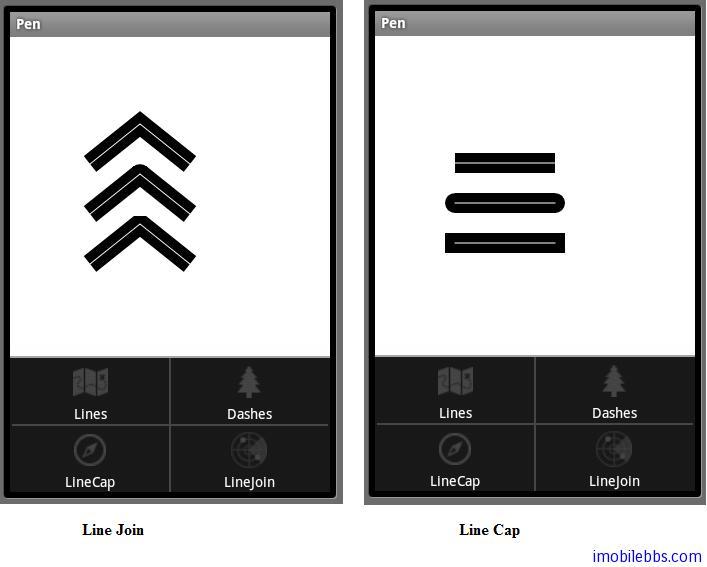
引路蜂二维图形画笔(Pen)示例含有四个示例,Lines ,Dashes ,LineJoin 和LineCap。打算采用Option Menu(主菜单)的方式来选择不同示例。
首先要对GuidebeeGraphics2DView,和Graphics2DActivity做些改动,从这个示例开 始,GuidebeeGraphics2DView需要动态绘制不同图形(可以通过菜单,或是Thread)。在 GuidebeeGraphics2DView增加下面两个方法:
- final Runnable updateCanvas = new Runnable() {
- public void run() {
- invalidate();
- }
- };
- public void refreshCanvas(){
- post(updateCanvas);
- }
post可以用在非UI Thread中Call UI Thread中方法。这里只是触发屏幕重绘事件以刷新屏幕显示。
在Graphics2DActivity增加一个变量protected GuidebeeGraphics2DView graphic2dView; 来获得对应的GuidebeeGraphics2DView实例。
graphic2dView=(GuidebeeGraphics2DView)findViewById(R.id.graphics2dview);
使用Option Menu,尽管也可以完全使用代码来创建菜单,更一般的方法是使用菜单资源。在res 下创建menu 子目录,然后在res\menu下创建menu_option_line.xml 用来显示Pen的四个示例选项:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <menu
- xmlns:android=”http://schemas.android.com/apk/res/android“>
- <item
- android:id=”@+id/mnuLines”
- android:title=”Lines”
- android:icon=”@drawable/icon1″>
- </item>
- <item
- android:id=”@+id/mnuDashes”
- android:title=”Dashes”
- android:icon=”@drawable/icon2″>
- </item>
- <item
- android:id=”@+id/mnuLineCap”
- android:title=”LineCap”
- android:icon=”@drawable/icon3″>
- </item>
- <item
- android:id=”@+id/mnuLineJoin”
- android:title=”LineJoin”
- android:icon=”@drawable/icon4″>
- </item>
- </menu>
<menu></menu> 定义菜单,<item></item>定义菜单项,<item></item>可以嵌套以定义子菜单。 菜单可以定义id, Icon,Text等属性。也可以支持单选,多选,此时就需要借助<group></group>,使用group可以把一最菜 单项定义为一个组,可以使用setGroupVisible()来显示隐藏整个菜单组,Enable 或是Disable整个菜单组setGroupEnabled()等。最关键的,有了组才能实现菜单的单选和多选功能:
- <?xml version=”1.0″ encoding=”utf-8″?>
- <menu xmlns:android=”http://schemas.android.com/apk/res/android“>
- <item android:id=”@+id/item1″
- android:icon=”@drawable/item1″
- android:title=”@string/item1″ />
- <!– menu group –>
- <group android:id=”@+id/group1″>
- <item android:id=”@+id/groupItem1″
- android:title=”@string/groupItem1″ />
- <item android:id=”@+id/groupItem2″
- android:title=”@string/groupItem2″ />
- </group>
- </menu>
定义好菜单资源后,就可以使用MenuInflater.inflate()展开菜单,一般需要在Activity的onCreateOptionsMenu()展开菜单:
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.menu_option_line, menu);
- return true;
- }
最后是响应菜单事件:
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- menuOption = item.getItemId();
- drawImage();
- return true;
- }
item.getItemId(); 返回菜单的ID(在菜单资源中定义)。
完整代码如下:
- 1 public class Pen extends Graphics2DActivity {
- 2
- 3 int menuOption;
- 4
- 5 @Override
