加入更多的包
Ember CLI提供bower支持,只需使用下面命令:
每隔几个月的时间,Ember的核心团队就会聚在一起讨论目前遇到的各种问题,并决定下一季度需要优先处理的各种事务。
这一次,在俄勒冈州的波特兰,大家聚在一起,商讨2014年的发展方向。
开发工具 & 模块
我们花了大量时间商讨将ES6模块和快速、强大、功能完备的开发工具整合的事宜。
我喜欢Ember交流会议的原因之一是:它越是快速地在实际中应用越能体现它的价值。对我们来说,解决问题比提出解决方案更加重要,因为针对解决方案的不同解决措施不会随着应用的成长而改变。
截止到目前为止,我们还没有认可任何一款特定的构建工具,因为我们已经对它们都进行了深入调查,目前可用的选择都有使你应用体积变大的致命缺陷,而这个缺陷会让你使用时很不愉快。
许多人也问过我们关于模块的事情。当我们启动Ember项目时还没有流行的模块格式。但自那以后,CommonJS的服务器端模块以及AMD的浏览器模块 爆炸式地普及开来。虽然两个都是不错的选择,但它们的生态系统是断开的,而且它们的社区经常在Emacs/vi风格保持上争吵不休。
幸运的是,TC39——JavaScript的维护委员会,认识到了统一模块系统的必要性。ES6模块提供了AMD和CommonJS两个模块中最好的部分且被直接集成到语言中。
初始化
- ember new my-app
初始化Ember.js工程并创建根目录,目录包括app、router等。
开启开发服务器
- ember server
运行测试程序
- ember test
为了运行Qunit测试程序,你需要Karma(浏览器端的PhantomJS插件),尽管我们正在计划将其迁移入开发程序以便更好地开发。
你也可以通过运行下面命令来启动QUnit测试:
- ember test:server
加入更多的包
Ember CLI提供bower支持,只需使用下面命令:
Ember中的通用Franca模块是ES6模块中的一部分,我们会确保bower模块能通过AMD、CommonJS和浏览器的全局包的修正,自动被Ember应用所调用:
- 为AMD修正提供shim.json和shim目录。
- 根据所在的文件系统位置命名木块(包括版本)
- 在app.js中对模块进行关联 (根据资源地图)
- 从bower集成资源地体 (需bower支持)
即便某个库已被AMD所用,你仍可以将其作为ES6的模块使用:
- import md from "markdown";
每当文件发生改变,最终被浏览器载入的关联文件(app.js, app.css等)都是被锁定的,每个访问其的HTTP请求都会被挂起直到新版本被编译完成。
加强检查工具功能
如果你正在使用Ember CLI工具开发你的应用,Chrome和Firefox将成为你的首选。开发服务器将会开放一个接口让检查工具进行连接,以便为浏览器提供额外的环境信息。
一旦在你的浏览器和开发工具之间建立了链接,你就可以做出许多有意思的事,但是我们必须事先决定一些事:
- 看见一串bower包
- 看见运行结果
- 审查代码
- 使用可视化编辑器配置package.json
文件系统布局
下面是一个简略的例子展示了当你通过CLI初始化一个新的Ember app时会看到的布局:
- app/
- controllers/
- models/
- fonts/
- …
- config/
- shim.json
- vendor/
- underscore.js // bower installed
- markdown.js
- lib/
- ember-histogram/ // incubator for packages
- skylight/
- bower.json
- modules/ // non-MVC stuff
- underscore.js
#p#
"Pod"目录的结构
到目前为止,许多Ember项目都采用Rails风格的目录布局,所有文件都按照类型来分组:
- app/
- controllers/
- post.js
- posts.js
- index.js
- models/
- post.js
- user.js
- templates/
- post.handlebars
- posts.handlebars
- index.handlebars
我们讨论出在"pods"功能里把相关特性归到一组的布局:
- app/
- config/
- application.js
- serializers/
- models/
- post.js
- user.js
- mixins/
- pods/
- post/
- controller.js
- template.handlebars
- posts/
- controller.js
- template.handlebars
- index/
- controller.js
- template.handlebars
- components/
- google-map/
- component.handlebars
- component.js
- component.css
这个提议的目录结构还有待更多的讨论。我们通过观察现实世界中许多的不同的app来看它是否能使Ember app的源代码管理变得更加容易。
精简Ember.js
我们相信在Ember的基础代码中依然存在着许多潜在的可以被精简的部分。我们会选取一个目标大小并力争将整个工程精简至目标大小之下。
目前为止我们还未决定到底这个目标大小是多大,但是我们大约划定了50k的范围。我们将会深入探讨这些候选要被精简的模块。
分布式组件
在分布式重用、第三方组件和库方面仍有一些开放性问题有待解决。通常我们会遵从Web组件说明书的指示,但说明书中也存在一些地方并未给出任何指导和提示。当处理这些问题的时候,我们会第一时间将其反馈给说明文档的作者,并详细阐述我们解决问题的方法。
还有一些限制是基于对旧浏览器的不支持而引起的,我们正在全力解决这方面的问题以便您能在所有浏览器中体验Web组件的强大。
命名空间
目前为止,Ember组件共享一个全局命名空间。如果我有一个组件叫做area-graphand你也有一个叫做area-graphand我想在我的app里使用你的组件,那将会发生冲突。
不久的将来,在包里的组件将会按照完全限定路径寻址。
下面是一个概念性的面积图组件:
- {{area-graph@d3 xValue=responseTimes}}
如果你发现你经常会输入完全限定路径,你可以在Handlebars模板的词法作用域内给helper起别名:
- {{import "area-graph" from "d3"}}
我们也可以添加一个语法让在一个包里的 所有helper可用:
- {{import "d3"}}
模板版本/编辑
Handlebars将模板编辑成了一个中间版本AST. AST在不同的Handlebars版本之间切换。 另外,Handlebars的语法有可能在2.0版本中被扩展。
既然这些组件都提供在bower中了,它们是否需要通过模板预编译进行精简?或是不去理会直到需要的时候再去编译它?
