***次进入jue.so时,那扑面而来的精致让我惊叹不已。
有挺长时间没有专门为一个产品写一篇文章了。并不是没有优异的产品,而是专门为一款产品写东西总有软广告之嫌,忽视同类产品,对于我这种局外人似乎也并不合适。又或许,只是有一段时间没发现新的偏爱的东西了吧。

而当***次进入“觉jue.so”时,我就希望为它专门做点什么——甚至仅仅 是一个项目的详情页面就打动了我。这篇东西,没有对同类产品的比较,没有产品发展方向的讨论,也没有商业模式的深入分析,而仅仅是一个设计圈的门外汉的呓语。用它的Slogan“一个念头,就是一个小宇宙”作为标题,也只是想稍稍表达自己的敬意吧。
设计打动人心
做什么方便的生意,就该更专注于这个方面的工作。作为垂直于设计领域的众筹平台,jue.so在设计方面做了非常充分,整体布局和配色配合得十分考究。
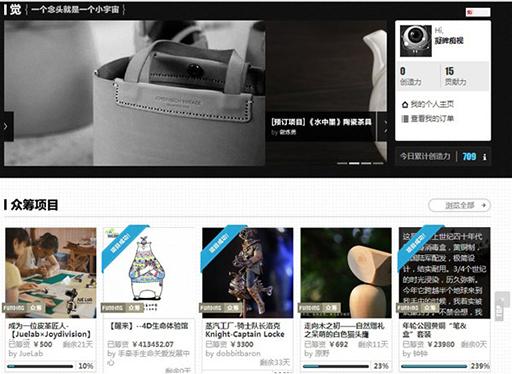
首先,在整体布局和元素使用方面,jue.so不同于点名时间等本土化众筹平台仿照Kickstarter的页面布局,也不像暖岛过多引入Fab的设计元素,结合本身模式应用了做出了很多独到的事情。更强调项目本身而非过多突出筹资是否成功,很大程度降低了众筹平台时时处处与钱相关的气息。而无瀑布流的设计,体系出网站的统一性;而图片的巧妙放置,使得整个网站框架元素仅仅以黑白灰进行搭建,也显得十分灵动。
其次,jue.so的配色非常养眼。网站几乎使用灰度图就完成了绝大部分的设计:黑白的导航、不同花纹的浅灰背景、不同灰度的文字和按钮……即使是这样,甚至在订单管理等没有图片搭配的页面,网站配色也足够巧妙,并不让人感觉沉闷。
***,动人的设计来自于细节。jue.so有很多“亮骚”的细节,十分有趣。项目详情页面,文字和图片疏密有致的搭配,让难以布局的中文看起来足够 美观;整个网站应用了非常多的悬停组件,却很好地设置了悬停的位置,既不喧宾夺主,也不让人错过重要信息;首页“众筹项目”等模块的半透明层的遮盖方式设 计得尤其讨喜,鼠标从不同的方向划过,半透明层都通过相应的方向进入、退出(这个设计让我像神经病似的玩了好半天);就连网站用户的默认头像,也做的灵气活现,没有违和感。

人人都是设计师
正如同人人都是产品经理,人人也都是设计师。每个人在特定的场合,都能发现自己别有洞天的创造力。
jue.so将平台中用户的积分值称为创造力,就隐含了这样的意思——设计师能够通过一个完整的项目得到高额的创造力,而普通人即使是上传一张灵感图片,也能获得相应的创造力——在充满创造的世界里,每个人都有机会创造属于自己的东西。
从这个角度上讲,结合众筹的模式,普通人则更容易真实地接触到设计工作。众筹一方面可以贡献金钱,另一方面,也是灵感的汇集。
jue.so目前虽然仍沿用众筹的一般模式,针对每个项目筹集金钱,然而金钱却并不是所有。可以看到,已经有不少项目,除了提供实物和体验的回报, 还提供了实际操作的联系。例如“成为一位皮革匠人”项目,更像是以工作坊形式的教学体验,有什么能比拿着自己画一个下午做出来的皮包上街更拉风的呢?

说到工作坊,让我想到了@李一舟DESIGN之前的分享,除了教学类工作坊,一场面向目标用户、相关产品经理、甚至设计师的创意类工作坊,也许也能以众筹的方式组织起来呢?
好好做设计
***,还是得回归铜臭,谁都不希望一个好的产品因为没有靠谱的商业模式而死去。
国内设计的环境并不优良,这让jue.so这样的平台很难形成一个良性循环的社区。就目前来看,其中得到展示的项目,必然都是经过精心的编辑和修饰的,而我相信这些项目,或许只有很少的部分完完全全来自用户主动操作。同时,无论是在众筹平台中,还是在设计类产品代理商中,jue.so都暂时没能占据原本就不算庞大的市场的大部分。
商业化,品渠道,jue.so并不一定能做过暖岛、哇塞、想去……然而比做设计,所有的平台几乎都是平等的,这需要一些情怀。想想看,豆瓣用了多久做成了粘度这么高的社区——它坚持了自己的情怀,坚持了一开始想做的事情。
在这里我看到了jue.so的一段介绍:“请不要把jue.so看作是你的代理商,jue.so是一个愿意和你坦诚相待的朋友。”





























