任何一个在web开发这个行业有多年从业经验的从业者都应该知道,这个行业发展得太迅速了。每天总有新的技术、框架、语言或技术方法诞生,问题是对我们中的大部分人来说都喜欢学习“所有的东西”,但这是不大符合实际的!所以,在2014年,作为Web开发者应该学习什么呢?
目前很多技术博客和文章都对2014年的web开发趋势提供了很多深入的分析和指引,但一个很实用的方法去了解在来年什么是应该值得去学习的话,那就是招聘者的需求!归跟到底,我们中的大部分人都是将开发作为职业的,如果某项技术是没有建设性或者值得称道的地方,则没什么值得去学习了。如果有很多企业都选择接受使用某种特定的技术、语言等,则你可以断定他们并不是草率的去决定。这意味着认可的技术必须至少具备下面的条件:
- 有坚实的基础–有大公司的支持或者有良好的社区支持
- 文档及支持–企业是不能接受一个新的技术缺乏论坛或文档的支持,因为这样不可能让程序员去深入了解这门技术。
- 社区–对于任何的技术、业务流程或方法论,其中有良好的社区支持是重要的条件。
- 稳定性– 如果某项技术还没达到能完整发布到生产环境上的版本,企业是不会让自己的平台去冒险使用的,企业需要的是稳定。
有了以上几点作为判断,则很容易知道企业需要什么样的人才。我每天都能从求职网站中收到大量的招聘信息,从中可以窥探新的一年中,企业需要什么样的人才,那么2014年中,作为web开发者应该关注和学习什么技术?

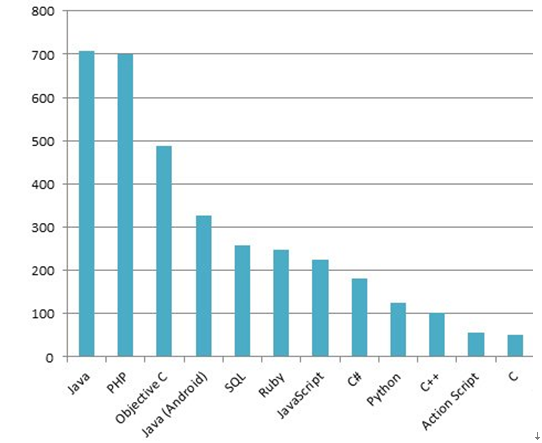
图片来源: http://themarble.co.uk/top-10-programming-languages
从Google上可以查找到目前最热门的语言和有可能获得高薪的语言,综合一下,我认为以下是应该在2014年学习(或者是应该继续保持学习)的语言或技术
JavaScript - https://developer.mozilla.org/en-US/docs/Web/JavaScript
在客户端开发方面,Javascript绝对是无可匹敌的皇者,任何的客户端开发几乎都要使用Javascript,它让开发者可以创建十分复杂的交互功能。大部分web开发者也已经对Javascript有开发经验,因为它容易入门并且在Web开发中应用甚广。目前web开发社区已经有上千种框架和工具都是基于Javascript开发的,可见其相当重要。
PHP - http://php.net/
和Javascript一样,PHP也是老牌的脚本语言了。由于它有很稳定的开发环境以及庞大的社区资源支持,因此能让开发者快速搭建复杂的web应用。作为PHP开发者,当你遇到技术上的问题的时候,可以借助别人已经有的解决方案去解决,这都归功于这么多年来PHP庞大的社区和海量的资源。借助Javascript的协助,目前有很多PHP框架都可以轻易解决很多问题。
Java -http://www.oracle.com/technetwork/java/index-138747.html
对于Java,不少web开发者对其的感觉可谓是又爱又恨。之所以要各位web开发者,包括那些之前对Java没什么认识的在2014年要多关注Java,是因为最近几年,由于Android和移动开发的飞速发展,而Java刚好是Android开发的主要语言,因此如果想在移动开发中分一杯羹的开发者,则应该在今年开始Java语言的学习。
NodeJS - http://nodejs.org/
相比其他语言,Node.js可谓是新秀。NodeJS从名称上就可以看出和Javascript有一点关系(但当然不完全是)。NodeJS可以用来构建快速,可扩展性极强的网络应用。在过去几年,NodeJS创建了很好的社区并且创造了很多相当杰出的应用。如果能把NodeJS和其他新技术如MongoDB等结合起来,则可以更轻易地构建快速、直观和实时性极强的web应用,因此强烈推荐各位web开发者关注NodeJS。更多关于NodeJS的信息请参考这里。
