Android自带的 AlertDialog,ProgressDialog,DatePickerDialog,TimePickerDialog 可以用于简单的对话框显示。当还是有这些对话框不能满足应用需要的时候,这时就可以使用一些自定义的对话框。有多种方法可以实现自定义对话框。一是使用 Activity作为Dialog,可以通过设置Activity显示Dialog风格,使得该Activity在外观上和Dialog一致:显示在其它 Activity前面且半透明。
- <Activity android:name=”MyDialogActivity” Android:theme=”@android:style/Theme.Dialog“></Activity>
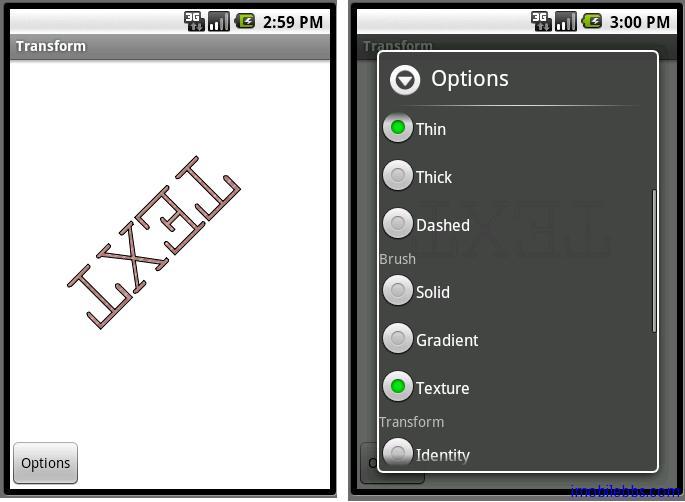
本例采用另外两种方法来使用自定义对话框,将用这个对话框来最为图形变换(Transform)的选项:
Primitive: Rectange, Ellipse,Text
Pen: Thin,Thick,Dashed
Brush: Solid, Gradient,Texture
Transform: Identity, Rotate, Scale, Shear
Rendering: Stroke, Fill, Stoke and Fill
首先在res\layout 下新建transformoption.xml 作为自定义对话框布局:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <LinearLayout
- xmlns:android=”http://schemas.android.com/apk/res/android”
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- >
- <ScrollView
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”>
- <LinearLayout
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:orientation=”vertical”
- >
- <TextView
- android:text=”Primitive”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </TextView>
- <RadioGroup
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- <RadioButton
- android:text=”Rectangle”
- android:id=”@+id/radioRectangle”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Ellipse”
- android:id=”@+id/radioEllipse”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Text”
- android:id=”@+id/radioText”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- </RadioGroup>
- <TextView
- android:text=”Pen”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </TextView>
- <RadioGroup
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- <RadioButton
- android:text=”Thin”
- android:id=”@+id/radioThin”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Thick”
- android:id=”@+id/radioThick”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Dashed”
- android:id=”@+id/radioDashed”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- </RadioGroup>
- <TextView
- android:text=”Brush”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </TextView>
- <RadioGroup
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- <RadioButton
- android:text=”Solid”
- android:id=”@+id/radioSolid”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Gradient”
- android:id=”@+id/radioGradient”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Texture”
- android:id=”@+id/radioTexture”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- </RadioGroup>
- <TextView
- android:text=”Transform”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </TextView>
- <RadioGroup
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- <RadioButton
- android:text=”Identity”
- android:id=”@+id/radioIdentity”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Rotate”
- android:id=”@+id/radioRotate”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Scale”
- android:id=”@+id/radioScale”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Shear”
- android:id=”@+id/radioShear”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- </RadioGroup>
