JQuery相对与Flash的魔力已经贯穿整个网络。尽管,Flash层被认为是用于网页设计的***,然而随着jQuery的出现,以及他的酷似Flash的交互式特效使得网页更加的优雅——Flash开始靠边站了。
相比笨重的Flash,使用jQuery可以轻松的创建复杂的自定义动画效果以及提供友好的SEO,因此在两者之间的选择也就是明摆着的事儿了。
一些酷炫的jQuery 图片效果,类似于不同方向滑入,轻松添加动画,掷入、排序、放大效果,摇拍,图片拍摄效果,滑动效果以及大量其他的仅仅需要少量编码的特效使得jQuery称为开发者和网站制作的***。
下面的jQuery插件对含有需要大量空间的巨型图片的网站非常有用–通常有这样沉重的图像负载的网站,其加载过程会非常慢,但通过这些 jQuery 图像插件,图像不仅能够用无限的特效呈现视觉刺激,而且页面加载的速度也会达到标准。
这里介绍的是20个jQuery图像缩放插件的演示,它们可以描绘出无数的图像效果,可以被利用来为最终用户提供一个更诱人的视觉体验。享受它们吧!
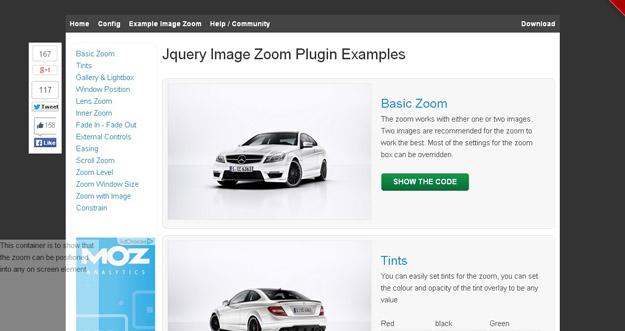
1. ElevateZoom
ElevateZoom是一个可以轻松创建图像缩放界面的高度可定制jQuery插件。它可以对一个单独的高品质图像或两幅图像(一个缩略图和一个高品质版本)进行工作。缩放窗口可以放置在页面(或图像)的任何部分,还有一个选项可以内置缩放以节约视觉空间。
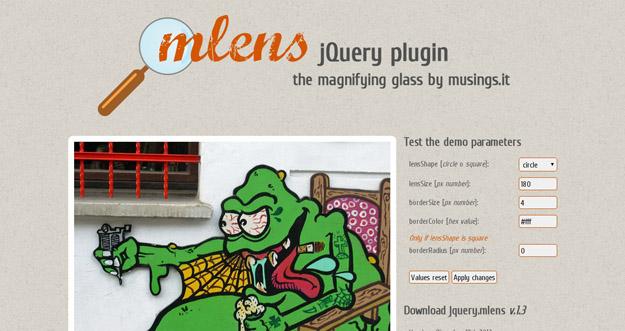
2. Mlens
mlens,是一个很小的jQuery插件(minified 和 gzipped 之后只有约 1KB),简化创建了这个放大镜的很多功能。它有几个参数,如镜片的形状(圆形或方形)、镜头的尺寸,以及定制边界的选项。它的多个实例可以用在同一页 面,其WordPress插件正在开发中。
3. Cloud Zoom
Cloud Zoom 是许多高知名度的零售网站都使用的一个横空出世的流行jQuery图像缩放插件。持续改进,定期更新和技术支持使它成为那些为了客户而需要一个成熟、可靠的jQuery图像缩放解决方案的忙碌开发者们青睐的选择。
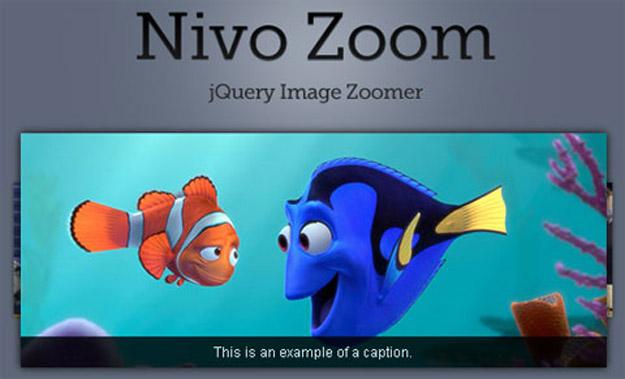
4. Nivo Zoom
Nivo Zoom 是一个类似Lightbox但更为简单的图像缩放jQuery插件,来自流行的 Nivo Slider 的开发者。此插件是轻量级的(压缩后只有4KB),只集中在图像上,并配备了一堆的设置。它支持5种不同的变焦类型,并可以显示图像的标题(能很好处理长 文本)。
5. FancyBox
