iOS7 体现了以下主题:
- 尊重。UI帮助用户理解内容,并与之交互,但是不会喧宾夺主。
- 清晰。所有尺寸的文字都能轻松识别,图标精确清楚,装饰巧妙而适当,促使设计更为注重功能。
- 深度。视觉层面和实时动画赋予应用活力,并提高用户的理解和喜爱程度。
iOS7的天气预报

iOS6的天气预报

不论你是在重新设计一个现有的APP还是在开发一个新的,都可以参考苹果公司重新设计内置APP的方式:
- 首先,舍弃暴露APP的核心功能的UI,并重申其关联性。
- 接下来,将iOS7的主题贯穿于UI设计和用户体验中。用心设计细节和装饰。
- 整体上,准备好推倒重来,问题假设,关注内容和功能,并以此来驱动每一个设计决定。
让位内容
尽管轻快优美的UI和流体般的运动元素大大增加了IOS 7的用户体验,但是app应用所提供的用户内容才是重中之重。
这儿有一些方法,可以帮助你设计出促进了应用的功能和让位应用的用户内容的优秀设计。

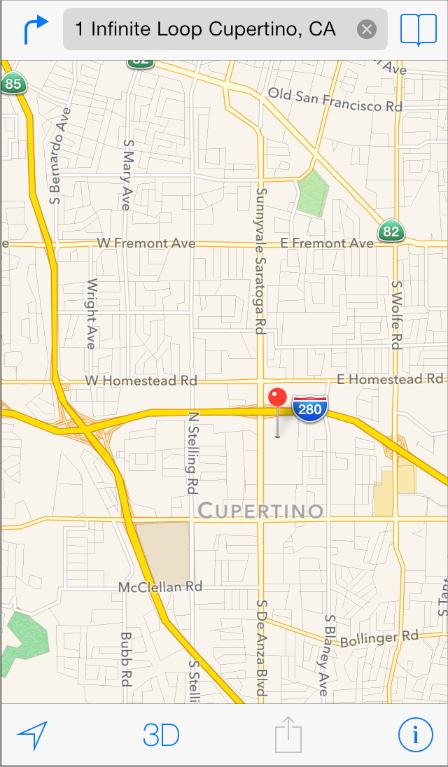
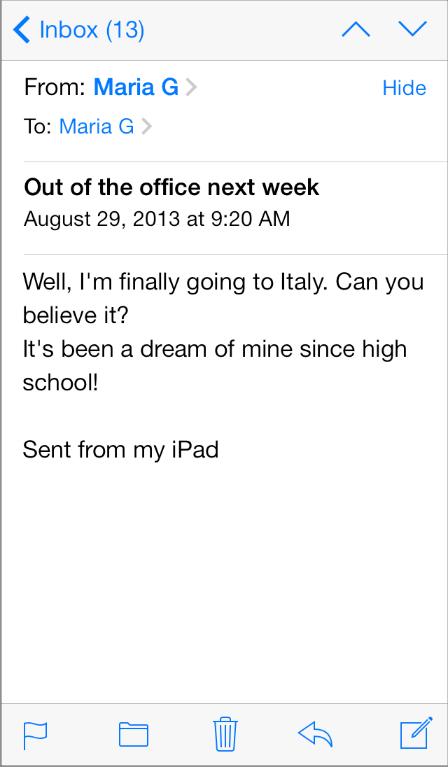
充分利用整块屏幕. 从新审视嵌入的视图和整体的视图结构的分别。让应用的内容延伸到屏幕的边缘。上面的天气应用就是个很好的例子:那个全屏显示的优美背景,显示了当前时间本地天气状况,直入主题,大气地展现了最重要的信息,并且为显示每小时的天气信息提供了充足的空间。
重新审视拟物化的视觉指标. 斜面,梯度,和阴影效果有时会导致UI元素比重过大,甚至超过内容或者和内容产生竞争。事实上,关注点应该在于内容,UI起到一个辅助作用。


