非常感谢各位一直以来对我们文章的关注,支持和建议,让我们更有斗志为大家提供更多更好的材料。今天,我们要介绍集成开发环境(IDE)给各位web开发者。IDE是个非常好的工具,通过它的各种杰出的工具来使编程更加简单。这些IDE提供现代化的用户界面,提高编程者的编码速度,更容易发现编程过程中的问题。运筹帷幄,决胜千里!
现在有大量的 IDEs 都提供年多种语言的服务,有些仅适合某种特定的语言。同时它们能各种平台上运行:Linux, Windows and OS X。它们有着特别多杰出的特性:开发文本编辑器,编译,调试等等。
这里我们选择了一些***的跨平台 IDE(集成开发环境)给编程者,好好阅读下面的列表并和我们分享你的看法吧。希望你们能喜欢下面的这些跨平台 IDE。
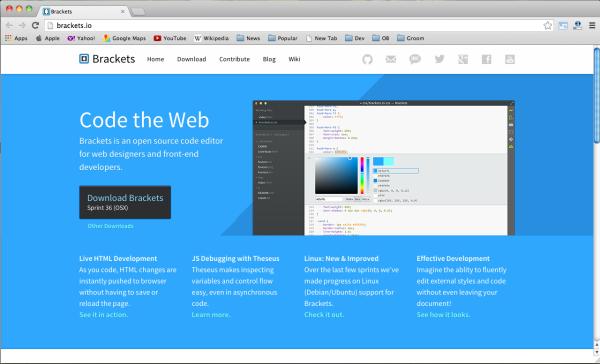
1) Brackets
Brackets 是个***的开源 IDE/Code 编辑器之一,主要是前端 web 开发者和设计师在使用。它包括许多有用的工具,不需要保存或者重新加载就可以 push HTML 和 CSS。这是个非常强大的工具,你会爱上在 Brackets 上编程的。
2) Light Table
用户可以修改控制程序,嵌入或安装任何东西,有效范围可以是从网站到游戏。Light Table 是个开源的,调试和编辑的新交互方式 IDE。这也是个非常杰出的跨平台集成开发环境。
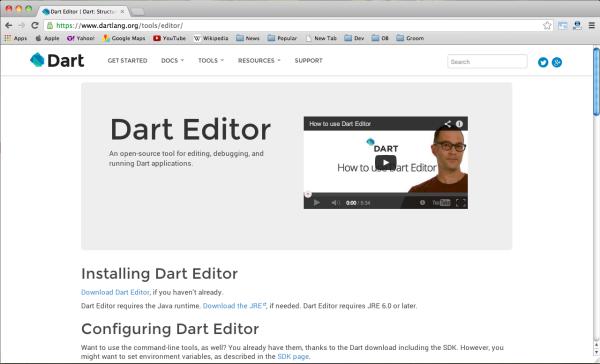
Dart editor 是个独特的开源代码编辑器,有着非常高级的功能,比如代码自动完成,重构,大纲视图和调试代码等等,这些都让它越来越流行。点击链接下载 Dart Editor ,享受这种特别的代码编辑工具吧!
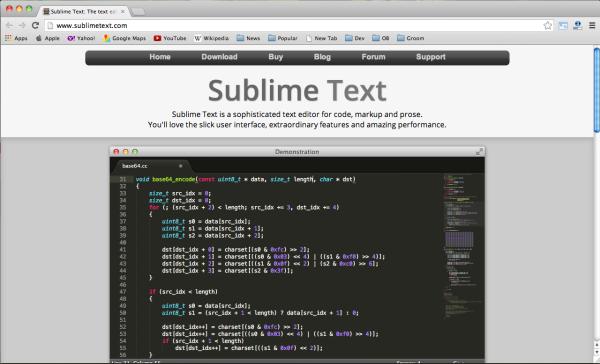
4) Sublime Text
Sublime 是个非常***的文本编辑器,有着非常迷人的用户界面,非常酷的特性和超高性能。这个工具可以在 OS X, Windows 和 Linux 上使用。它的亮点在于:
1)随处跳转到任何位置
2)多重选择
3) Command Palette
4) Split Editing
5) 插件 APIPlugin APi
6) 跨平台
5) Eclipse
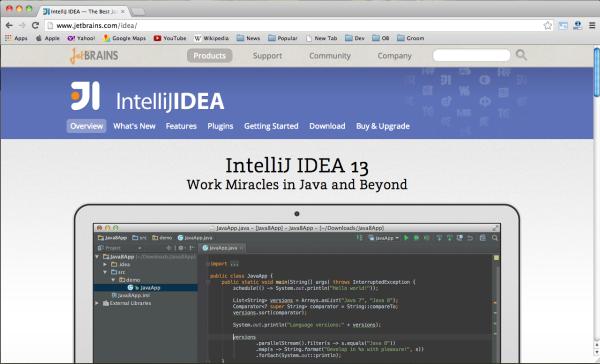
6) Inellij Idea
这个 Java 编辑器有着现代化的技术,先进的特性设置,提供给 Java 开发者很多很好的工具和框架。Intellij 支持各种构建a系统内,同时通过 HTML,Javascript,CSS 等等的智能编辑器来简化 web 开发。更厉害的是它还支持手机平台的开发。
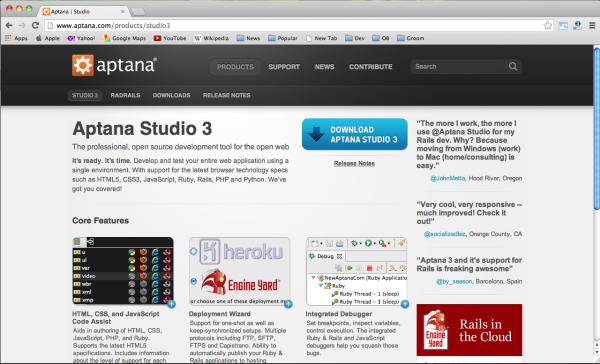
7) Aptana
Aptana studio 3 是个非常专业,开源的 web 开发编辑器。它支持***的浏览器技术规格: HTML5, CSS3, JavaScript, Ruby, Rails, PHP 和 Python。特性 – IDE, 自定义,开发向导,智能调试等等。
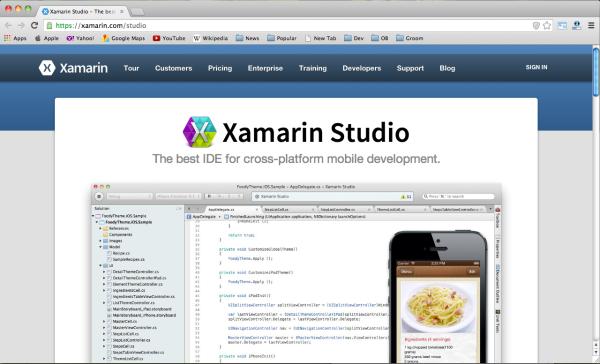
8) Xamarin
Xamarine 是手机开发的***的跨平台编辑器之一,移动端开发者可以使用它创建 Android,iOS 和 Mac 应用。
令人称奇的特性如下:
1) 支持移动平台
2) 代码自动完成
3) 强大的调试支持
4) 智能语法高亮
5) 源码控制
6)代码导航
7) 强大而又简单
Julia Studio 是个 julia 语言的快速集成开发工具。Julia 是个快速,简单的动态编程语言。
英文原文:designzum.com
译文链接:http://www.oschina.net/news/49162/best-cross-platform-editors