目前为止,我们正在学习如何将这些模板精简到其原始形式,但我们仍需更深一步的调查。
审查 CSS
今天,许多浏览器已经不再支持”格式审查“了。分布式组件将会为其分配相关的uuid,所有的CSS规则都将封装在一个选择器中并通过uuid格式化相应的页面元素。
目标控制
相比于使用{{#each itemController="postItem"}}来控制目标,你只需要定义App.PostsItemController(or theapp/controllers/posts-itemmodule),然后它会自动生效。
#p#
HTMLBars
我们仍在跟踪测试HTMLBars,它很有可能在明年与大家见面。Yehuda 、Kris Selden 和Alex Matchneer花费了很多时间在HTMLBar的部署上,他们正在逐步将HTMLBar整合进Ember中。
如果你对HTMLBar并不熟悉,其实它就是个HTML5和Handlebar语法组成的组件,它的重要性主要体现在两个方面:
首先,它允许我们抛弃{{bind-attr}}Handlebars帮助,而不是下面这种写法:
- <img {{bind-attr src=imageUrl}}>
你可以这样:
- <img src="{{imageUrl}}">
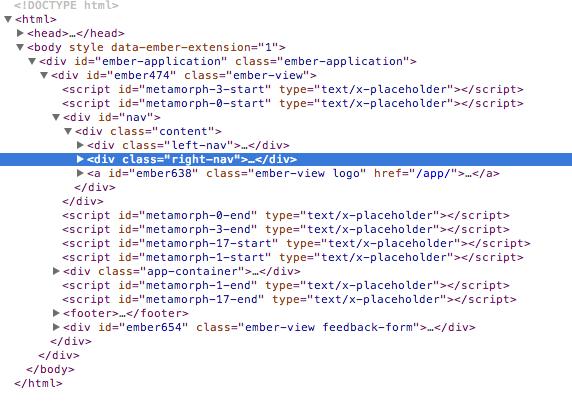
其次,它使我们可以淘汰掉笨重的metamorph.js 脚本标签,现阶段我们使用这些标签追踪DOM中反馈的值。
在 HTMLBars之前,DOM看起来是下面这个样子:

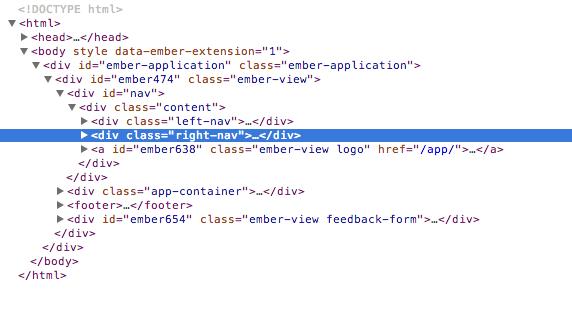
在运用HTMLBars之后:

消除 jQuery 依赖
一旦我们转移到 HTMLBars,Ember.js 和 DOM 之间的相互作用就越小。我们可以把 jQuery 当作是一个可选的依赖,只有通过全局变量或者 AMD 模块才能使用它。在力所能及的范围内,我们只想确保通过 jQuery 来删除组件或者视图,所以,jQuery UI 部件把存储在 DOM 上的数据通过 jQuery.data() 合理的清理掉。
动画
我们仍然在做支持动画的框架,但是现在我们并没有特定的 API 建议可以分享。一如既往,我们会优先考虑 API 的正确性而不是在后面的版本重做 API。
支持 IE8
尽管 Windows XP 的生命即将到达尽头,我们还是会继续支持 Internet Explorer 8 。我们知道很多 Ember.js 用户仍然需要目标企业和教育客户,他们还需要使用 IE8 一段时间。
EmberConf
EmberConf 2014:正在进行中,不久之后我们会提供更多细节,但是我想说,尽可能免费到三月。
EmberDart
只是在开玩笑!
你能做些什么
如我们之前所说,Ember是一个完全的社区驱动的项目。这里我想感谢团队的所有核心成员们,他们自掏腰包支付路费和住宿费用前来参加这次大会。
看到Ember社区的成长是非常有意义的,并且看到它呈现出JavaScript社区的领导地位。
我们需要你的帮助共同拓展在浏览器上一切可能的疆域。如果你愿意帮助,请通过#emberjs-devon Freenode加入我们,在那里我们乐于帮助的社区可以把你指向正确的方向。(如果你仅仅只想获得开发Ember app方面的帮助,请在#emberjs提交你的问题)。
如果我们在这里忘记提及某些方面,请在有空的时候在下面的评论中让我们知道。
原文链接:http://emberjs.com/blog/2013/12/17/whats-coming-in-ember-in-2014.html
译文链接:http://www.oschina.net/translate/whats-coming-in-ember-in-2014


























