手机游戏用户体验基础之交互方式,本篇文档主要介绍ios系统的基本交互方式,并阐述ios上的交互放在手机游戏上的应用。
1、ios7标准手势
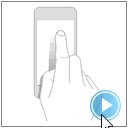
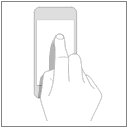
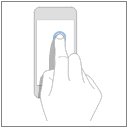
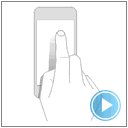
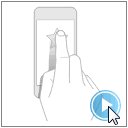
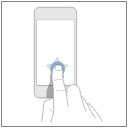
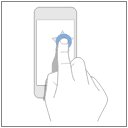
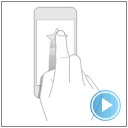
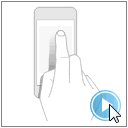
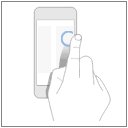
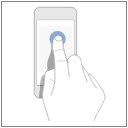
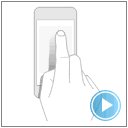
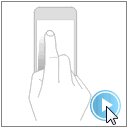
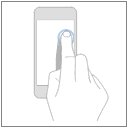
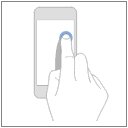
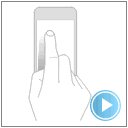
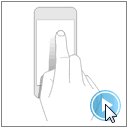
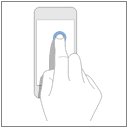
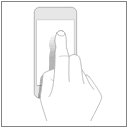
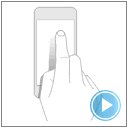
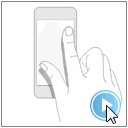
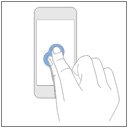
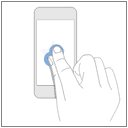
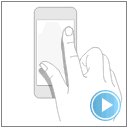
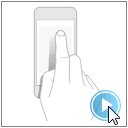
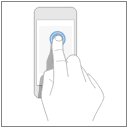
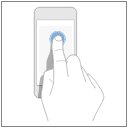
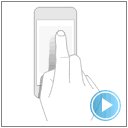
(图片动画来自苹果ios设计指南)
点,点击屏幕或指定元素。是最常用、最简单的操作;
常用于:
1)触发事件的基础性操作
2)选中
拖动,按住要移动的元素,从一个位置移动到另一个位置。
常用于:
1)滚动
2)平移
3)把元素移动到固定位置。
滑动,按住屏幕快速滑动。
常用于:
1)快速滚动
2)快速平移。
轻扫,用一个手指按在屏幕上轻轻移动。
常用于:
1)上一屏/下一屏的内容切换
2)显示隐藏的/拆分的视图
3)列表中显示删除按钮
双击,连续点击两下。
常用于:
1)以点击位置为中心,放大内容或图片。(如果已经放到***则是缩小)
捏,两个手指按住两个点,捏近或捏开。
常用于:
1)捏近时缩小,捏开时放大。
按住,一个手指按住某个点不放。
常用于:
1)编辑或选择文本
2)在大视图中标记一个位置
摇,抓住手机摇晃。
常用于:
1)撤销或重做动作
2)有些游戏用于背包的整理
2、手势运用要点

1)避免用标准手势定义一个其他行为。
2)避免自创新的手势来替代标准手势,或者学习需要很高的成本。
3)复杂的手势可以作为快捷键使用,单不能作为唯一的一个方式。
4)游戏中在创新手势时,考虑便捷性和游戏性。(一般不推荐创造新手势)
3、交互式元素有可触摸感
1)定义一个的颜色,暗示用户这个颜色是互动用的。养成用户一看到这个颜色的元素就认为是可触摸的。
2)一个界面只有一种(或一个)最突出的操作。
例:PokoPang 定义红色为可操作主要颜色。界面中只有 START为最突出的操作。

4、 更容易的输入信息
1)很容易的让用户去选择,而不是输入。
2)适当的从ios获得用户信息。比如利用用户的通讯录、照片、手机号码等。例如:不少游戏利用用户手机号码快速登录。
3)如果必须输入,分布多步进行,而不是一次性输入,这样用户会感觉有进展,而不是停滞。
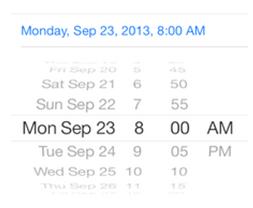
例:日期的输入方式,可以通过上下滑动选择。

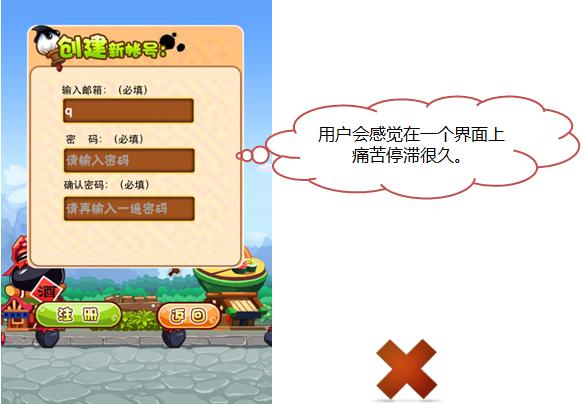
多步输入反例:

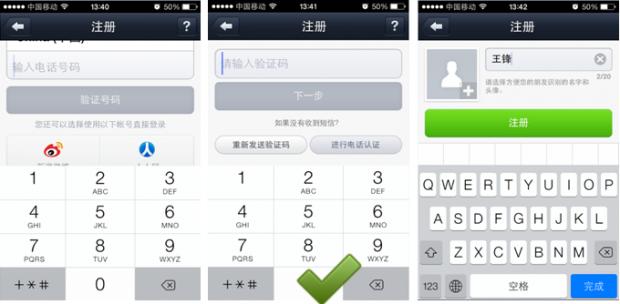
多步输入正例:

如果必须输入,分布多步进行,而不是一次性输入,这样用户会感觉有进展,而不是停滞,操作也会更流畅。
5、避免反馈免疫
1)***把反馈整合到界面中,使得反馈不会打断当前游戏。
2)避免不必要的提示,没用的提示多了用户很快就学会忽略各种提示。
例:尽量避免使用确认框,使用多了用户就不会再阅读提示内容了。

6、避免UI元素的不一致性
1)定义一个可操作的主色,并且保持在任何界面一致。
2)所有元素的样式,如果重复出现,保持样式一致。(尽量避免额外定义,不但造成认知问题,还会造成资源浪费和冗余)
例:[下图]界面中的互动元素的颜色超过4种,显得很杂乱。