- <TextView
- android:text=”Rendering”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </TextView>
- <RadioGroup
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- <RadioButton
- android:text=”Stroke”
- android:id=”@+id/radioStroke”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Fill”
- android:id=”@+id/radioFill”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton
- android:text=”Stroke and Fill”
- android:id=”@+id/radioStrokeFill”
- android:layout_width=”wrap_content”
- android:layout_height=”wrap_content”>
- </RadioButton>
- </RadioGroup>
- </LinearLayout>
- </ScrollView>
- </LinearLayout>
一种方法是重新定制AlertDialog ,基本步骤和Android简明开发教程十七:Dialog 显示图像类似,但是在protected Dialog onCreateDialog(int id) ,需要重新设定Dialog的Content View并给RadioButton添加事件处理:
- 1 protected Dialog onCreateDialog(int id) {
- 2 final Dialog dialog;
- 3 switch (id) {
- 4 case OPTION_DIALOG:
- 5 LayoutInflater li
- 6 = LayoutInflater.from(this);
- 7 View optionView
- 8 = li.inflate(R.layout.transformoption, null);
- 9 AlertDialog.Builder optionDialog
- 10 = new AlertDialog.Builder(this);
- 11 optionDialog.setTitle("Options");
- 12 optionDialog.setView(optionView);
- 13 dialog = optionDialog.create();
- 14 RadioButton button = (RadioButton) optionView
- 15 .findViewById(R.id.radioRectangle);
- 16 button.setOnClickListener(new Button.OnClickListener() {
- 17
- 18 public void onClick(View v) {
- 19 primitiveIndex = PRIMITIVE_RECTANGLE;
- 20 drawImage();
- 21 dialog.dismiss();
- 22
- 23 }
- 24 });
- 25
- 26 ...
- 27
- 28 button = (RadioButton) optionView
- 29 .findViewById(R.id.radioStrokeFill);
- 30 button.setOnClickListener(new Button.OnClickListener() {
- 31
- 32 public void onClick(View v) {
- 33 renderingIndex = RENDERING_STROKE_AND_FILL;
- 34 drawImage();
- 35 dialog.dismiss();
- 36
- 37 }
- 38 });
- 39 return dialog;
- 40 }
- 41
- 42 return null;
- 43
- 44 }
第二种是通过派生Dialog ,定义了一个OptionDialog类作为Dialog子类。
- 1 class OptionDialog extends Dialog {
- 2
- 3 public OptionDialog(Context context) {
- 4 super(context);
- 5 // TODO Auto-generated constructor stub
- 6 }
- 7
- 8 protected void onCreate(Bundle savedInstanceState) {
- 9 super.onCreate(savedInstanceState);
- 10 setContentView(R.layout.transformoption);
- 11 setTitle("Options");
- 12 RadioButton button
- 13 = (RadioButton) findViewById(R.id.radioRectangle);
- 14 button.setOnClickListener(new Button.OnClickListener() {
- 15
- 16 public void onClick(View v) {
- 17 primitiveIndex = PRIMITIVE_RECTANGLE;
- 18 drawImage();
- 19 dismiss();
- 20
- 21 }
- 22 });
- 23 ...
- 24 button = (RadioButton) findViewById(R.id.radioStrokeFill);
- 25 button.setOnClickListener(new Button.OnClickListener() {
- 26
- 27 public void onClick(View v) {
- 28 renderingIndex = RENDERING_STROKE_AND_FILL;
- 29 drawImage();
- 30 dismiss();
- 31
- 32 }
- 33 });
- 34 }
- 35
- 36 }
这两种方法在显示Dialog时有所不同:
- 1 private OptionDialog optionDialog;
- 2 static final private int OPTION_DIALOG = 1;
- 3
- 4 ...
- 5 optionDialog = new OptionDialog(this);
- 6
- 7 ...
