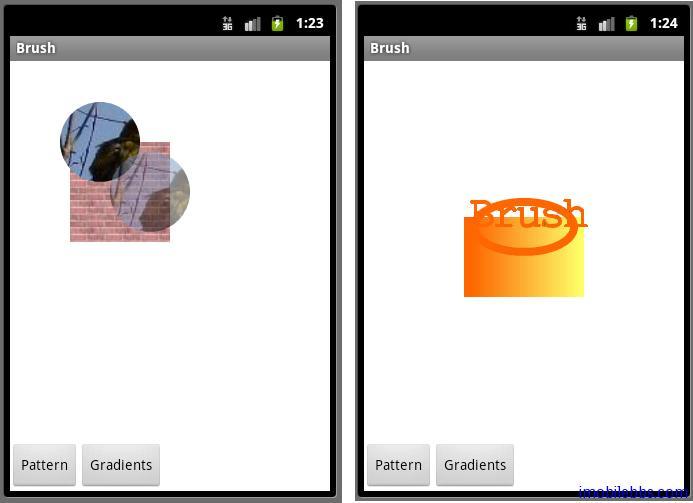
将RadioButton 换成Button ,类似的在res\layout 中新建brush.xml:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:orientation=”vertical”
- android:background=”@drawable/white”
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”>
- <com.pstreets.graphics2d.GuidebeeGraphics2DView
- android:id=”@+id/graphics2dview”
- android:layout_weight=”1″
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”/>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:layout_width=”wrap_content” android:layout_height=”wrap_content”
- android:orientation=”horizontal”
- >
- <Button android:text=”Pattern”
- android:id=”@+id/btnPattern”
- android:layout_width=”wrap_content”
- android:textColor=”@color/black”
- android:checked=”true”
- android:layout_height=”wrap_content”>
- </Button>
- <Button android:text=”Gradients”
- android:id=”@+id/btnGradients”
- android:layout_width=”wrap_content”
- android:textColor=”@color/black”
- android:layout_height=”wrap_content”>
- </Button>
- </LinearLayout>
- </LinearLayout>
修改Brushes.java ,完整代码如下:
- 1 public class Brushes extends Graphics2DActivity
- 2 implements OnClickListener {
- 3
- 4 private Button btnPattern;
- 5 private Button btnGradients;
- 6
- 7 public void onCreate(Bundle savedInstanceState) {
- 8 super.onCreate(savedInstanceState);
- 9 setContentView(R.layout.brush);
- 10 graphic2dView = (GuidebeeGraphics2DView)
- 11 findViewById(R.id.graphics2dview);
- 12 btnPattern = (Button) findViewById(R.id.btnPattern);
- 13 btnGradients = (Button) findViewById(R.id.btnGradients);
- 14 btnPattern.setOnClickListener(this);
- 15 btnGradients.setOnClickListener(this);
- 16 }
- 17
- 18 @Override
- 19 protected void drawImage() {
- 20 drawPatterns();
- 21
- 22 }
- 23
- 24 @Override
- 25 public void onClick(View view) {
- 26 if (view == btnPattern) {
- 27 drawPatterns();
- 28 } else {
- 29 drawGradient();
- 30 }
- 31 graphic2dView.refreshCanvas();
- 32
- 33 }
- 34
- 35 private void drawPatterns() {
- 36 TextureBrush brush1;
- 37 TextureBrush brush2;
- 38 TextureBrush brush3;
- 39
- 40 AffineTransform matrix1 = new AffineTransform();
- 41 AffineTransform matrix2 = new AffineTransform();
- 42 Bitmap bitmap
- 43 = BitmapFactory.decodeResource(getResources(),
- 44 R.drawable.brick);
- 45 int[] rgbData = new int[bitmap.getHeight()
- 46 * bitmap.getWidth()];
- 47 bitmap.getPixels(rgbData, 0, bitmap.getWidth(), 0, 0,
- 48 bitmap.getWidth(), bitmap.getHeight());
- 49 brush1 = new TextureBrush(rgbData, bitmap.getWidth(),
- 50 bitmap.getHeight());
- 51
- 52 bitmap = BitmapFactory.decodeResource(getResources(),
- 53 R.drawable.bird);
- 54 rgbData = new int[bitmap.getHeight() * bitmap.getWidth()];
- 55 bitmap.getPixels(rgbData, 0, bitmap.getWidth(), 0, 0,
- 56 bitmap.getWidth(), bitmap.getHeight());
- 57 brush2 = new TextureBrush(rgbData, bitmap.getWidth(),
- 58 bitmap.getHeight());
- 59 brush3 = new TextureBrush(rgbData, bitmap.getWidth(),
- 60 bitmap.getHeight(), 127);
- 61 matrix2.translate(50, 50);
- 62 // Clear the canvas with white color.
