒的总览效果。
通过console.table()记录对象数据
关于console.table()的另一个好处是它同样适用于对象数据:
- var languages = {
- csharp: { name: "C#", paradigm: "object-oriented" },
- fsharp: { name: "F#", paradigm: "functional" }
- };
- console.table(languages);
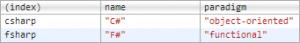
这份礼物如上图所示。
过滤显示对象的属性
- // Multiple property keys
- console.table(languages, ["name", "paradigm"]);
如果你想通过某些属性限制表中的列时,你可以通过传递一个键值数组作为console.table()调用的第二个参数:
- // Multiple property keys
- console.table(languages, ["name", "paradigm"]);
对于单个属性,一个简单的字符串参数就足够了:
- // A single property key
- console.table(languages, "name");
总结
我以为我知道大多数Chrome开发者工具自带的功能,但是显然我错了。开发者工具中有很多很多有用的功能,只是在等你去使用它。说真的,去看看官方文档的页面,没准你会发现一些你不知道的很棒的功能。
原文链接:http://blog.mariusschulz.com/2013/11/13/advanced-javascript-debugging-with-consoletable