- 8 @Override
- 9 public void onClick(View view) {
- 10 // optionDialog.show();
- 11 showDialog(OPTION_DIALOG);
- 12
- 13 }
下面是完整代码:
- 1 public class Transform extends Graphics2DActivity
- 2 implements OnClickListener {
- 3
- 4 static int PRIMITIVE_RECTANGLE = 0;
- 5 static int PRIMITIVE_ELLIPSE = 1;
- 6 static int PRIMITIVE_TEXT = 2;
- 7 static int PEN_THIN = 0;
- 8 static int PEN_THICK = 1;
- 9 static int PEN_DASHED = 2;
- 10 static int BRUSH_SOLID = 0;
- 11 static int BRUSH_GRADIENT = 1;
- 12 static int BRUSH_TEXTURE = 2;
- 13 static int TRANSFORM_IDENTITY = 0;
- 14 static int TRANSFORM_ROTATE = 1;
- 15 static int TRANSFORM_SCALE = 2;
- 16 static int TRANSFORM_SHEAR = 3;
- 17 static int RENDERING_STROKE = 0;
- 18 static int RENDERING_FILL = 1;
- 19 static int RENDERING_STROKE_AND_FILL = 2;
- 20 int primitiveIndex;
- 21 int penIndex;
- 22 int brushIndex;
- 23 int transformIndex;
- 24 int renderingIndex;
- 25 int[] rgbData;
- 26 int bitmapWidth;
- 27 int bitmapHeight;
- 28
- 29 class OptionDialog extends Dialog {
- 30
- 31 public OptionDialog(Context context) {
- 32 super(context);
- 33 // TODO Auto-generated constructor stub
- 34 }
- 35
- 36 protected void onCreate(Bundle savedInstanceState) {
- 37 super.onCreate(savedInstanceState);
- 38 setContentView(R.layout.transformoption);
- 39 setTitle("Options");
- 40 RadioButton button
- 41 = (RadioButton) findViewById(R.id.radioRectangle);
- 42 button.setOnClickListener(new Button.OnClickListener() {
- 43
- 44 public void onClick(View v) {
- 45 primitiveIndex = PRIMITIVE_RECTANGLE;
- 46 drawImage();
- 47 dismiss();
- 48
- 49 }
- 50 });
- 51 button = (RadioButton) findViewById(R.id.radioEllipse);
- 52 button.setOnClickListener(new Button.OnClickListener() {
- 53
- 54 public void onClick(View v) {
- 55 primitiveIndex = PRIMITIVE_ELLIPSE;
- 56 drawImage();
- 57 dismiss();
- 58
- 59 }
- 60 });
- 61 button = (RadioButton) findViewById(R.id.radioText);
- 62 button.setOnClickListener(new Button.OnClickListener() {
- 63
- 64 public void onClick(View v) {
- 65 primitiveIndex = PRIMITIVE_TEXT;
- 66 drawImage();
- 67 dismiss();
- 68
- 69 }
- 70 });
- 71
- 72 button = (RadioButton) findViewById(R.id.radioThin);
- 73 button.setOnClickListener(new Button.OnClickListener() {
- 74
- 75 public void onClick(View v) {
- 76 penIndex = PEN_THIN;
- 77 drawImage();
- 78 dismiss();
- 79
- 80 }
- 81 });
- 82
- 83 button = (RadioButton) findViewById(R.id.radioThick);
- 84 button.setOnClickListener(new Button.OnClickListener() {
- 85
- 86 public void onClick(View v) {
- 87 penIndex = PEN_THICK;
- 88 drawImage();
- 89 dismiss();
- 90
- 91 }
- 92 });
- 93
- 94 button = (RadioButton) findViewById(R.id.radioDashed);
- 95 button.setOnClickListener(new Button.OnClickListener() {
- 96
- 97 public void onClick(View v) {
- 98 penIndex = PEN_DASHED;
- 99 drawImage();
- 100 dismiss();
- 101
- 102 }
- 103 });
- 104
- 105 button = (RadioButton) findViewById(R.id.radioSolid);
- 106 button.setOnClickListener(new Button.OnClickListener() {
- 107
- 108 public void onClick(View v) {
- 109 brushIndex = BRUSH_SOLID;
- 110 drawImage();
- 111 dismiss();
- 112
- 113 }
- 114 });
- 115