- 63 graphics2D.clear(Color.WHITE);
- 64 graphics2D.setAffineTransform(matrix1);
- 65 graphics2D.fillRectangle(brush1,
- 66 new Rectangle(20, 50, 100, 100));
- 67 graphics2D.fillOval(brush2, 10, 10, 80, 80);
- 68 graphics2D.setAffineTransform(matrix2);
- 69 graphics2D.fillOval(brush3, 10, 10, 80, 80);
- 70
- 71 }
- 72
- 73 private void drawGradient() {
- 74 /* The linear gradient color */
- 75 LinearGradientBrush brush1;
- 76 /* The radial gradient color */
- 77 RadialGradientBrush brush2;
- 78 /* The second radial gradient color */
- 79 RadialGradientBrush brush3;
- 80
- 81 char[] engText = "Brush".toCharArray();
- 82
- 83 FontEx font = FontEx.getSystemFont();
- 84
- 85 int fontSize = 44;
- 86 int X = 15;
- 87 int Y = 50;
- 88 int[] fractions = new int[] { 13, 242 };
- 89 Color[] colors = new Color[] { new Color(0xffff6600),
- 90 new Color(0xffffff66) };
- 91 brush1 = new LinearGradientBrush(50, 50, 150, 125,
- 92 fractions, colors,
- 93 Brush.NO_CYCLE);
- 94
- 95 fractions = new int[] { 13, 128, 255 };
- 96 colors = new Color[] { new Color(0xffff6600),
- 97 new Color(0xffffff66),
- 98 new Color(0xffff6600) };
- 99 brush2 = new RadialGradientBrush(90, 100, 50,
- 100 fractions, colors);
- 101
- 102 fractions = new int[] { 0, 255 };
- 103 colors = new Color[] { new Color(0xFFFFFF00),
- 104 new Color(0xFF000000) };
- 105 brush3 = new RadialGradientBrush(50, 50, 100,
- 106 fractions, colors);
- 107 // Clear the canvas with white color.
- 108 graphics2D.clear(Color.white);
- 109 graphics2D.fillRectangle(brush1,
- 110 new Rectangle(10, 75, 120, 80));
- 111
- 112 Pen pen = new Pen(brush2, 8);
- 113 graphics2D.drawOval(pen, 20, 60, 100, 50);
- 114 graphics2D.setDefaultBrush(brush3);
- 115 pen = new Pen(brush2, 2);
- 116 graphics2D.setDefaultPen(pen);
- 117 graphics2D.drawChars(font, fontSize, engText, 0,
- 118 engText.length, X, Y);
- 119 }
- 120
- 121 }
介绍了RadioButton和Button 后,这时应该对使用Android提供的控件的用法有了基本的认识。 控件提供了onClick(),onLongClick(),onFocusChange(),onKey(),onTouch(),onCreateContextMenu() 等多种事件以相应用户。用多种方法来处理用户事件。一种是示例代码同过Activity实现OnClickListener接口,再有是采用如下代码为 Button支持事件处理方法:
- // Create an anonymous implementation of OnClickListenerprivate
- OnClickListener mCorkyListener = new OnClickListener() {
- public void onClick(View v) {
- // do something when the button is clicked
- }
- };
- protected void onCreate(Bundle savedValues) {
- ...
- // Capture our button from layout
- Button button = (Button)findViewById(R.id.corky);
- // Register the onClick listener with the implementation above
- button.setOnClickListener(mCorkyListener);
- ...
- }
在创建自定义控件时,也可以重载onKeyDown(int, KeyEvent),onKeyUp(int, KeyEvent) ,onTouchEvent(MotionEvent)等来处理用户事件。