FancyBox 是一个可以为你网页上的图像、HTML内容和多媒体提供漂亮和优雅的缩放功能的工具。它建立在流行的JavaScript框架jQuery之上,易于实施和定制。
#p#
6. Zoomy
Zoomy 是一个快速和易于集成的插件,可以放大任何图片。它是一个灵活的缩放插件,可以用于同一图像的两个拷贝,或者一个链接到其自身的图像。大多数的CMS系统 会保存或创建同一图像的多个尺寸版本,所以它可以被轻松设置。只需在所显示的较小的图像上链接较大的放大图像,并告诉插件缩放时使用该链接即可。这只需要 一点点脚本。
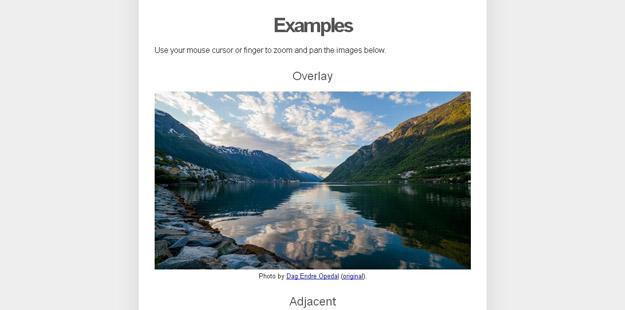
7. EasyZoom
EasyZoom 是一个优雅的、高度优化的jQuery图像放大和平移插件,它基于 Alen Grakalic 的工作。EasyZoom 支持触摸式设备,并很容易用CSS定制。
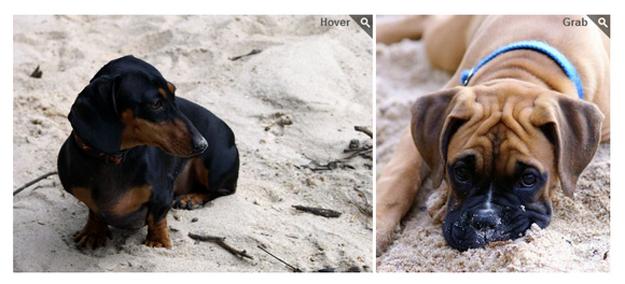
8. jQuery Zoom
jQuery Zoom 是一个jQuery的小插件,用于在 mousedown 或 mouseover 时放大图像。它已经在 Firefox,Safari,Chrome,Internet Explorer 6、7、8、9,和 Opera 11 下测试通过。它遵循MIT协议发布。
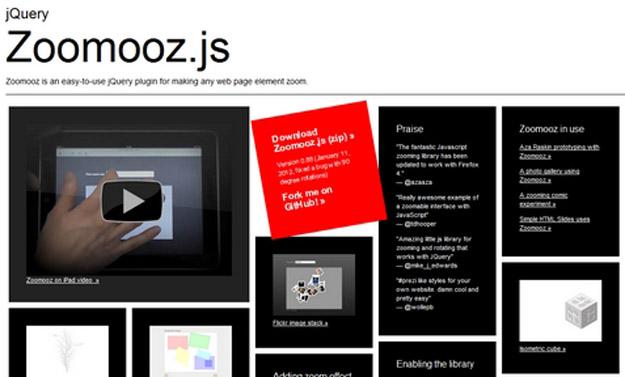
9. Zoomooz.js
Zoomooz.js 是个易用的可以对任意网页元素进行放大的jQuery插件。你只要对任意 HTML 元素添加名为“zoomTarget”的class,就可以对其添加放大效果。放大可以通过点击body来重置。它在Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera 和 Chrome 上测试通过。
10. Easy Image Zoom
Easy Image Zoom 是一个轻量极的 jQuery 插件,允许用户在中等尺寸的图像上移动鼠标时看到更大的细节。它可以通过几个选项和简单的CSS定义实现定制。它适用于需要产品图像放大的项目。
#p#
11. jPhotoGrid
jPhotoGrid 接收一个简单的图像和标题列表,然后把它们变成一个可被查看和缩放的照片网格。几乎这个插件所有的风格都是在CSS中定义的,诀窍是通过浮动 (float)列表项来布局网格。该插件将做的***件事,就是把这些都绝对定位。这就是为什么插件能在一个单独的图像上放大然后把它返回到它原来的地方。
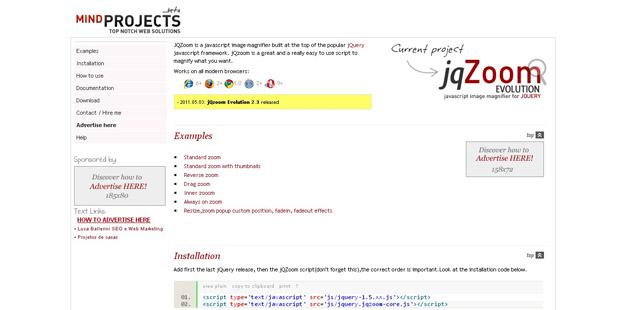
12. jZoom Evolution