- 116 button = (RadioButton) findViewById(R.id.radioGradient);
- 117 button.setOnClickListener(new Button.OnClickListener() {
- 118
- 119 public void onClick(View v) {
- 120 brushIndex = BRUSH_GRADIENT;
- 121 drawImage();
- 122 dismiss();
- 123
- 124 }
- 125 });
- 126
- 127 button = (RadioButton) findViewById(R.id.radioTexture);
- 128 button.setOnClickListener(new Button.OnClickListener() {
- 129
- 130 public void onClick(View v) {
- 131 brushIndex = BRUSH_TEXTURE;
- 132 drawImage();
- 133 dismiss();
- 134
- 135 }
- 136 });
- 137
- 138 button = (RadioButton) findViewById(R.id.radioIdentity);
- 139 button.setOnClickListener(new Button.OnClickListener() {
- 140
- 141 public void onClick(View v) {
- 142 transformIndex = TRANSFORM_IDENTITY;
- 143 drawImage();
- 144 dismiss();
- 145
- 146 }
- 147 });
- 148
- 149 button = (RadioButton) findViewById(R.id.radioRotate);
- 150 button.setOnClickListener(new Button.OnClickListener() {
- 151
- 152 public void onClick(View v) {
- 153 transformIndex = TRANSFORM_ROTATE;
- 154 drawImage();
- 155 dismiss();
- 156
- 157 }
- 158 });
- 159
- 160 button = (RadioButton) findViewById(R.id.radioScale);
- 161 button.setOnClickListener(new Button.OnClickListener() {
- 162
- 163 public void onClick(View v) {
- 164 transformIndex = TRANSFORM_SCALE;
- 165 drawImage();
- 166 dismiss();
- 167
- 168 }
- 169 });
- 170
- 171 button = (RadioButton) findViewById(R.id.radioShear);
- 172 button.setOnClickListener(new Button.OnClickListener() {
- 173
- 174 public void onClick(View v) {
- 175 transformIndex = TRANSFORM_SHEAR;
- 176 drawImage();
- 177 dismiss();
- 178
- 179 }
- 180 });
- 181
- 182 button = (RadioButton) findViewById(R.id.radioStroke);
- 183 button.setOnClickListener(new Button.OnClickListener() {
- 184
- 185 public void onClick(View v) {
- 186 renderingIndex = RENDERING_STROKE;
- 187 drawImage();
- 188 dismiss();
- 189
- 190 }
- 191 });
- 192
- 193 button = (RadioButton) findViewById(R.id.radioFill);
- 194 button.setOnClickListener(new Button.OnClickListener() {
- 195
- 196 public void onClick(View v) {
- 197 renderingIndex = RENDERING_FILL;
- 198 drawImage();
- 199 dismiss();
- 200
- 201 }
- 202 });
- 203
- 204 button = (RadioButton) findViewById(R.id.radioStrokeFill);
- 205 button.setOnClickListener(new Button.OnClickListener() {
- 206
- 207 public void onClick(View v) {
- 208 renderingIndex = RENDERING_STROKE_AND_FILL;
- 209 drawImage();
- 210 dismiss();
- 211
- 212 }
- 213 });
- 214 }
- 215
- 216 }
- 217
- 218 private OptionDialog optionDialog;
- 219 private Button btnOptions;
- 220
- 221 static final private int OPTION_DIALOG = 1;
- 222
- 223 private AffineTransform at = new AffineTransform();
- 224 private int w, h;
- 225 private IShape shapes[] = new IShape[3];
- 226
- 227 private boolean firstTime = true;
- 228 private FontEx font = FontEx.getSystemFont();
- 229
- 230 @Override
- 231 protected void drawImage() {
- 232 drawTransform();
- 233
- 234 }
- 235
- 236 protected Dialog onCreateDialog(int id) {
- 237 final Dialog dialog;
- 238 switch (id) {
- 239 case OPTION_DIALOG:
- 240 LayoutInflater li
- 241 = LayoutInflater.from(this);
- 242 View optionView
