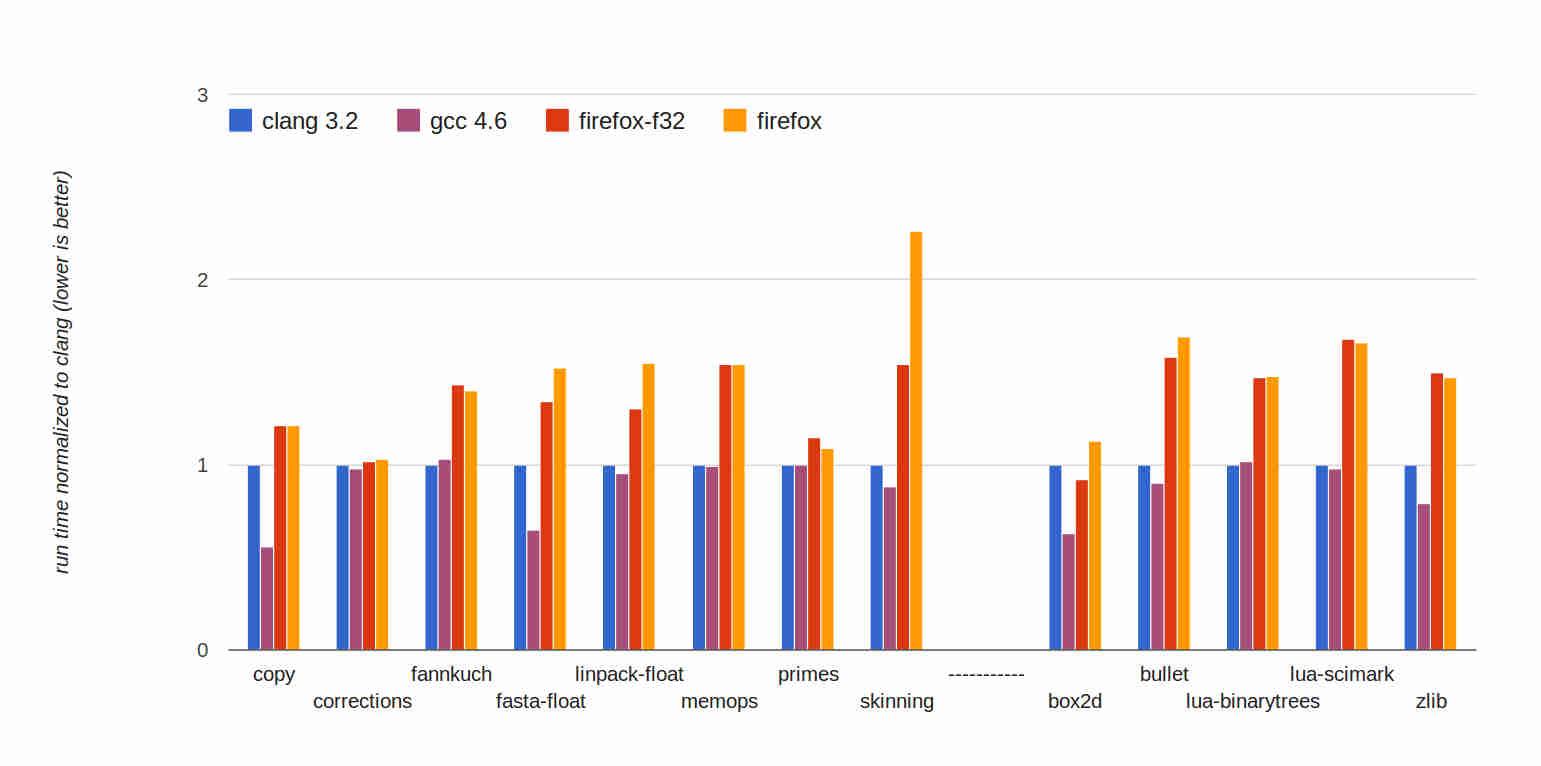
Asm.js是JavaScript的高性能子集,简化特性便于优化。Mozilla现在宣布,asm.js性能进一步逼近原生,asm.js的速度已达到原生码的三分之二, 而以前只能达到二分之一甚至更低。Mozilla是通过改变浮点算法处理方式改进asm.js性能。
JavaScript默认使用float64数据类型,以提供***的数据精度,但相比范围较小的int、int32、float和float32数 据类型,float64的效率并不高,Mozilla的 SpiderMonkey引擎在asm.js中加入了float32数据类型,允许将C/C++程序中的float32算法直接翻译到asm.js的 float32算法。

Mozilla相信asm.js的性能还能进一步提升。
asm.js 是一个底层、格外为 JavaScript 子集优化的编译器。这是 Mozilla 研究项目,类似 Emscripten, Mandreel, 和 LLJS.

示例代码:
- function mymodule(global, foreign, buffer) {
- "use asm";
- // -------------------------------------------------------------------------
- // SECTION 1: imports
- var H32 = new global.Int32Array(buffer);
- var HU32 = new global.Uint32Array(buffer);
- var log = foreign.consoleDotLog;
- // -------------------------------------------------------------------------
- // SECTION 2: functions
- function f(x, y, z, w) {
- // SECTION A: parameter type declarations
- x = x|0; // int parameter
- y = +y; // double parameter
- // SECTION B: function body
- log(x|0); // call into FFI -- must force the sign
- log(y); // call into FFI -- already know it's a double
- x = (x+3)|0; // signed addition
- // SECTION C: unconditional return
- return ((((x+1)|0)>>>0)/(x|0))>>>0; // compound expression
- }
- function g() {
- g_f = +g_i; // read/write globals
- return;
- }
- function g2() {
- return;
- }
- function h(i, x) {
- i = i|0;
- x = x|0;
- H32[(i&0xffffffff)>>4] = x; // masked by 2^k-1, shifted by byte count
- ftable_2[(x-2)&2](); // dynamic call of functions in table 2
- }
- // -------------------------------------------------------------------------
- // SECTION 3: function tables
- var ftable_1 = [f];
- var ftable_2 = [g, g2]; // all of the same type
- // -------------------------------------------------------------------------
- // SECTION 4: globals
- var g_i = 0; // int global
- var g_f = 0.0; // double global
- // -------------------------------------------------------------------------
- // SECTION 5: exports
- return { f_export: f, goop: g };
- }
