jQZoom Evolution(进化)是一个有全部功能的 jQZoom 的新版本。它是一个建立在流行的 JavaScript 框架 jQuery 之上的 JavaScript 图像放大镜。它正是你所需要的放大镜脚本,很棒而且非常易用。它很容易定制,并能在所有时髦浏览器中工作。本软件按GPL协议授权使用。你可以在你的网站 上使用 jQZoom,无论是电子商务网站还是任何其它类型。
13. Fresco
Fresco(壁画)是一个美丽的响应式灯箱。它能够在每种设备上的所有浏览器中创造惊人的覆盖,并在任何尺寸的屏幕上***工作。更为惊艳的是它还 可以全 屏缩放,有支持视网膜技术的皮肤,支持刷卡事件,为HTML5视频集成了YouTube和Vimeo,有强大的JavaScript API。
14. jQuery Snipe
Snipe 是一个可以给图片加上狙击镜风格的 jQuery 缩放插件。当鼠标在图片上滑过时,Snipe 会在鼠标位置加上实时放大效果,就好像你拿着AWP端详你的猎物。
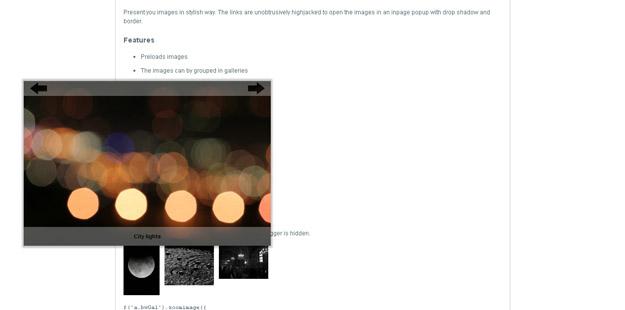
15. ZoomImage
用个性方式表现你的图像。指向图像的链接被悄悄劫持了,取而代之的是在页面内弹出的带有阴影和边框的DIV里显示图像。
#p#
16. Mosaiqy
Mosaiqy是一个用于查看和缩放照片的jQuery插件,工作于Opera9+,火狐3.6+,Safari3.2+,Chrome和 IE7+。照片 是从一个JSON/JSONP数据结构中检索的,随机在网格内移动。在***的浏览器中使用CSS3过渡通过你的GPU接管所有昂贵的动画,***限度地减少 CPU开销。 (对于技术细节请参见GitHub项目的README文件)。
17. Anything Zoomer

Anything Zoomer 给你的图片提供一个近距离放大视图。
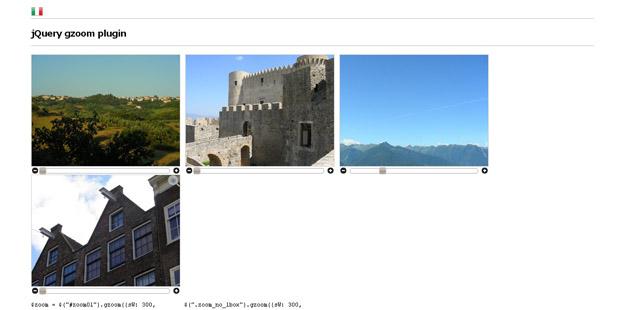
18. jQuery gZoom Plugin
它有如下特点:点击“+”和“-”按钮缩放;可以在图像上用鼠标滚轮拖动滑动条来变级缩放;放大后在图像上移动鼠标可以平移;点击图像可以用 lightbox 风格显示全图。
19. Leroy Zoom
小于 4KB 的一个轻量和易于使用的图像放大jQuery插件。
20. ImageLens
Imagelens 可以让你为图像添加透镜式放大效果。
原文链接:http://codegeekz.com/20-jquery-image-zoom-plugins-for-stunning-effects/
译文链接:http://www.oschina.net/translate/20-jquery-image-zoom-plugins-for-stunning-effects