有不少网友建议我多写写科普类技术性的文章, 所以我尽量往小白能看懂的方式尝试写写,这次先来讲讲程序设计中的48dp定律。
那么先说说什么是dp ?其实对于一个非技术人员要把这个概念完全搞清楚还挺复杂的,所以我们就知道他是干什么用的就好,因为安卓阵营的碎片化,所以会有杂七杂八的不同分辨率的屏幕,但是一个UI人员不可能对不同分辨率把应用的图片都切一遍吧?所以就用dp这个单位,用这个玩意儿可以保证同一个图片在不同分辨率下的屏幕上保持基本相同的物理大小。
说了dp,就得说说px,px就是屏幕上的一个个物理的像素点,以前的屏幕上的像素点是可以用肉眼看到的,后来乔布斯炒作了个视网膜屏幕的概念,其实就是像素的密度比较大,肉眼已经看不见了。
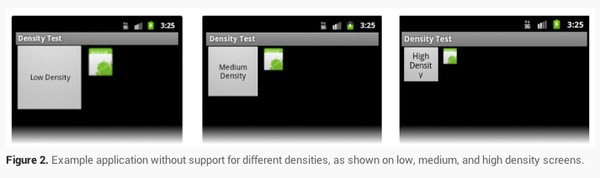
如下图,是用像素(px)为单位的按钮和图片分别在低分辨率、中分辨率和高分辨的显示效果,可以看出来物理大小是发生变化的。
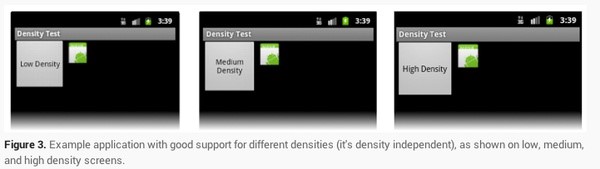
在看看下图,使用了dp作为单位,物理大小就没有发生太大的变化。

反正搞安卓开发的,一般都会用dp来规定一个组件的大小。当然偶尔也有人会用像素(px)来规定组件大小,可能是个新手、也可能是此人的程序不想兼容更多的设备。
上面解释了什么是dp,dp就是一种基本上和设备无关的单位,可以保证一套UI在不同机器上面的适配,而显示效果不会出现很大的偏差。那什么是48dp定律?
在通常情况下48dp在物理屏幕上差不多是9毫米的大小,而在UI设计中所有触摸类控件的推荐大小在7毫米到10毫米之间,因为在这个值之间会使控件的点中率大大增加,在视觉上也会比较舒服。
所以当你的可触摸控件的高度和宽度大于等于48dp时,一方面可以保证你的控件在任何设备上都不会小于7毫米,同时也能够保证控件中的内容看起来比较舒服,也不会出现误触的现象。这就是所谓的48dp定律,当然这一切是个推荐值,定律在心中,实际情况灵活处理,而不是被定律束缚,才是一个优秀的设计师。
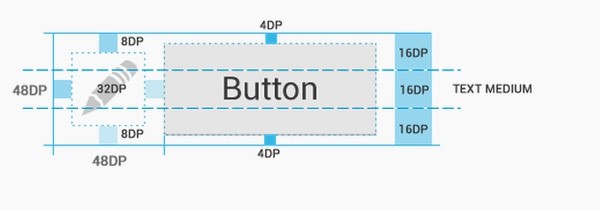
同时一定要注意控件之间***至少有8dp的留白,这样看起来会好很多,举个例子,看下图, 左边的铅笔图片控件的大小是48dp*48dp ,右边按钮控件的高度为48dp,宽度为48*3dp,大小完全符合48dp定律。 图片和按钮之间的间距为8dp,保证了图片和按钮合适的间距,按钮的内容和按钮控件最边缘间隔为4dp,这样如果两个按钮控件上下并排放在一起,也能保证两个按钮内容间的间距为8dp ,从而保证了其美观性,内容居中对齐之类的就不多说了,这是最基本的。
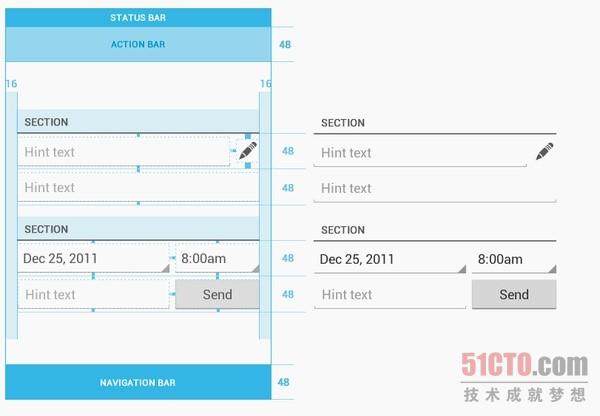
再给个完整的例子,很简单,大家自己分析:
作者:@最牛傻蛋