Ruby on Rails - http://rubyonrails.org/
Ruby是近年来发展最为迅速的语言之一。其中甚至有不少的PHP开发者已经转向Ruby阵营,并认为Ruby是他们见过的最好的语言之一。读者可以从下面这篇文章去对比PHP和Ruby的各个方面。要记得的是并没有对错之分,主要是要看项目和具体需求而决定采用是PHP还是RUBY。
下面讲解下框架方面在2014年有哪些是值得关注的。在框架方面,开发者总是热衷与争论哪个是最好的。接下来列出的是在Javascript和PHP中笔者认为是值得在2014年关注的框架。
Laravel - http://laravel.com/

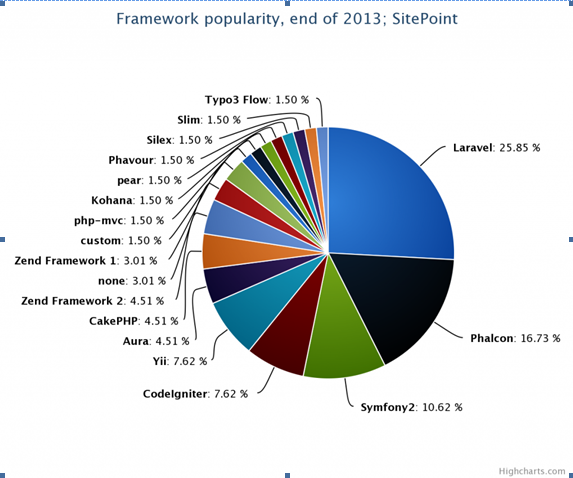
图片来源:http://www.sitepoint.com/best-php-frameworks-2014/
Laravel是PHP的框架,其中从sitepoint的调查统计可以看出,最近这个
框架的发展十分迅速,其中深得开发者的喜爱原因之一是其内置RESTful API和对JSON的方便支持,这是目前其他一些框架比如CodeIgniter等目前不能提供的。
ExpressJS – http://expressjs.com/
Express是一个NodeJS的框架,它将NodeJS的一些底层功能进行了包装,以让用户更方便地使用。由于NodeJS还是相对较新的技术,因此还没有很好的最佳实践,而Express框架则正好填补了这个空白,在众多的NodeJS框架中目前它是最流行的并且有丰富的文档等资源,一个很好的整合NodeJS和AngularJS和Express可以在这里看到。
AngularJS – http://angularjs.org/
AngularJS是最近在客户端编程中大放异彩的Javascript编程框架,它能让开发者很容易将客户端脚本组织成MVC架构,这意味着编写可维护的客户端模块和可重用的代码都是小菜一碟。强烈推荐各位程序员学习下面的这个教程《AngularJS 30分钟入门》。
其他值得关注的实用工具和方法论
我们已经谈过了语言和框架,下面我们再看下在2014年值得关注的实用工具和方法论,它们都能给开发者的日常工作很大的帮助。
迭代敏捷开发–迭代敏捷开发应该是每位web开发者必须掌握的理论。敏捷开发的回报是相当可观的,它让开发者在项目开始阶段就以严格的标准去开发,能快速生产出可交付的产品,然后根据客户的反馈不断去重新迭代开发出更优秀的产品。
Grunt.js –Grunt.js是构建在NodeJS上的Javascript前端自动构建工具。如果你需要重复的执行像压缩,编译,单元测试,代码检查以及打包发布的任务,那么你可以使用Grunt来处理这些任务,此外还能实现如:
- CSS, HTML和JavaScript的优化
- 代码压缩和优化
- 文件版本化和进行哈希编码
- 图片优化
Vagrant –Vagrant能创建可重用和方便迁移的开发环境,可以让你可以很容易在一个虚拟机中运行已经设置好的开发环境。如果有新入职的程序员,他们要做的事情只需要把vagrant安装在他们的Linux、Windows或者Mac的就可以了,并且使用简单的命令就可以运行整个开发环境,大大节省了时间。
Jenkins - Jenkins是持续构建(CI)平台能实现如自动化部署代码、单元测试、打包及其他功能,越来越多的企业已经选用这款开源的工具进行持续构建管理。
小结:
在本文中,笔者简单根据目前市场上招聘的信息对2014年值得WEB开发者关注的语言、框架、方法和技术作了小结,希望各位WEB开发者都能关注这些趋势,更好在2014年发挥所长。
原文链接:http://www.revillweb.com/articles/web-developers-what-should-you-be-learning-in-2014/