对于JQuery图表来说,其重要的功能是以一个简洁和交互的方式展示繁杂的原始数据。这并不仅仅以各种颜色来渲染展示数据,而应该是更能够吸引读者和方便用户理解。
稍后介绍的某些javascript图表库,已经越来越流行了,因为它们有着相当吸引人的组件,囊括了我们已知的包括线状图,柱状图和饼图等7种图表类型。另外,这些js图表库提供一些有用的组件作为它们的可选项,比如说放大,缩小,这些工具能提供关于数据的更多信息,同时也提供一些选项对其进行定制。
用户通常遇到某些使用了兼容现代浏览器的HTML5的canvas特性的jQuery图表,并不能很好的与IE兼容。整体上,这些库集成了六种图表类型,比如散点图,饼图,柱状图,带点的折线图以及区域图。这些图表能够通过简单的配置就能展示多种图例,这将帮助人们清楚的分辨各图表项。
在这篇文章中,我们分享给读者的是15个图表库——各种从简单到复杂的高级图表,它们都能胜任。希望你们喜欢!
1. Chart.js : 使用HTML5 canvas的图表库
Chart.js是一个令人印象深刻的基于HTML5的canvas特性构建的javascript图表库。目前支持六种图表类型(折线图,柱状图,雷达 图,饼图,柱状区域图和极坐标区域图),而且这些通过一个独立的,不足5Kb的包来提供的。颜色,字体,加粗以及图表大小都是可以定制的。同时,图表也可 以选择在加载的时候添加动画效果。
2. xCharts : 基于数据驱动的图表
xCharts是一个用于给网站创建具有漂亮的视觉效果和自定义数据驱动的图表的javascript库,它依赖于D3.js。基于HTML,CSS和SVG技术,xChart被设计成能够被动态,流式和开放的集成和定制。
由于xChart使用SVG技术,我们能够直接通过CSS生成大部分的我们定义的xChart图表。这意味着如果你愿意,你只需要做很少的控制就可以处理这些可视化的图表。定义图表风格的最好的方式是从包含的样式表开始,或者使用你的浏览器的元素监视器来查看每一个元素可用的CSS选择器。
3. Sigma.js : 使用HTML5的canvas对象作图
Sigma.js 是一个使用HTML5 Canvas元素作图的免费开源的javascript图表库。它被特别设计成适合分享页面上交互的网络地图和浏览动态的网络数据库。这个js库以MIT协议分发。
4. HighCharts
Highcharts 是一个纯粹使用HTML5/Javascript写的图表库,能向你的网站或者网络应用提供直观交互的图表。目前,Highcharts支持折线图,曲线 图,面积图,面积拟合图,条状图,柱状图,饼图,散点图,仪表图,面积范围图,面积曲线图,条状范围图,气泡图,箱型图,误差线,漏斗图,瀑布流和极坐标 图表类型。
Source
5.Fusion Charts
jQuery 的FusionCharts插件帮助你增加交互式的JavaScript图表,在你的网站,移动端和企业级应用中绘图。它将FusionCharts套件XT的灵动和全面的特点与jQuery简易的语法融合在了一起
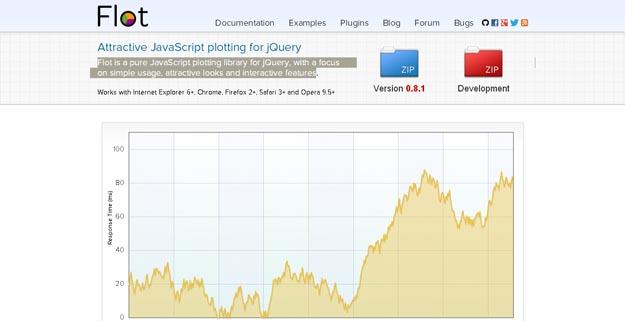
6. Flot : jQuery中引人注目的JavaScript绘图插件
Flot 为jQuery准备的一个纯JavaScript绘图库, 重点在于使用简单,引人注目的界面和良好的交互特性。图的一些关键特性是通过开关,放大缩小和与数据点交互来控制的,此外还有它加入了简单工具提醒的功能
7. JS Charts : 免费的JavaScript图表
JS Charts是一个基于JavaScript的图生成器,它只需要很少或不需要编码。使用JS Charts来绘制图表是一个简单且容易的工作,因为你只需要使用客户端脚本(即通过Web浏览器操作)。不需要额外的插件或服务器模块。只引用这个脚 本,准备好图表数据的XML、JSON或JavaScript数组,OK,你的图表已经就绪了!
