1、 引言
随着网络化应用的日趋普及,以及WEB系统的开发技术和框架的成熟和完善,使得WEB系统的开发周期越来越短,应用越来越广泛。根据中国互联网信息中心(CNNIC)发布的《第27次中国互联网发展状况调查统计报告》显示截至2010年12月,中国的网站数(域名注册者在中国境内的网站数包含了境内接入和境外接入)已经达到的191万个。Web系统的页面数和单个页面的字节数等互联网资源数却又大幅度的增长。对于一个用户的发起的每次响应多耗费的时间中80%的响应时间消耗在了前端。而且对于提升网站的访问速度而言,如果通过后端优化将响应速度提升一赔,那么整体的响应时间仅仅只能减少5%到10%;而如果通过优化前端将响应时间减少一半,则整体响应时间至少减少40%到45%。
2、 前端性能评价模型简介
桑德斯在高性能网站建设指南一书中提出了WEB系统前端优化的一些方法,依据上述方法和分类,中国软件评测中心的测试工程师提出了WEB系统前端性能评价等级模型。其将前端性能分为三类,分别为服务器文件类、协议类和附加类。并将前端性能的满足程度分为了四个等级。依据不同的WEB系统的特点,给出了各类WEB系统应达到的优化级别。具体前端性能评价等级模型如下:
表1 前端性能评价等级模型
|
级别 |
级别名称 |
详情 |
|
第一级 |
无优化级 |
开发完成后没有任何前端性能优化方面的考虑 |
|
第二级 |
服务器文件优化级 |
CSS 文件或者代码至于顶部 |
|
JavaScript 脚本文件或者代码至于文件的底部 |
||
|
CSS 文件或者代码中无CSS 表达式 |
||
|
JavaScript 脚本文件或者代码中无重复脚本 |
||
|
移除无用的CSS |
||
|
对JavaScript 脚本进行了精简 |
||
|
精简CSS 脚本 |
||
|
外链JavaScript 脚本并且合并多个javascript 脚本文件 |
||
|
外链CSS 并且合并多个CSS 文件 |
||
|
应用图片地图或者CSS Sprites |
||
|
第三级 |
协议优化级 |
应用Expires 头 |
|
无重定向 |
||
|
应用GZip 压缩 |
||
|
配置ETag |
||
|
附加项:应用Ajax 缓存 |
||
|
第四级 |
附加优化级 |
应用CDN |
|
混淆JavaScript |
||
|
页面DNS 查找最小化 |
但是对于一个被评价的WEB系统是否达到了其应有的级别,是通过分析、优化、再分析、再优化的过程实现的,这是一个反复的过程。人工的完成这个过程既费时又费力,因此本文介绍了通过自动化前端测试工具YSlow进行评价,配合结果管理工具ShowSlow自动收集结果,在通过自动化评价工具进行结果分析,自动的分析网站前端是否达到了要求。
3、 前端性能评价模型自动分析方法
3.1 相关工具
YSlow 是有雅虎公司开发的免费前端性能检测工具。YSlow 通过检测网页上的所有组
件,包括JavaScript 动态创建的组件,分析网页的前端性能。同时,YSlow 依据前端性能的
分析结果提出改进建议。
ShowSlow可以收集YSlow的分析数据,帮助监控各种WEB系统的前端性能,可以实现与YSlow的无缝连接。ShowSlow采用PHP设计,应用了MySQl数据库,Apache中间件提供服务。 YSlow和ShowSlow可以通过Firefox浏览器进行配置,方法如下:
|
1.打开Firefox输入:about:config(我保证会很小心的) 2.filter中输入:yslow 3.修改以下三条数据 extensions.yslow.beaconUrl = http://localhost/showslow/beacon/yslow/ 如果测试和服务器不在同一机器上,请将localhost改成实际地址 extensions.yslow.beaconInfo = grade extensions.yslow.optinBeacon = true |
3.2 自动化等级评价工具
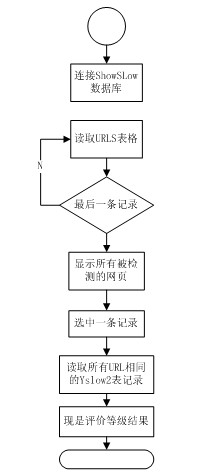
自动化等级评价工具是通过ShowSLow存储的访问记录,获取结果,通过前面章节中提到的访问方法分级方法进行评价,自动显示当前网站说出等级。算法流程如下:
该工具主要是通过读取ShowSlow的URLS表格,获取所有被记录的网站记录,选取被考察的网站后,会读取所有对该网站的YSLow的评价记录,选中一次访问记录,通过分析方法依据前端性能评价等级模型显示选中的记录的等级。
4、 自动分析方法举例
4.1 YSLow手动访问分析结果
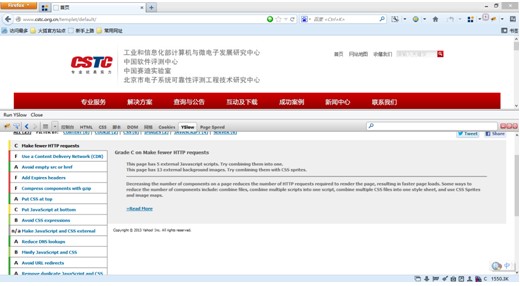
打开中国软件评测中心网站,运行YSlow 软件结果如下。
应用YSlow 工具,依据前端性能等级评价模型,发现中国软件评测中心网站没有完成(图中标示使部分为优化内容)没有使用Expires 头、图片的压缩优化、没有应用CSS Sprites、没有应用gzip 压缩、未对CSS 文件精简、未进行javascript 脚本文件的压缩,未应用ETags。应用前端性能等级评价模型如下表所示,中国软件评测中心第二级实现了6项内容的优化,优化率为66.67%达到了第二级服务器端文件优化级。
4.2 自动评价
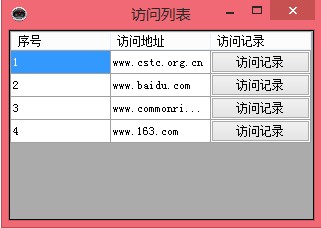
在通过YSlow评价后,通过自评价工具,可以看到已经评价的网页,如下图所示:
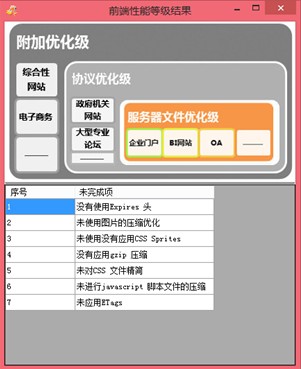
点击率上图中记录为1 的,查看历史评价结果,如下图所示:
点击最新一次结果记录,该工具会自动的显示当前页面前端性能等级,并给出为满足项。