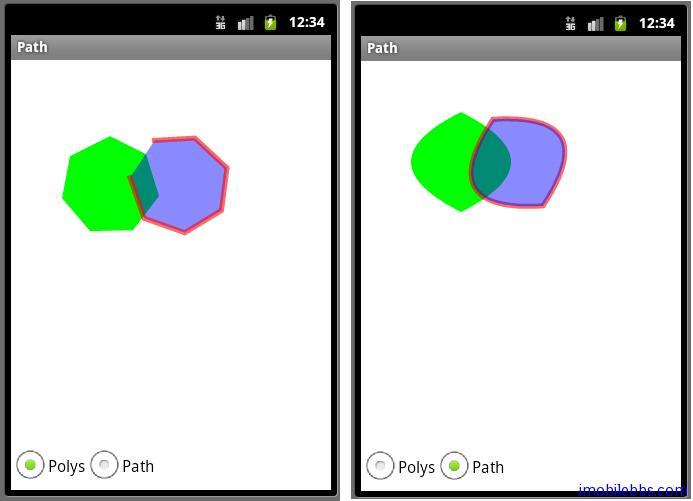
这个例子是绘制多边形,多义形和路径,采用单选钮RadioButton来选择Polys 和Path示例:
UI 设计为 上部分用来显示绘图内容,下部分为两个单选按钮 Polys ,Path。这样layout就和main.xml 不一样,main.xml只含一个com.pstreets.graphics2d.GuidebeeGraphics2DView。因此需在 res\layout下新建一个polys.xml:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:orientation=”vertical”
- android:background=”@drawable/white”
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”>
- <com.pstreets.graphics2d.GuidebeeGraphics2DView
- android:id=”@+id/graphics2dview”
- android:layout_weight=”1″
- android:layout_width=”fill_parent”
- android:layout_height=”wrap_content”/>
- <LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:layout_width=”wrap_content” android:layout_height=”wrap_content”
- android:orientation=”horizontal”
- >
- <RadioGroup
- android:layout_width=”wrap_content”
- android:orientation=”horizontal”
- android:textSize=”20dp”
- android:layout_height=”wrap_content”>
- <RadioButton android:text=”Polys”
- android:id=”@+id/radioPolys”
- android:layout_width=”wrap_content”
- android:textColor=”@color/black”
- android:checked=”true”
- android:layout_height=”wrap_content”>
- </RadioButton>
- <RadioButton android:text=”Path”
- android:id=”@+id/radioPath”
- android:layout_width=”wrap_content”
- android:textColor=”@color/black”
- android:layout_height=”wrap_content”>
- </RadioButton>
- </RadioGroup>
- </LinearLayout>
- </LinearLayout>
RadioButton 需包含在RadioGroup中做为一个分组,这里将Polys 设为选中。
定义好Layout资源后,修改 Path.java
- private RadioButton radioPoly;
- private RadioButton radioPath;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.polys);
- graphic2dView
- = (GuidebeeGraphics2DView)
- findViewById(R.id.graphics2dview);
- radioPath = (RadioButton) findViewById(R.id.radioPath);
- radioPoly = (RadioButton) findViewById(R.id.radioPolys);
- radioPath.setOnClickListener(this);
- radioPoly.setOnClickListener(this);
- }
应为需要处理按键消息,所以定义了两个RadioButton对象,可以通过findViewById获取实例。因为两个RadioButton这里采用 同样的处理方法,可以让Path实现OnClickListener ,即:public class Path extends Graphics2DActivity implements OnClickListener。完整代码如下:
- 1 public class Path extends Graphics2DActivity
- 2 implements OnClickListener {
- 3
- 4 private RadioButton radioPoly;
- 5 private RadioButton radioPath;
- 6
- 7 public void onCreate(Bundle savedInstanceState) {
- 8 super.onCreate(savedInstanceState);
- 9 setContentView(R.layout.polys);
- 10 graphic2dView
- 11 = (GuidebeeGraphics2DView)
- 12 findViewById(R.id.graphics2dview);
- 13 radioPath = (RadioButton) findViewById(R.id.radioPath);
- 14 radioPoly = (RadioButton) findViewById(R.id.radioPolys);
- 15 radioPath.setOnClickListener(this);
- 16 radioPoly.setOnClickListener(this);
- 17 }
- 18
- 19 @Override
- 20 protected void drawImage() {
- 21 if (radioPoly.isChecked()) {
- 22 drawPolys();
- 23 } else {
- 24 drawPaths();
- 25 }
- 26 graphic2dView.refreshCanvas();
- 27
- 28 }
- 29
- 30 @Override
- 31 public void onClick(View view) {
- 32 drawImage();
- 33 }
- 34
- 35 private void drawPaths() {
- 36 AffineTransform mat1;
- 37
- 38 // The path.