- 6 protected void drawImage() {
- 7 switch (menuOption) {
- 8 case R.id.mnuLines:
- 9 drawLines();
- 10 break;
- 11
- 12 case R.id.mnuDashes:
- 13 drawDash();
- 14 break;
- 15
- 16 case R.id.mnuLineCap:
- 17 drawLineCap();
- 18 break;
- 19
- 20 case R.id.mnuLineJoin:
- 21 drawLineJoin();
- 22 break;
- 23 default:
- 24 drawLines();
- 25 break;
- 26
- 27 }
- 28 graphic2dView.refreshCanvas();
- 29
- 30 }
- 31
- 32 @Override
- 33 public boolean onCreateOptionsMenu(Menu menu) {
- 34 MenuInflater inflater = getMenuInflater();
- 35 inflater.inflate(R.menu.menu_option_line, menu);
- 36 return true;
- 37 }
- 38
- 39 @Override
- 40 public boolean onOptionsItemSelected(MenuItem item) {
- 41 menuOption = item.getItemId();
- 42 drawImage();
- 43 return true;
- 44 }
- 45
- 46 private void drawLineJoin() {
- 47 Color blackColor = new Color(0xff000000);
- 48 Color whiteColor = new Color(0xffffffff);
- 49
- 50 com.mapdigit.drawing.geometry.Path path
- 51 = new com.mapdigit.drawing.geometry.Path();
- 52 path.moveTo(40, 60);
- 53 path.lineTo(90, 20);
- 54 path.lineTo(140, 60);
- 55 // Clear the canvas with white color.
- 56 graphics2D.clear(Color.WHITE);
- 57
- 58 AffineTransform matrix = new AffineTransform();
- 59 graphics2D.setAffineTransform(matrix);
- 60 com.mapdigit.drawing.Pen pen
- 61 = new com.mapdigit.drawing.Pen(blackColor,
- 62 20, com.mapdigit.drawing.Pen.CAP_BUTT,
- 63 com.mapdigit.drawing.Pen.JOIN_MITER);
- 64 graphics2D.draw(pen, path);
- 65 pen = new com.mapdigit.drawing.Pen(whiteColor, 1);
- 66 graphics2D.draw(pen, path);
- 67
- 68 matrix.translate(0, 50);
- 69 graphics2D.setAffineTransform(matrix);
- 70
- 71 pen = new com.mapdigit.drawing.Pen(blackColor, 20,
- 72 com.mapdigit.drawing.Pen.CAP_BUTT,
- 73 com.mapdigit.drawing.Pen.JOIN_ROUND);
- 74 graphics2D.draw(pen, path);
- 75 pen = new com.mapdigit.drawing.Pen(whiteColor, 1);
- 76 graphics2D.draw(pen, path);
- 77
- 78 matrix = new AffineTransform();
- 79 matrix.translate(0, 100);
- 80 graphics2D.setAffineTransform(matrix);
- 81
- 82 pen = new com.mapdigit.drawing.Pen(blackColor, 20,
- 83 com.mapdigit.drawing.Pen.CAP_BUTT,
- 84 com.mapdigit.drawing.Pen.JOIN_BEVEL);
- 85 graphics2D.draw(pen, path);
- 86 pen = new com.mapdigit.drawing.Pen(whiteColor, 1);
- 87 graphics2D.draw(pen, path);
- 88
- 89 }
- 90
- 91 private void drawLineCap() {
- 92 Color blackColor = new Color(0xff000000);
- 93 Color whiteColor = new Color(0xffffffff);
- 94 // Clear the canvas with white color.