- 243 = li.inflate(R.layout.transformoption, null);
- 244 AlertDialog.Builder optionDialog
- 245 = new AlertDialog.Builder(this);
- 246 optionDialog.setTitle("Options");
- 247 optionDialog.setView(optionView);
- 248 dialog = optionDialog.create();
- 249 RadioButton button = (RadioButton) optionView
- 250 .findViewById(R.id.radioRectangle);
- 251 button.setOnClickListener(new Button.OnClickListener() {
- 252
- 253 public void onClick(View v) {
- 254 primitiveIndex = PRIMITIVE_RECTANGLE;
- 255 drawImage();
- 256 dialog.dismiss();
- 257
- 258 }
- 259 });
- 260 button = (RadioButton)
- 261 optionView.findViewById(R.id.radioEllipse);
- 262 button.setOnClickListener(new Button.OnClickListener() {
- 263
- 264 public void onClick(View v) {
- 265 primitiveIndex = PRIMITIVE_ELLIPSE;
- 266 drawImage();
- 267 dialog.dismiss();
- 268
- 269 }
- 270 });
- 271 button = (RadioButton)
- 272 optionView.findViewById(R.id.radioText);
- 273 button.setOnClickListener(new Button.OnClickListener() {
- 274
- 275 public void onClick(View v) {
- 276 primitiveIndex = PRIMITIVE_TEXT;
- 277 drawImage();
- 278 dialog.dismiss();
- 279
- 280 }
- 281 });
- 282
- 283 button = (RadioButton)
- 284 optionView.findViewById(R.id.radioThin);
- 285 button.setOnClickListener(new Button.OnClickListener() {
- 286
- 287 public void onClick(View v) {
- 288 penIndex = PEN_THIN;
- 289 drawImage();
- 290 dialog.dismiss();
- 291
- 292 }
- 293 });
- 294
- 295 button = (RadioButton)
- 296 optionView.findViewById(R.id.radioThick);
- 297 button.setOnClickListener(new Button.OnClickListener() {
- 298
- 299 public void onClick(View v) {
- 300 penIndex = PEN_THICK;
- 301 drawImage();
- 302 dialog.dismiss();
- 303
- 304 }
- 305 });
- 306
- 307 button = (RadioButton)
- 308 optionView.findViewById(R.id.radioDashed);
- 309 button.setOnClickListener(new Button.OnClickListener() {
- 310
- 311 public void onClick(View v) {
- 312 penIndex = PEN_DASHED;
- 313 drawImage();
- 314 dialog.dismiss();
- 315
- 316 }
- 317 });
- 318
- 319 button = (RadioButton)
- 320 optionView.findViewById(R.id.radioSolid);
- 321 button.setOnClickListener(new Button.OnClickListener() {
- 322
- 323 public void onClick(View v) {
- 324 brushIndex = BRUSH_SOLID;
- 325 drawImage();
- 326 dialog.dismiss();
- 327
- 328 }
- 329 });
- 330
- 331 button = (RadioButton)
- 332 optionView.findViewById(R.id.radioGradient);
- 333 button.setOnClickListener(new Button.OnClickListener() {
- 334
- 335 public void onClick(View v) {
- 336 brushIndex = BRUSH_GRADIENT;
- 337 drawImage();
- 338 dialog.dismiss();
- 339
- 340 }
- 341 });
- 342
- 343 button = (RadioButton)
- 344 optionView.findViewById(R.id.radioTexture);
- 345 button.setOnClickListener(new Button.OnClickListener() {
- 346
- 347 public void onClick(View v) {
- 348 brushIndex = BRUSH_TEXTURE;
- 349 drawImage();
- 350 dialog.dismiss();
- 351
- 352 }
- 353 });
- 354
- 355 button = (RadioButton)
- 356 optionView.findViewById(R.id.radioIdentity);
- 357 button.setOnClickListener(new Button.OnClickListener() {
- 358
- 359 public void onClick(View v) {
- 360 transformIndex = TRANSFORM_IDENTITY;
- 361 drawImage();
- 362 dialog.dismiss();
- 363
- 364 }