#p#
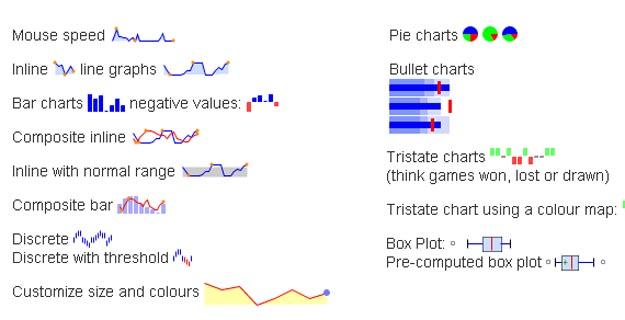
8. jQuery Sparklines
这个jQuery插件直接在浏览器中生成波形图(小的内联图表),使用的数据可以是内嵌在HTML中或通过JavaScript提供。这个插件与大多数现 代浏览器兼容,已经使用Firefox 2+、Safari 3+、Opera 9、Google Chrome以及Internet Explorer 6,7,8 & 9甚至是iOS和Android测试过。
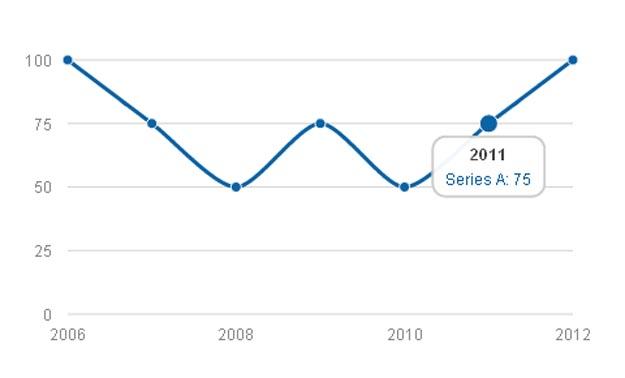
9. Morris.js : 描绘按时间顺序的线型图
Morris.js是一个使用jQuery和Raphael来轻松描绘时间线型图的轻量级框架。Morris.js最初是在howmanyleft.co.uk被用来作图的代码。现在他已经对全世界开源去扩展和分享。
11. jqPlot
jqplot是jQuery这个JavaScript框架的绘图和图表插件。jqplot能生成优美的线条,包含诸多特性的柱状图及饼图,这些特性如:转轴的文本,趋势线的自动计算,工具提示和数据点突出,更为方便使用的合理缺省值。
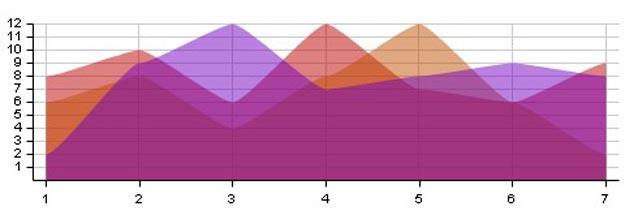
12. Grafico
- Grafico是一个以Raphaël和Prototype.js构建的JavaScript图表库。这个库提供了一系列的图表,这些图片遵循Stephen Few和Edward Tufte奠定的指导方针。Grafico提供了漂亮的能够有效传达信息的图表。
13. GraphUp
GraphUp是一个非常灵活且轻量级的jQuery (v1.4+)数据表插件。它使用颜色、柱形图和气泡来标识数据。
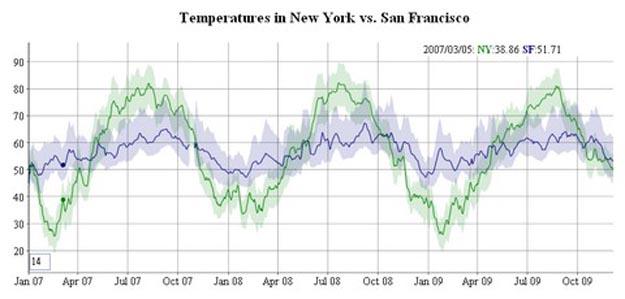
14. dygraphs
dygraphs是一个开源的JavaScript库,它可以用来进行交互,生成以时间为序列的可缩放的图表。它的设计目的是用来显示允许用户浏览和诠释的密集数据集。你可以使用鼠标滑过时的值强调。单击并拖动来缩放。双击撤销缩放。改变数量并回车来调整平均周期。
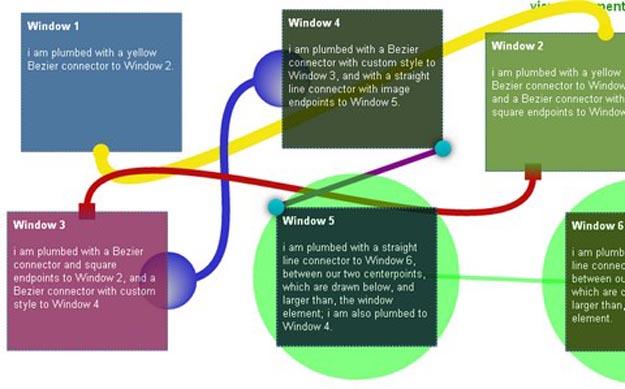
15. jsPlumb jQuery插件
jsPlumb这个jQuery插件为开发者提供了一种可视化连接网页元素的方法,大致与雅虎Pipes中使用相同的方式。jsPlumb允许你使用 “plumbing”连接屏幕上的元素,如果支持的话也可以使用Canvas元素,老版本的浏览器可以使用谷歌的Canvas探索脚本来获得支持。 jQuery拖动的全透明支持也包括在内,API也超级简单,而且脚本的压缩版本只有10.5K。
原文链接:http://codegeekz.com/best-jquery-chart-libraries-for-building-interactive-charts/
译文链接:http://www.oschina.net/translate/best-jquery-chart-libraries-for-building-interactive-charts