看了《系统架构:Web应用架构的新趋势---前端和后端分离的一点想法》 这篇文章,对前端与后端的分离非常认同,这样做对于系统的维护是有相当大的好处的。正好自己也设计了一个这样的系统,于是把它拿出来,和大家讨论一下。这个架构,与其说是想出来,还不如说是我做系统总结出来的***实践。

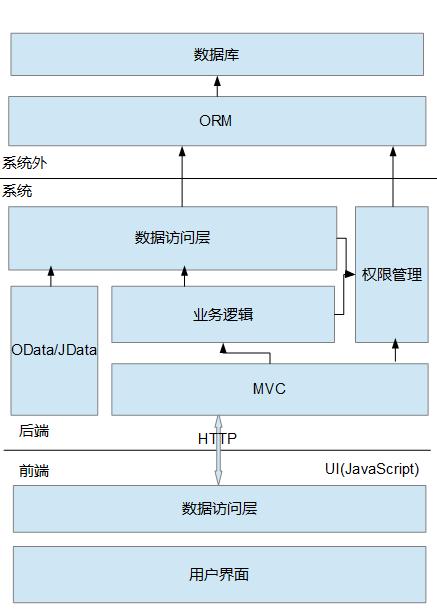
我们做的系统,前端的页面基本都是使用 JavaScript 的富户端页面,主要应用的框架用,jquery、jquery ui、knockout js、Durandal、另外,还有自己封装的一些 UI 组件,后端的主要采用到的技术有 OData、MVC、Linq to SQL 以及自己写的一个权限管理组件,数据库采用的是 SQL Server 2005。
下面向大家介绍一下各模块的功能以及其划分的目的,我们先从用户界面看起吧。
一、关于前端的 dataProvider
简单点说,就是一个给界面调用的数据访问层,很多人都人这样的疑问,在这里加一个数据访问层,是不是多余?只要你做的前端,你都会碰到下面这些问题:
1、一个产品或者项目,前端与后端是同时进行了,这时候,根本没有后端的接口,甚至可以说,连个接口的定义都没有。作为前端开发人员,你如何去开展自己的工作?
2、作为前端开发人员,你有没有碰到,因为后端的接口挂掉,导致你的工作没法继续做下去的情形?
3、作为前端开发人员,往往免不了要和第三方的接口进行对接,你有没有碰到过,和你做对接的人员,突然因为项目紧,被抽走了,留给你的只有一堆需要传N个参数,传了后接着出“对象为空”的异常呢?你根本不知道哪里参数传错了。面对这些接口,你除了破口大骂,得不到任何帮助。
4、作为前端开发人员,你有没有试过,你向后端的开发组,要一个接口,他们需要讨论个几天,然后再花几天才能给你,给你之后,还不能用,又得再花几天时间调试呢?
如果你向我一样,都曾经都碰过这些问题,你就不会怀疑这个 dataProvider 存在的必要了,有了这个 dataProvider,可以***减少后端接口对前端开发的影响。下面是一个 dataProvider 的实例:
var dataProvider = (function () {
var fakeProvider = {
countries: new Countries()
};
var realProvider = {
countries: new JData.WebDataSource()
};
//下面的接口,根据情况二选一
return fakeProvider; //这个是假的 dataProvider,从本地读
return realProvider; //这个是真正 dataProvider,从接口读
})();
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
从上面可以看出来,这个 dataProvider 使用了工厂模式来创建,它有两个实例,fakeProvider和realProvider,fakeProvider是用来提供一些模拟数据,而realProvider提供从接口读取出来的数据。当没有接口,或者接口挂掉,我们可以先从 fakeProvider 来读取数据。等接口好了,切换到 realProvider 。
二、关于用户界面输入的验证
1、数据的验证。用户在界面输入数据后,接着调用 dataProvider 里的接口对数据进行处理,但是在向服务端提交之前,得先对数据进行验证。那个这个验证如何进行呢?dataProvider先从服务端获实体的描述信息,这些描述包括但不限于:主外键、属性的验证信息(比如是否可空),当然,这个实体信息是可以缓存起来,以便重用的。然后 dataProvider 再根据这个描述信息来对数据进行验证。
2、错误信息的显示
当验证到某一个属性不合法,验证信息的模块就在页面查找出对应输入控件,它是怎么查找的呢?比如说,Contry 的 Name 输入为空是不可以的。那它就先查找 id 为Coutry的元素,然后再Coutry元素下面再找id 或者 name 为 Name 的控件,如果找不到则直接弹窗显示错误信息。例如:
<form id="Country">
<input name="Name"/>
</form>
- 1.
- 2.
- 3.
三、关于后端使用 OData
1、作为后端开发人员,你有没有碰到过这种前端开发人员,今天让你加一个字段,好,加了,然后打包发布。明天又让你加一个字段。后天突然又说,前两天加的字段,不需要,你会不会有种想喊“操”的冲动?
2、作为后端开发员员,你有没有碰到过这种前端开发人员,今天跟你说接口不够用,要加个 GetUserByName 的方法,明天又说,还得加个 GetUserByEmail 的方法?然后,过了一段时间,你发现接口越来越多,维护的模块越来越痈肿,并且这些接口,你只敢加,不敢删除。因为,你根本不知道这些,有哪个不用的,你跑去问前端,他也回答不出来。所以一些接口哪怕是没用的,也只能永远系统里,直到它生命周期的结束。
如果你也碰到类似于我这种烦恼,使用 OData 也许是一个不错的选择,把查询的权限都开发给前端的开发人员,他爱怎么查就怎么查,都由它去。
四、关于后端使用MVC
我们的系统,使用MVC都是用来处理从前端提交上来的数据的,使用它主要是开发人员都熟悉MVC,然后MVC再调用业务层代码,同时,还需要处理:
1、对提交上来的数据进行验证
2、处理系统的异常,包括对异常进行重新的包装,再传回到客户端,以便于客户端的处理。对异常的信息进行记录。
五、数据访问层
关于数据访问层,在我们的系统里实际是一个 ORM 的包装器(ORM Wrapper),你在对 ORM 裹上一层外衣。目的在于:
1、对数据进行拦截。例如:有些数据,只对某个角色的开发。数据访问层需要对根据过滤条件,然后再结合查询条件,重新生成SQL。
2、对数据假删除的处理。见过很多系统,都是把删除放到业务层来进行的,其实这是不适合的,从业务的角度来说,关心的是删除,在执行删除后,这条数据从我眼前消失就可以了。至真删除还是假删除,这与我无关。数据访问层,要做的就是这工作,它可以数据在真删除与假删除之间进行切换,只要配置一下,就可以把真删除变成假删除(其实就是把Delete操作变成Update操作),使得进行业务开发人员,不用再关心数据的真假删除。
3、对数据进行跟踪、备份。你肯定碰到过这么一种需要,需要记下来,每一次的更新操作的时间,以及更新了些什么内容。对于删除的数据,能够把它还原回来。数据访问层,通过对 ORM进行包装,完全可以记录下每一次更新、删除这些操作,然后记录下来即可。当然,这些需求利用数据提供的功能也是可以实现的,不在讨论的范围内。

































