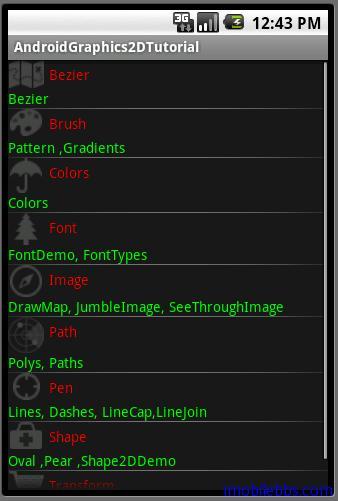
在介绍数据绑定时,我们使用了系统自带的SimpleAdapter。Android 允许自定义Adapter ,理论上可以使用任意的View(Layout)来显示数据。下图是对AndroidGraphics2DTutorial做改动,使用自定义 Adapter来显示示例Activity列表。

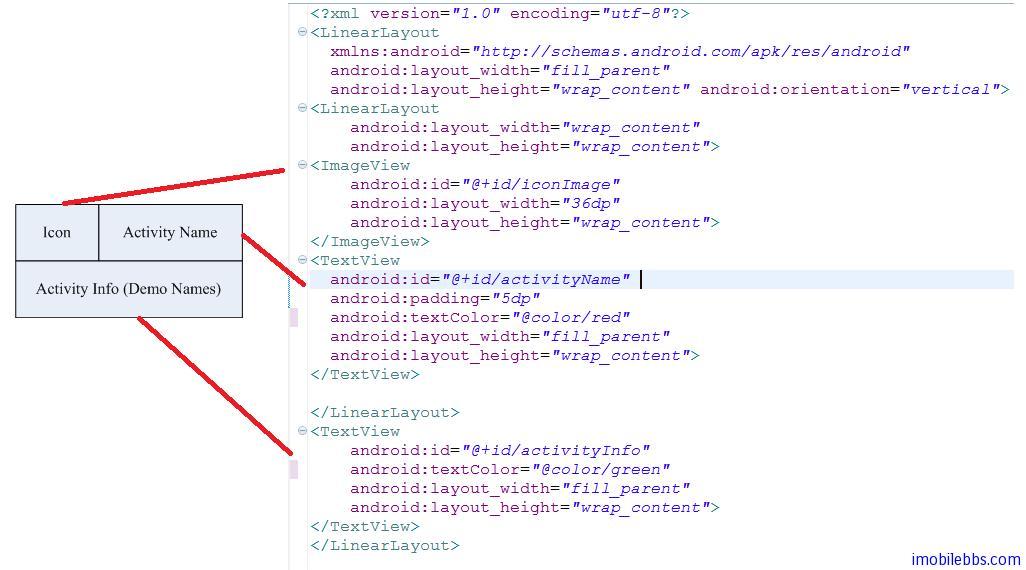
在例子中我们把原来的AndroidGraphics2DTutorial改名为AndroidGraphics2DTutorial1,重新创建一个类AndroidGraphics2DTutorial来显示示例列表。打算使用三个View来显示列表中的一项,一个图标(例子中随机使用了一些图 标),一个文本框显示示例Activity名称,另一个文本框显示示例的具体信息。在res\layout目录下创建一个 activitylist.xml。内容如下:
这次我们不从AndroidManifest.xml中读取Activity列表,而是使用String Array资源。在res\value\string.xml 中添加下列Array资源:
- <string-array name=”activity_name”>
- <item>Bezier</item>
- <item>Brush</item>
- <item>Colors</item>
- <item>Font</item>
- <item>Image</item>
- <item>Path</item>
- <item>Pen</item>
- <item>Shape</item>
- <item>Transform</item>
- </string-array>
- <string-array name=”activity_info”>
- <item>Bezier</item>
- <item>Pattern ,Gradients</item>
- <item>Colors</item>
- <item>FontDemo, FontTypes</item>
- <item>DrawMap, JumbleImage, SeeThroughImage</item>
- <item>Polys, Paths</item>
- <item>Lines, Dashes, LineCap,LineJoin</item>
- <item>Oval ,Pear ,Shape2DDemo</item>
- <item>Transform</item>
- </string-array>
定义了这些资源后,可以在程序中使用自定义Adapter来显示列表:
- class ActivityInfo{
- int iconIndex;
- String activityName;
- String activityInfo;
- }
- class ActivityInfoAdapter extends ArrayAdapter<ActivityInfo>{
- int resource;
- public ActivityInfoAdapter(Context context, int resourceId,
- List<ActivityInfo> objects) {
- super(context, resourceId, objects);
- resource=resourceId;
- }
- @Override
- public View getView(int position,View ConvertView,ViewGroup parent){
- LinearLayout activityInfoView;
- ActivityInfo activityInfo=getItem(position);
- String activity_Name=activityInfo.activityName;
- String activity_Info=activityInfo.activityInfo;
- int iconIndex=activityInfo.iconIndex;
- if(ConvertView==null){
- activityInfoView=new LinearLayout(getContext());
- String inflater=Context.LAYOUT_INFLATER_SERVICE;
- LayoutInflater vi;
- vi=(LayoutInflater)getContext().getSystemService(inflater);
- vi.inflate(resource, activityInfoView,true);
- }else{
- activityInfoView=(LinearLayout)ConvertView;
- }
- TextView activity_NameView
- =(TextView)activityInfoView.findViewById(R.id.activityName);
- TextView activity_InfoView
- =(TextView)activityInfoView.findViewById(R.id.activityInfo);
- ImageView iconView =(ImageView)activityInfoView.findViewById(R.id.iconImage);
- activity_NameView.setText(activity_Name);
- activity_InfoView.setText(activity_Info);
- iconView.setImageResource(iconIndex);
- return activityInfoView;
- }
- }
- public class AndroidGraphics2DTutorial extends ListActivity {
- private ArrayList<ActivityInfo> activityInfos
- =new ArrayList<ActivityInfo>();
- private ActivityInfoAdapter aa;
- private final static String packgeName="com.pstreets.graphics2d";
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- Resources res = getResources();
- String[] activity_Names = res.getStringArray(R.array.activity_name);
- String[] activity_Infos = res.getStringArray(R.array.activity_info);
- for(int i=0;i<activity_Names.length;i++){
- ActivityInfo activityInfo=new ActivityInfo();
- activityInfo.activityName=activity_Names[i];
- activityInfo.activityInfo=activity_Infos[i];
- activityInfo.iconIndex=R.drawable.icon1+i;
- activityInfos.add(activityInfo);
- }
- aa=new ActivityInfoAdapter(this,R.layout.activitylist,activityInfos);
- setListAdapter(aa);
- }
- @Override
- protected void onListItemClick(ListView l, View v, int position, long id) {
- ActivityInfo activityInfo = (ActivityInfo) l.getItemAtPosition(position);
- Intent intent = new Intent();
- intent.setClassName(this,
- packgeName+".example." +activityInfo.activityName);
- startActivity(intent);
- }
- }
类ActivityInfo定义列表每个元素的Data Model,为Activity的Icon资源ID,Activity Name以及Activity Info.
类ActivityInfoAdapter为自定义Adapter,关键的是public View getView(int position,View ConvertView,ViewGroup parent)。这个函数返回用来显示没个类别元素的View的示例。例子中为activitylist.xml 对应的Layout。
这个例子使用的列表框,自定义Adapter适用所有AdapterView,如Spinner,Gallery等。