- 365 });
- 366
- 367 button = (RadioButton)
- 368 optionView.findViewById(R.id.radioRotate);
- 369 button.setOnClickListener(new Button.OnClickListener() {
- 370
- 371 public void onClick(View v) {
- 372 transformIndex = TRANSFORM_ROTATE;
- 373 drawImage();
- 374 dialog.dismiss();
- 375
- 376 }
- 377 });
- 378
- 379 button = (RadioButton)
- 380 optionView.findViewById(R.id.radioScale);
- 381 button.setOnClickListener(new Button.OnClickListener() {
- 382
- 383 public void onClick(View v) {
- 384 transformIndex = TRANSFORM_SCALE;
- 385 drawImage();
- 386 dialog.dismiss();
- 387
- 388 }
- 389 });
- 390
- 391 button = (RadioButton)
- 392 optionView.findViewById(R.id.radioShear);
- 393 button.setOnClickListener(new Button.OnClickListener() {
- 394
- 395 public void onClick(View v) {
- 396 transformIndex = TRANSFORM_SHEAR;
- 397 drawImage();
- 398 dialog.dismiss();
- 399
- 400 }
- 401 });
- 402
- 403 button = (RadioButton)
- 404 optionView.findViewById(R.id.radioStroke);
- 405 button.setOnClickListener(new Button.OnClickListener() {
- 406
- 407 public void onClick(View v) {
- 408 renderingIndex = RENDERING_STROKE;
- 409 drawImage();
- 410 dialog.dismiss();
- 411
- 412 }
- 413 });
- 414
- 415 button = (RadioButton)
- 416 optionView.findViewById(R.id.radioFill);
- 417 button.setOnClickListener(new Button.OnClickListener() {
- 418
- 419 public void onClick(View v) {
- 420 renderingIndex = RENDERING_FILL;
- 421 drawImage();
- 422 dialog.dismiss();
- 423
- 424 }
- 425 });
- 426
- 427 button = (RadioButton) optionView
- 428 .findViewById(R.id.radioStrokeFill);
- 429 button.setOnClickListener(new Button.OnClickListener() {
- 430
- 431 public void onClick(View v) {
- 432 renderingIndex = RENDERING_STROKE_AND_FILL;
- 433 drawImage();
- 434 dialog.dismiss();
- 435
- 436 }
- 437 });
- 438 return dialog;
- 439 }
- 440
- 441 return null;
- 442
- 443 }
- 444
- 445 public void onCreate(Bundle savedInstanceState) {
- 446 super.onCreate(savedInstanceState);
- 447 setContentView(R.layout.transform);
- 448 graphic2dView = (GuidebeeGraphics2DView)
- 449 findViewById(R.id.graphics2dview);
- 450 btnOptions = (Button) findViewById(R.id.btnOption);
- 451 btnOptions.setOnClickListener(this);
- 452 shapes[0] = new Rectangle(0, 0, 100, 100);
- 453 shapes[1] = new Ellipse(0, 0, 100, 100);
- 454 IShape[] fontShapes = font.getGlyphArray(96,
- 455 "TEXT".toCharArray(), 0,
- 456 4, FontEx.TEXT_DIR_LR);
- 457 shapes[2] = new Area(fontShapes[0]);
- 458 for (int i = 1; i < fontShapes.length; i++) {
- 459 ((Area) shapes[2]).add(new Area(fontShapes[i]));
- 460 }
- 461 Bitmap bitmap = BitmapFactory.decodeResource(
- 462 getResources(),
- 463 R.drawable.brick);
- 464 bitmapWidth = bitmap.getWidth();
- 465 bitmapHeight = bitmap.getHeight();
- 466
- 467 rgbData = new int[bitmapWidth * bitmapHeight];
- 468 bitmap.getPixels(rgbData, 0, bitmapWidth, 0, 0,
- 469 bitmapWidth,
- 470 bitmapHeight);
- 471 w = SharedGraphics2DInstance.CANVAS_WIDTH;
- 472 h = SharedGraphics2DInstance.CANVAS_HEIGHT;
- 473 optionDialog = new OptionDialog(this);
- 474
- 475 }
- 476
- 477 private void setTrans(int transIndex) {
- 478 // Sets the AffineTransform.
