jQuery给各种效果带来了无限的可能性,他有着简单的、启发性的API,你可以利用它创建你能想到的、甚至你想象不到的效果(有赖于你的创造力和想象力)。
富有创造力的jQuery使用可以为网页设计带来丰富的动画效果,增强用户的视觉体验——显然,继续创建吸引人的网页特效可以为你创造更多的回头客,这些魔幻般的效果在以往只能用Flash实现。
这一次,我们想向你介绍一些jQuery动画方面的创新使用,让你的工程、网站和应用收益。
祝你愉快!
1. Tween JS

TweenJS 是一个简单的 Javascript 补间动画库。开发初衷是可以很好的集成 EaselJS 库,但又不依赖于或者限定于它。它支持根据数值对象的属性和 CSS 样式的属性进行补间动画。API 简单而强大,可以很容易的通过链接命令构造复杂的补间动画。
2. Jsanim

jsAnim 是为网站所用的动画库,效果平庸,实现笨拙粗劣,牺牲了标准与亲和力,大小以至于达到庞大的 25k 字节。
3. Animo.js

Animo.js 是个小巧但强大的管理 CSS 动画的工具。它的特点有:叠加动画,创建跨浏览器的模糊效果,动画完成后可执行回调函数。
4. Move.js

Move.js 是一个小巧的JavaScript库,能使利用CSS3支持的动画变得非常简单和优雅。
5. Collie

Collie 是一个有助于使用 HTML5 创造高度优化的动画和游戏的JavaScript库。它可以运行在能够使用HTML5画布和DOM的PC和手机上。它可以稳定地处理使用渲染管线的多个对 象,支持包括精灵动画和用户事件等的有用功能。能够稳定支持iOS和Android,并为每个平台以优化的方法呈现。也很容易对视网膜显示器提供反应。
#p#
6. Minified.js

Minified.js是一个体积小(<8kB)功能强的客户端JavaScript库。它提供了类似于jQuery的功能(DOM操作、动画、时间、HTTP请求) 和其他功能(集合、日期&数字格式化、日期计算、模板),并有着简单明了的API。
7. Rekapi

Rekapi是一款JavaScript关键帧动画库。它提供了一套API让你可以定义关键帧动画并控制动画播放。Rekapi并未指定渲染行为。 事实上,Rekapi的内核并为执行任何渲染操作。它提供了一个API来定义渲染器,标准的发行包包括HTML DOM和HTML5 2D Canvas渲染器模块。
8. Snap.svg

SVG是建立互动的一个很好的方式,独立于分辨率的矢量图形会在任何屏幕看起来都很棒。Snap.svg 这个JavaScript库,使你的SVG资源使用起来就象用jQuery操作DOM一样容易。Snap.svg专为现代浏览器设计,因此支持***的 SVG特性,如遮蔽,裁剪,模式,完整的梯度,分组,和更多。
9. Favico

想给你的网站图标 favicon 添加徽章、图片,甚至是视频吗? Favico.js可以简单地为你的 favicon 图标添加动画的徽章,或从一个图像(视频,甚至是从你的网站的访问者的网络摄像头)飞快地创建 favicon。
10. Textillate.js

Textillate.js 是一个针对 CSS3 文本动画的简单插件。它融合了一些很棒的库,成为一个易用的对任意文本应用CSS3动画的插件。
#p#
11. Firmin

Firmin 是一个 JavaScript 动画库,它使用 CSS 的转换和过渡功能来创造光滑的、带有硬件加速的动画的
12. AliceJS

AliceJS – (一个轻量级的独立CSS引擎)是一个微型的JavaScript库,集中在使用硬件加速的能力(特别是CSS3特性)在现代浏览器中生成高端大气上档次的视觉效果。
13. SVG.js

SVG.js 是一个轻量级SVG动画和操作Javascript库. 它有简单整洁的语法,压缩后只有7K的大小,并且它有丰富的有用的插件,等等。
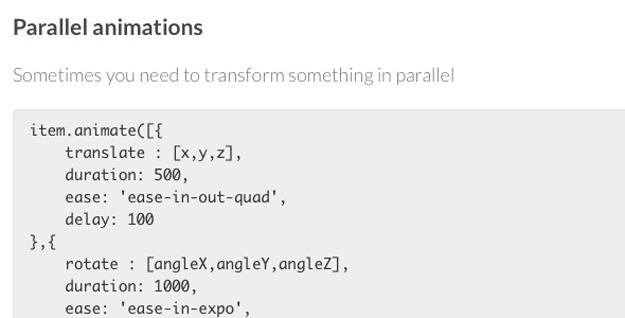
14. Motio

Motio 是一个轻量的用于制作简单但功能强大的基于动画和平移画面的Javascript库,它获取一个元素,然后改变背景的位置来创建动画效果。Motio 不依赖于任何插件,但是有一个可选的Motion JQuery插件。
Motio
15. Anima.js

Anima.js 可以简化在同一时刻使得成百上千的元素具有动画效果的工作. 并且可以更好的控制你的动画, 甚至可以只创建CSS动画 (尽管这只提供少量的控制器,并且这一特性目前还处于实验阶段).
原文链接:http://codegeekz.com/15-best-javascript-animation-libraries-for-developers/
译文链接:http://www.oschina.net/translate/15-best-javascript-animation-libraries-for-developers



