- 39 com.mapdigit.drawing.geometry.Path path;
- 40
- 41 // Colors
- 42 Color redColor = new Color(0x96ff0000, true);
- 43 Color greenColor = new Color(0xff00ff00);
- 44 Color blueColor = new Color(0x750000ff, true);
- 45
- 46 String pathdata
- 47 = "M 60 20 Q -40 70 60 120 Q 160 70 60 20 z";
- 48 mat1 = new AffineTransform();
- 49 mat1.translate(30, 40);
- 50 mat1.rotate(-30 * Math.PI / 180.0);
- 51 path = com.mapdigit.drawing.geometry.Path.fromString(pathdata);
- 52 // Clear the canvas with white color.
- 53 graphics2D.clear(Color.WHITE);
- 54
- 55 graphics2D.setAffineTransform(new AffineTransform());
- 56 SolidBrush brush = new SolidBrush(greenColor);
- 57 graphics2D.fill(brush, path);
- 58 graphics2D.setAffineTransform(mat1);
- 59
- 60 brush = new SolidBrush(blueColor);
- 61 com.mapdigit.drawing.Pen pen
- 62 = new com.mapdigit.drawing.Pen(redColor, 5);
- 63 graphics2D.setPenAndBrush(pen, brush);
- 64 graphics2D.draw(null, path);
- 65 graphics2D.fill(null, path);
- 66
- 67 }
- 68
- 69 private void drawPolys() {
- 70 AffineTransform mat1;
- 71
- 72 // Colors
- 73 Color redColor = new Color(0x96ff0000, true);
- 74 Color greenColor = new Color(0xff00ff00);
- 75 Color blueColor = new Color(0x750000ff, true);
- 76
- 77 Polyline polyline;
- 78 Polygon polygon;
- 79 Polygon polygon1;
- 80
- 81 String pointsdata1
- 82 = "59,45,95,63,108,105,82,139,39,140,11,107,19,65";
- 83 mat1 = new AffineTransform();
- 84 mat1.translate(30, 40);
- 85 mat1.rotate(-30 * Math.PI / 180.0);
- 86 polyline = new Polyline();
- 87 polygon = new Polygon();
- 88 polygon1 = new Polygon();
- 89 Point[] points = Point.fromString(pointsdata1);
- 90 for (int i = 0; i < points.length; i++) {
- 91 polyline.addPoint(points[i].x, points[i].y);
- 92 polygon.addPoint(points[i].x, points[i].y);
- 93 polygon1.addPoint(points[i].x, points[i].y);
- 94 }
- 95 // Clear the canvas with white color.
- 96 graphics2D.clear(Color.WHITE);
- 97
- 98 graphics2D.setAffineTransform(new AffineTransform());
- 99 SolidBrush brush = new SolidBrush(greenColor);
- 100 graphics2D.fillPolygon(brush, polygon);
- 101 graphics2D.setAffineTransform(mat1);
- 102
- 103 brush = new SolidBrush(blueColor);
- 104 com.mapdigit.drawing.Pen pen
- 105 = new com.mapdigit.drawing.Pen(redColor, 5);
- 106 graphics2D.setPenAndBrush(pen, brush);
- 107 graphics2D.fillPolygon(null, polygon1);
- 108 graphics2D.drawPolyline(null, polyline);
- 109
- 110 }
- 111
- 112 }