手机游戏用户体验基础之 布局,手机屏幕尺寸小,信息布局对于用户体验有着主要作用,本篇主要介绍手机游戏的布局知识。
1、核心玩法显而易见
力争你的游戏玩法立刻能被用户理解,不能认为他们有足够的时间或能抽出空研究它是如何玩的。
确保主要功能或玩法能立刻呈现出来:
1)控制信息数量降到最少;
2)使用标准的控制和手势。
3)必要时给予标签说明。
4)核心玩法***眼可以清晰看到。
例:[下图]游戏的主界面主要玩家较为清晰。

2、核心内容占据主要区域
1)给核心信息最主要的位置和***的区域。
2)核心信息给予显著的色彩,确保***时间被注意到。
3)尽量精简信息的数量。
4)巧妙的使控件融入到图形风格中去,不要使其显得格格不入。
5)考虑用户停止一小会后再与它互动。
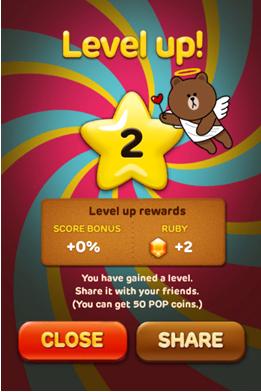
例子:[下图]升级信息为核心内容,占据主要区域,给予***的空间。

3、至上而下
图:从左上角至右下角重要性依次减弱。

1)用户扫描屏幕显示的信息应该从上到下,尽量把重要的信息放在上部。
2)最常用的操作尽量放在上部。从手握手机的姿势来看,上部是最容易到达的。
3)如果因游戏的特殊性构建了一套自己的体系,确保操作舒服并严格遵守一致性原则。
4、给每个元素充足的空间

5、重要元素的视觉处理
使用视觉重量和平衡向用户显示屏幕元素的相对重要性。
例:[下图]的“START”按钮,在视觉上比两边的按钮要重,凸显其更重要。

6、确保主要内容在默认大小合适
确保主要内容在默认大小用户能够看到(或看清晰)。
例如:
1)用户不应该有横向滚动读取重要的文本,或变焦至主映像。
2)用户不应通过放缩才能看清楚主要的图片等内容。


