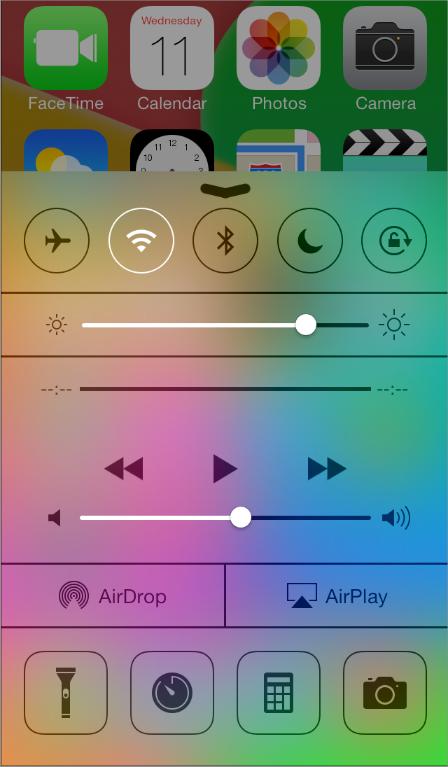
用半透明化的UI元素暗示背后的内容. 半透明的元素--如控制中--用于提供一个控制环境,帮助用户看到尽可能多的内容,还可以得知应用的状态。在IOS 7中,半透明元素只会模糊元素后的内容--有种透过米纸的效果--半透明元素不会模糊元素没有覆盖到余下屏幕。
提供清晰的显示
提供清晰的显示是另外一种确保内容在你应用中的重要地位的方式. 这里是一些能使最重要的内容和功能明晰且易于访问的方法.

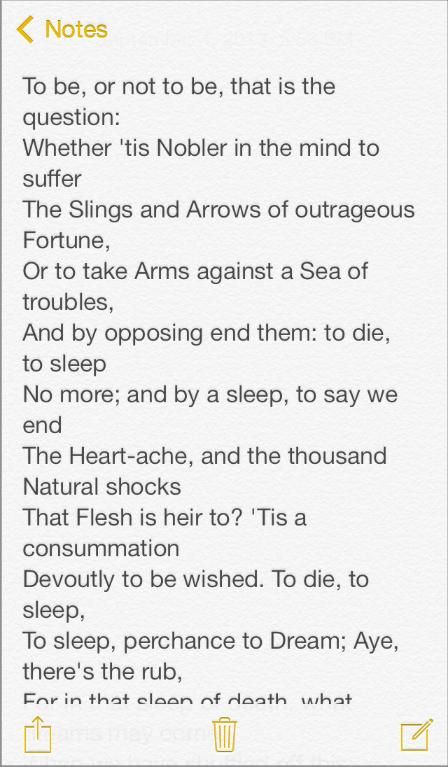
使用大量的留白. 留白使得重要内容和功能更加醒目,且更容易理解. 留白也可以表达出平静安宁的感觉, 而且它也可以使得一个应用看起来更加的专注和高效.
使用颜色来简化 UI. 使用一种关键颜色—比如重要提示使用的黄色—突出显示重要的区域并且巧妙的展现交互性功能. 这也同样能赋予一个应用统一的视觉主题. 内置应用都使用一类纯净系统颜色,不管是在明的或是暗的背景之上,其每一个色调都看起来不错.


