移动应用中的用户体验是最重要的,在本文中,将给读者讲解在日新月异的对移动应用支持的相当优秀的浏览器中,如何实现丰富多彩的全屏效果。本文适合的阅读对象为有一定移动HTML 5开发基础的读者。
目前,我们已经能够实现多姿多彩的网站或网页的全屏效果,并且已经有不少实现的方法。全屏效果的移动应用,给用户更宽广的界面视野,因为手机的屏幕一般都比较小,可以让用户十分方便地操作,特别在一些移动游戏中尤其如此。幸好现在各大移动浏览器都支持“安装式”的web应用,其中大多用到了全屏效果。
下面我们来看下实现web应用全屏效果有什么方法:
隐藏地址栏
读者能想到最简单的方法,就是自动隐藏浏览器的地址栏,可以使用一段简单的Javascript代码:
- <script type="text/javascript">
- addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
- function hideURLbar(){
- window.scrollTo(0,1);
- }
- script>
这个方法无疑是最简单的,在页面打开的时候来浏览器的地址栏被自动隐藏了。但可惜的是,这样的方法并不是最标准的并且浏览器对其支持不大好。你可能不得不处理一些奇怪的问题和现象。比如当用户在页面需要来回导航的时候,偶然地址栏还是会在页面中恢复其位置。所以有的时候,用户对此感到恼怒。而且要注意只有当页面内容的高度超过屏幕浏览器的高度的时候,才会自动隐藏地址栏,否则不会自动隐藏,如果内容比较少的时候,可以在滚动之前程序动态设置一下body的高度,增加如下代码
- . if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) {
- bodyTag = document.getElementsByTagName('body')[0];
- bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px';
- }
- •
利用移动浏览器的全屏API特性
现在的移动浏览器中,大多支持全屏API,而且全屏API是HTML 5规范中的标准。但遗憾的是iOS不支持全屏API(IE 11才开始支持全屏API)。我们下面讨论的是支持全屏API的Chrome for Android和FireFox。
在使用全屏API中,重点关注以下几个API:
• element.requestFullscreen()
以全屏方式显示元素(目前Chrome和Firefox都支持)
• document.cancelFullscreen()
取消全屏模式(目前Chrome和Firefox都支持)
• document.fullscreenElement
如果当前任何一个元素以全屏模式显示,则返回true
要注意当应用在全屏模式下的时候,用户不能使用原来浏览器的控件了,这将稍微改变用户的体验。他们不能使用前进和导航按钮;他们唯一能用的按钮就是刷新按钮。因此开发者必须应对这种情况。可以在全屏模式下,使用CSS选择器去改变样式。下面看下如何用代码实现全屏模式:
- <button id="goFS">Go fullscreen<button>
- <script>
- var goFS = document.getElementById("goFS");
- goFS.addEventListener("click", function() {
- document.body.requestFullScreen();
- }, false);
- </script>
以上是全屏模式最简单的用法了。Mozilla发布了一个很有用的脚本能很好地实现全屏模式,摘要相关代码如下:
- function toggleFullScreen() {
- var doc = window.document;
- var docEl = doc.documentElement;
- var requestFullScreen = docEl.requestFullscreen || docEl.mozRequestFullScreen || docEl.webkitRequestFullScreen;
- var cancelFullScreen = doc.exitFullscreen || doc.mozCancelFullScreen || doc.webkitExitFullscreen;