- 95 graphics2D.clear(Color.WHITE);
- 96 AffineTransform matrix = new AffineTransform();
- 97 graphics2D.setAffineTransform(matrix);
- 98
- 99 com.mapdigit.drawing.Pen pen
- 100 = new com.mapdigit.drawing.Pen(blackColor,
- 101 20, com.mapdigit.drawing.Pen.CAP_BUTT,
- 102 com.mapdigit.drawing.Pen.JOIN_MITER);
- 103 graphics2D.drawLine(pen, 40, 60, 140, 60);
- 104 pen = new com.mapdigit.drawing.Pen(whiteColor, 1);
- 105 graphics2D.drawLine(pen, 40, 60, 140, 60);
- 106
- 107 pen = new com.mapdigit.drawing.Pen(blackColor, 20,
- 108 com.mapdigit.drawing.Pen.CAP_ROUND,
- 109 com.mapdigit.drawing.Pen.JOIN_MITER);
- 110 graphics2D.drawLine(pen, 40, 100, 140, 100);
- 111 pen = new com.mapdigit.drawing.Pen(whiteColor, 1);
- 112 graphics2D.drawLine(pen, 40, 100, 140, 100);
- 113
- 114 pen = new com.mapdigit.drawing.Pen(blackColor, 20,
- 115 com.mapdigit.drawing.Pen.CAP_SQUARE,
- 116 com.mapdigit.drawing.Pen.JOIN_MITER);
- 117 graphics2D.drawLine(pen, 40, 140, 140, 140);
- 118 pen = new com.mapdigit.drawing.Pen(whiteColor, 1);
- 119 graphics2D.drawLine(pen, 40, 140, 140, 140);
- 120 }
- 121
- 122 private void drawLines() {
- 123 Color greenColor = new Color(0xff00ff00);
- 124 // Clear the canvas with white color.
- 125 graphics2D.clear(Color.WHITE);
- 126 AffineTransform matrix = new AffineTransform();
- 127 graphics2D.setAffineTransform(matrix);
- 128
- 129 com.mapdigit.drawing.Pen pen
- 130 = new com.mapdigit.drawing.Pen(greenColor,1);
- 131 graphics2D.drawLine(pen, 20, 150, 60, 50);
- 132
- 133 pen = new com.mapdigit.drawing.Pen(greenColor, 2);
- 134 graphics2D.drawLine(pen, 40, 150, 80, 50);
- 135
- 136 pen = new com.mapdigit.drawing.Pen(greenColor, 3);
- 137 graphics2D.drawLine(pen, 60, 150, 100, 50);
- 138
- 139 pen = new com.mapdigit.drawing.Pen(greenColor, 5);
- 140 graphics2D.drawLine(pen, 80, 150, 120, 50);
- 141
- 142 pen = new com.mapdigit.drawing.Pen(greenColor, 7);
- 143 graphics2D.drawLine(pen, 100, 150, 140, 50);
- 144
- 145 pen = new com.mapdigit.drawing.Pen(greenColor, 10);
- 146 graphics2D.drawLine(pen, 120, 150, 160, 50);
- 147
- 148 }
- 149
- 150 private void drawDash() {
- 151 Color blackColor = new Color(0xff000000);
- 152 int dashArray1[] = { 2, 2 };
- 153 int dashArray2[] = { 6, 6 };
- 154 int dashArray3[] = { 4, 1, 2, 1, 1, 6 };
- 155 // Clear the canvas with white color.
- 156 graphics2D.clear(Color.WHITE);
- 157 AffineTransform matrix = new AffineTransform();
- 158 graphics2D.setAffineTransform(matrix);
- 159
- 160 com.mapdigit.drawing.Pen pen
- 161 = new com.mapdigit.drawing.Pen(blackColor,
- 162 20, com.mapdigit.drawing.Pen.CAP_BUTT,
- 163 com.mapdigit.drawing.Pen.JOIN_MITER, dashArray1, 0);
- 164 graphics2D.drawLine(pen, 40, 60, 140, 60);
- 165
- 166 pen = new com.mapdigit.drawing.Pen(blackColor, 20,
- 167 com.mapdigit.drawing.Pen.CAP_BUTT,
- 168 com.mapdigit.drawing.Pen.JOIN_MITER, dashArray2, 0);
- 169 graphics2D.drawLine(pen, 40, 100, 140, 100);
- 170
- 171 pen = new com.mapdigit.drawing.Pen(blackColor, 20,
- 172 com.mapdigit.drawing.Pen.CAP_BUTT,
- 173 com.mapdigit.drawing.Pen.JOIN_MITER, dashArray3, 0);
- 174 graphics2D.drawLine(pen, 40, 140, 140, 140);
- 175 }
- 176 }