通过使用系统字体来确认其可读性. iOS 7系统字体对字间距和行高都对进行自适应,因此显示的文本能很轻松的被阅读,而且在每一个字体大小上都看起来很好. 不管你是使用系统的或是自定义的字体,请确保使用上了动态类型,以便你的应用能够在用户选择不同的文字大小时都能有所响应.
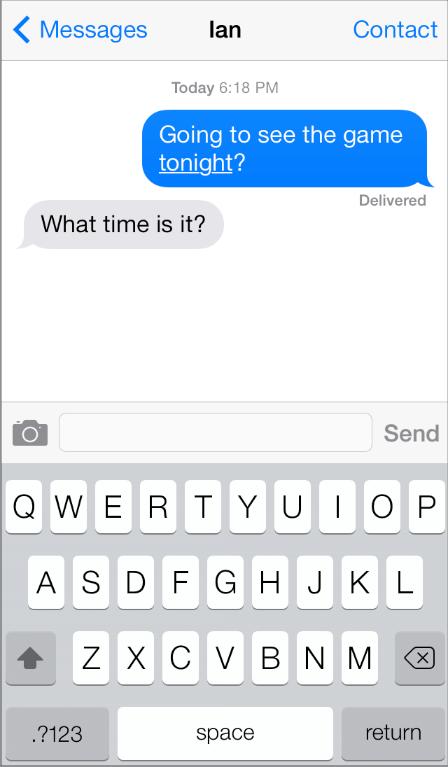
拥抱无边框按钮. 在iOS 7中, 所有的条状按钮都是没有边框的. 在内容区域, 一个无边框按钮使用背景,颜色和具有号召性的标题来体现其可交互性. 而当其被使用时,内容区域的按钮可以显示一个细边框或者浅色背景来使得自己与众不同.

使用层次上的深度来进行沟通
iOS 7经常使用不同的层来展现内容,以传达层次和位置的不同, 那样就可以帮助用户理解存在于屏幕上的对象之间的关系.

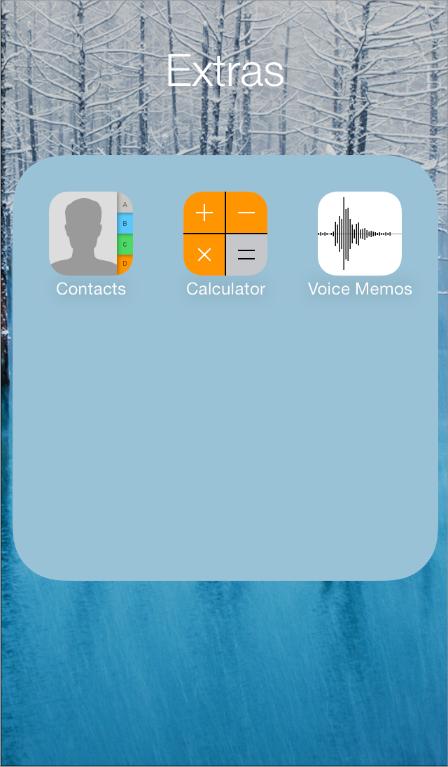
通过使用半透明的背景,并且在主屏幕上以浮动的效果出现,文件夹就可以将其内容与屏幕的其它部分区分开来.
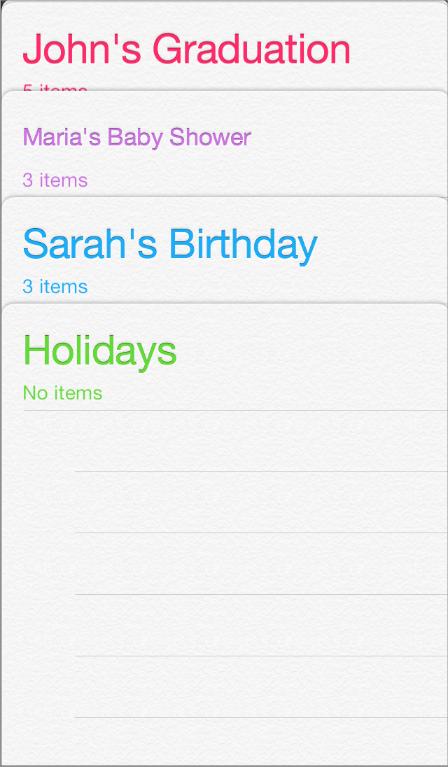
像这里所展示的,提醒应用在层里面展示列表. 当用户在一个列表上操作时,其它列表在屏幕的底部被集中在一起.