- if(!doc.fullscreenElement && !doc.mozFullScreenElement && !doc.webkitFullscreenElement) {
- requestFullScreen.call(docEl);
- }
- else {
- cancelFullScreen.call(doc);
- }
这段代码的核心其实就是加上判断不同的浏览器的类型而已。当然,如果开发者觉得使用起来依然不方便,可以尝试使用 Screenfull.js这个小巧的和全屏相关的Javascript类库,也是挺好用的。
如何启动全屏API的应用
要在启动一个页面的时候,自动进入全屏模式是不可能的。其原因可能在于浏览器厂商可能也意识到不经过用户允许而自动进入全屏模式,是十分不厚道的事情。因此,用户如果要进入全屏模式,都必须由用户主动确认。目前各主流的移动浏览器,都支持使用标签和脚本等,实现启动全屏API,分别介绍下:
iOS
在iPhone中,用户可以将Web应用安装到home主屏中去,并且让它们以全屏方式启动,代码为;
- <meta name="apple-mobile-web-app-capable" content="yes">
如果content设置为yes,则表示启动全屏模式,否则默认为否。
Chrome for Android
Chrome团队最近实现了和iOS类似的机制,当用户增加应用到主屏时,实现全屏模式,代码为:
- <meta name="mobile-web-app-capable" content="yes">
Firefox OS
=在Firefox OS手机系统中,实现的机制稍微复杂。Firefox OS需要开发者编写部署的文件,然后Firefox OS在应用部署的时候会进行自动解析并安装为全屏应用,代码片段:
- {
- "name": "My App",
- "description": "My elevator pitch goes here",
- "launch_path": "/",
- "icons": {
- "128": "/img/icon-128.png"
- },
- "fullscreen": true
- }
详细的用法参考:https://developer.mozilla.org/en-US/Apps/Developing/Manifest#fullscreen
全屏API使用的技巧
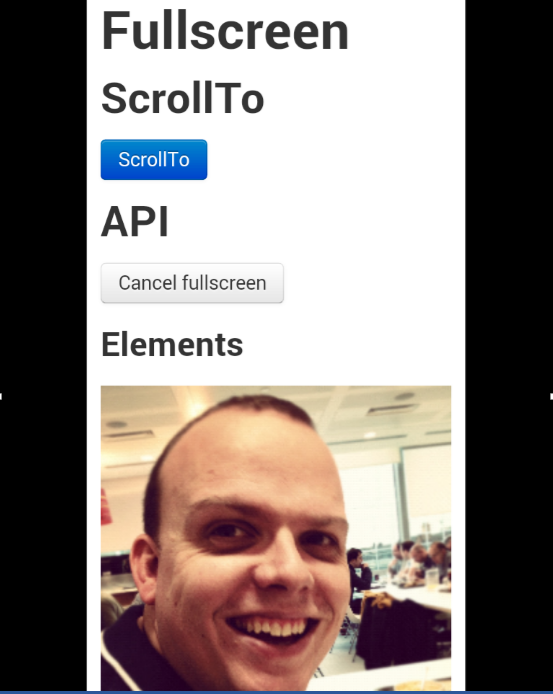
如果想将body部分进行全屏化,则在基于Webkit或者blink引擎的浏览器中,会发现body部分会缩小到只能包含内容的区域,周围会有黑色的缝隙(但Mozilla的Gecko不会有这个问题)。如下图所示:

可以使用如下的方法去进行修复:
- document.documentElement.requestFullScreen();
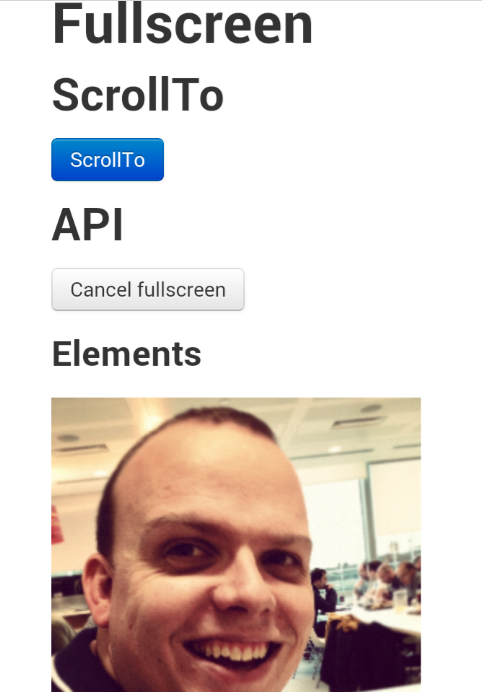
其效果如下图:

如何让视频变为全屏
下面讲解如何将视频进行全屏显示,代码如下:
- <video id=videoElement></video>
- <button id="goFS">Go Fullscreen</button>
- <script>
- var goFS = document.getElementById("goFS");
- goFS.addEventListener("click", function() {
- var videoElement = document.getElementById("videoElement");
- videoElement.requestFullScreen();
- }, false);
- </script>
上面的方法并不是***的,***的方法是将视频控件放在某个div中,并且为视频控件设置属性,这样用户才能很方便地使用视频控件,代码如下:
- <div id="container">
- <video><video>
- <div>
- <button>Play<button>
- <button>Stop<button>
- <button id="goFS">Go fullscreen<button>
- <div>
- <div>
- <script>