- 479 switch (transIndex) {
- 480 case 0:
- 481 at.setToIdentity();
- 482 at.translate(w / 2, h / 2);
- 483 break;
- 484 case 1:
- 485 at.rotate(Math.toRadians(45));
- 486 break;
- 487 case 2:
- 488 at.scale(0.5, 0.5);
- 489 break;
- 490 case 3:
- 491 at.shear(0.5, 0.0);
- 492 break;
- 493 }
- 494 }
- 495
- 496 private void drawTransform() {
- 497 graphics2D.clear(Color.WHITE);
- 498 graphics2D.Reset();
- 499 setTrans(transformIndex);
- 500 graphics2D.setAffineTransform(at);
- 501
- 502 // Initialize the transform.
- 503 if (firstTime) {
- 504 at.setToIdentity();
- 505 at.translate(w / 2, h / 2);
- 506
- 507 firstTime = false;
- 508 }
- 509
- 510 // Sets the Stroke.
- 511 Pen pen = null;
- 512
- 513 switch (penIndex) {
- 514 case 0:
- 515 pen = new Pen(Color.BLACK, 1);
- 516 break;
- 517 case 1:
- 518 pen = new Pen(Color.BLACK, 8);
- 519 break;
- 520 case 2: {
- 521 int dash[] = { 10, 10 };
- 522 pen = new Pen(Color.BLACK, 1, Pen.CAP_BUTT,
- 523 Pen.JOIN_MITER, dash, 0);
- 524 }
- 525 break;
- 526 }
- 527
- 528 // Sets the Paint.
- 529 Brush brush = null;
- 530
- 531 switch (brushIndex) {
- 532 case 0:
- 533 brush = new SolidBrush(Color.BLUE);
- 534 break;
- 535 case 1: {
- 536 int[] fractions = new int[] { 13, 242 };
- 537 Color[] colors = new Color[] { new Color(0xffff6600),
- 538 new Color(0xffffff66) };
- 539 brush = new LinearGradientBrush(50, 50, 150,
- 540 125, fractions,
- 541 colors, Brush.REPEAT);
- 542 }
- 543
- 544 break;
- 545 case 2:
- 546 try {
- 547
- 548 brush = new TextureBrush(rgbData,
- 549 bitmapWidth, bitmapHeight);
- 550 } catch (Exception e) {
- 551 }
- 552 break;
- 553 }
- 554
- 555 // Sets the Shape.
- 556 IShape shape = shapes[primitiveIndex];
- 557 Rectangle r = shape.getBounds();
- 558 AffineTransform toCenterAt = new AffineTransform();
- 559 toCenterAt.concatenate(at);
- 560 toCenterAt.translate(-(r.width / 2), -(r.height / 2));
- 561
- 562 graphics2D.setAffineTransform(toCenterAt);
- 563 // Sets the rendering method.
- 564 switch (renderingIndex) {
- 565 case 0:
- 566 graphics2D.setDefaultPen(pen);
- 567 graphics2D.draw(null, shape);
- 568 break;
- 569 case 1:
- 570 graphics2D.setDefaultBrush(brush);
- 571 graphics2D.fill(null, shape);
- 572 break;
- 573 case 2:
- 574 graphics2D.setPenAndBrush(pen, brush);
- 575 graphics2D.fill(null, shape);
- 576 graphics2D.draw(null, shape);
- 577 break;
- 578 }
- 579 graphic2dView.refreshCanvas();
- 580
- 581 }
- 582
- 583 @Override
- 584 public void onClick(View view) {
- 585 // optionDialog.show();
- 586 showDialog(OPTION_DIALOG);
- 587
- 588 }
- 589 }
上面代码中包含了两种方法的代码,实际应用中可以任选其一。