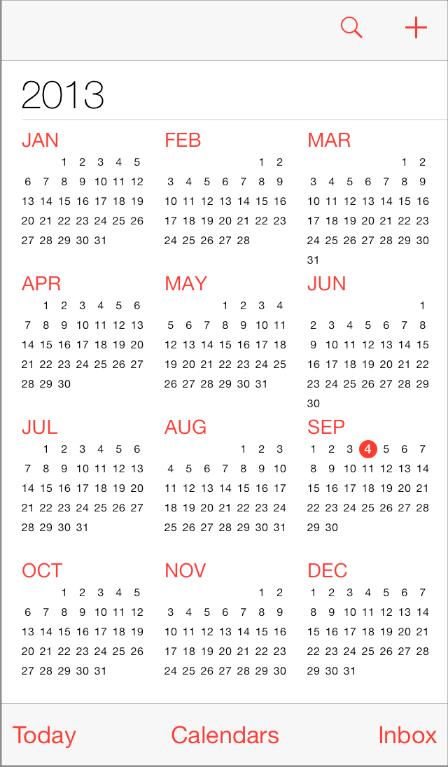
日历使用了增强的转换,当它们在被查看其年、月以及日份时,就可以给用户一种层次和深度感. 这里所展示的年视图中, 用户可以即时地看到今天的日期,并同时对其它日历任务进行操作.
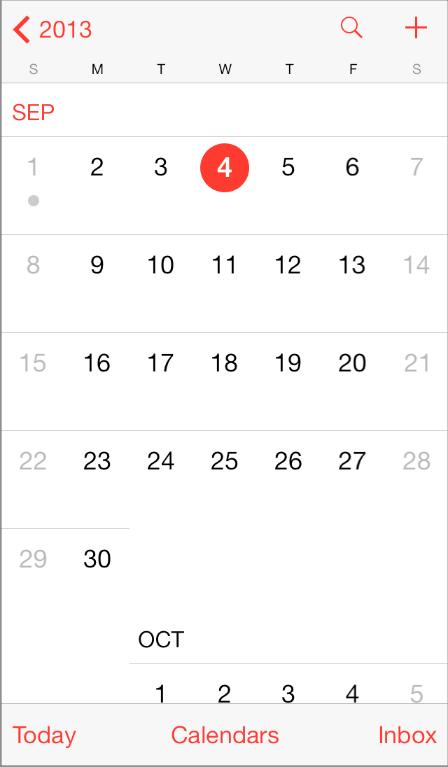
当用户选择一个月份时,年视图会放大并显示出月视图. 今天的日期仍然高亮显示并且年份会显示在返回按钮中, 以便用户知晓他们目前的确切位置,来自哪里,还有从哪儿回到过去.


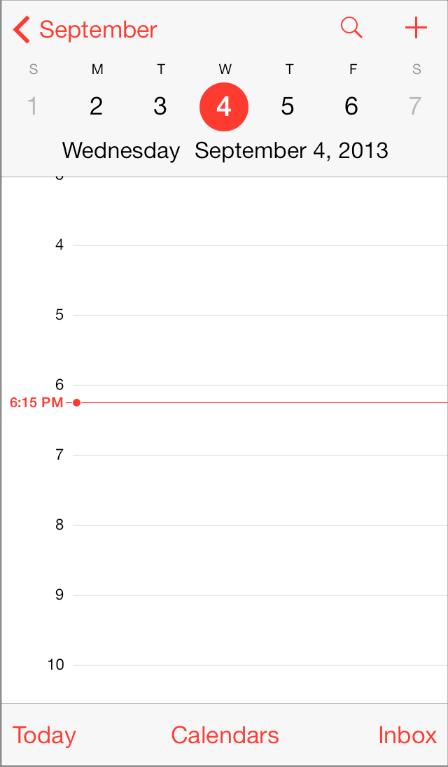
类似的过渡效果会发生在用户选择一天的时候: 月视图看上去裂开了,将当前的星期推上屏幕的顶部并揭开显示出选定天的每小时视图. 每一种过渡, 日历都加强了年、月以及日之间的层次关系.

