- var goFS = document.getElementById("goFS");
- goFS.addEventListener("click", function() {
- var container = document.getElementById("container");
- container.requestFullScreen();
- }, false);
- <script>
甚至我们可以加点CSS控制样式,如:
- <style>
- #goFS:full-screen #goFS {
- display: none;
- }
- #goFS:-webkit-full-screen #goFS {
- display: none;
- }
- #goFS:-moz-full-screen #goFS {
- display: none;
- }
- <style>
全屏应用的设计注意事项
要注意的是,在iOS或者FireFox OS中的设备中是没有物理的后退或刷新功能键的,因此必须确保用户能在全屏模式下不会影响用户的体验,其中可以通过全屏相关的API去判断用户是否处于全屏模式中。
在iOS中的判断方法如下:
- if(window.navigator.standalone == true) {
- //应用已经安装而且为全屏模式
- }
但在Chrome for Android中,document.fullscreenElement会返回null并且也不象Ios那样能有window.navigator.standalone属性,则可以使用如下的CSS代码去显示只有在全屏模式下才能显示的元素。
- selector:-webkit-full-screen {
- display: block; // 只在全屏模式下显示
- }
- selector {
- display: none; // 不在全屏模式下隐藏元素
- }
而在Firefox OS中,用法基本是相同的,只是部分CSS代码的拼写有点不同,即:
- selector:-moz-full-screen {
- display: block; // hides the element when not in fullscreen mode
- }
- selector {
- display: none; // hides the element when not in fullscreen mode
- }
让用户在全屏模式下操作要注意的
尽管全屏模式有这样那样的好处,但事实上各浏览器厂商也想了很多办法能让用户随时跳出全屏应用,因此是不可能实现同时在多个页面中使用全屏的,因为:
1) 一旦使用window.location去改变url连接则会退出全屏模式
2) 用户一旦点了外部链接,则会退出全屏模式
3) 使用navigator.pushState也会退出全屏模式
那么你可以考虑以下的两个方法尽可能实现全屏模式:
1) 使用可安装的web app去实现全屏效果
2) 尽可能使用#锚点的语法去在页面间导航
让用户有选择全屏方式的权利
千万不要过分滥用全屏方式,而且尽量避免用户一开始进入应用就马上切换到全屏,模式。每当需要用到全屏方式前,应该要提醒用户。当然浏览器也会
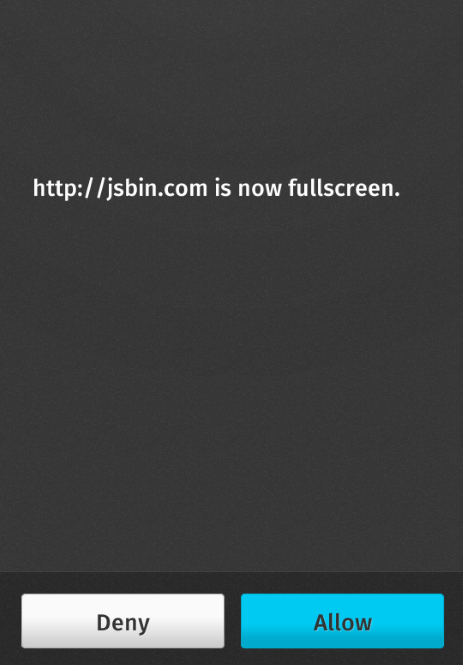
提醒用户,比如在Firefox OS中,提醒的方式如下图:

适当提醒用户安装你的应用
如果想通过安装app的机制去提供全屏模式体验,则必须考虑以下几点:
• 在页头或页脚使用足够的信息提醒用户可以安装这个app
• 如果用户取消了安装提示,则不要再显示,否则用户会感到厌倦
• 用户在***次访问的时候,除非是特别喜爱你的应用提供的服务,否则是不会马上安装应用的。应该考虑在用户使用足够长的时间后才提示用户是否安装应用
• 如果发现你的用户经常有规律地访问你的应用,但并不安装,则很大可能他们以后也不大愿意安装了,这个时候不要老给出提示信息以打扰用户。
小结
本文小结了目前主流移动浏览器中对全屏模式的主要支持情况,介绍了如何用多种方法支持移动应用的全屏模式,以及其中HTML 5中全屏模式主要API的使用。在移动应用中使用全屏API有利有弊,利在于可以让用户在使用移动应用的时候,有更足够的视野空间操作,但弊端在于如果不给予用户足够提示的话,则有可能让用户在操作上感到迷茫,因此开发者必须十分留意。



























