不知大家有没有注意过libgdx显示汉字的问题,其实还是非常值得关注,试想如果libgdx不支持中文,那么使用起来就很不方便了。
我们来看看BitmapFont类,这是有关文字绘制的。看一下源码:
- public BitmapFont ()
- {
- this(Gdx.files.classpath("com/badlogic/gdx/utils/arial-15.fnt"), Gdx.files.classpath("com/badlogic/gdx/utils/arial-15.png"), false, true);
- }
这是默认的构造函数,可以看出它加载了两个文件arial-15.fnt和arial-15.png。
arial-15.fnt文件的部分内容:
- info face="Arial" size=15 bold=0 italic=0 charset="" unicode=0 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=1,1
- common lineHeight=18 base=14 scaleW=256 scaleH=256 pages=1 packed=0
- page id=0 file="arial-15.png"
- chars count=189
- char id=32 x=0 y=0 width=0 height=0 xoffset=0 yoffset=14 xadvance=4 page=0 chnl=0
- char id=255 x=0 y=0 width=8 height=19 xoffset=-1 yoffset=0 xadvance=7 page=0 chnl=0
- char id=254 x=8 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=253 x=17 y=0 width=8 height=19 xoffset=-1 yoffset=0 xadvance=7 page=0 chnl=0
- char id=252 x=25 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=251 x=34 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=250 x=43 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=249 x=52 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=248 x=61 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=247 x=70 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=246 x=79 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=245 x=88 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=244 x=97 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=243 x=106 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=242 x=115 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=241 x=124 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=240 x=133 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=239 x=142 y=0 width=5 height=19 xoffset=0 yoffset=0 xadvance=3 page=0 chnl=0
- …
- kernings count=374
- kerning first=49 second=49 amount=-1
- kerning first=121 second=44 amount=-1
- kerning first=121 second=46 amount=-1
- kerning first=119 second=44 amount=-1
- kerning first=119 second=46 amount=-1
- kerning first=118 second=44 amount=-1
- kerning first=118 second=46 amount=-1
- kerning first=114 second=44 amount=-1
- kerning first=114 second=46 amount=-1
- kerning first=89 second=44 amount=-2
- kerning first=89 second=45 amount=-1
- kerning first=89 second=46 amount=-2
- kerning first=89 second=58 amount=-1
- kerning first=89 second=59 amount=-1
- kerning first=89 second=65 amount=-1
- kerning first=89 second=97 amount=-1
- kerning first=89 second=101 amount=-1
- …
再看看arial-15.png:

可以很明显看出,libgdx的文字绘制是根据fnt文件获取对应文字的在png中的坐标位置,然后截取图片的相应部分进行绘制。
那么要让libgdx支持中文思路就很简单了,我们自己构造fnt和png文件,其中包含我们要使用的中文即可。
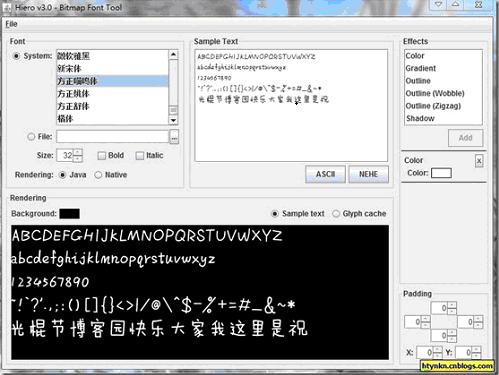
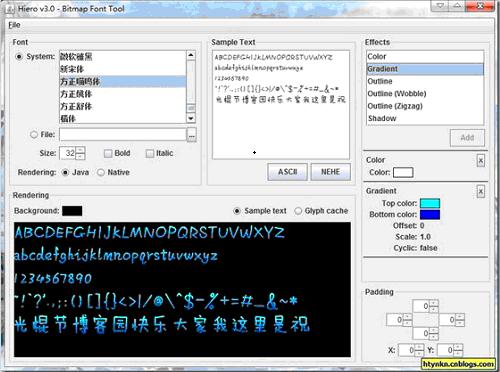
作者给我们提供了一个对应的工具:Hiero。
下载后双击运行,在右侧列表中选择一个可以用的字体,然后输入需要的中文,最好保留自动生成的英文和符号。

在右侧的Effects中可以设置效果:

点File—Save as BMFont Files,生成两个文件,将它们拷贝到asserts文件夹。

使用
- bitmapFont = new BitmapFont(Gdx.files.internal("cf.fnt"), Gdx.files.internal("cf.png"), false);
指定我们生成的文件作为绘制的参考,然后绘制:
- bitmapFont.draw(spriteBatch, "FPS" + Gdx.graphics.getFramesPerSecond(), 5, Gdx.graphics.getHeight() - 10);
- bitmapFont.draw(spriteBatch, "祝大家光棍节快乐", 0, Gdx.graphics.getHeight()/2-8);
程序运行效果:

关于多行文字,可以调用
- public TextBounds drawMultiLine (SpriteBatch spriteBatch, CharSequence str, float x, float y)
或者
- public TextBounds drawMultiLine (SpriteBatch spriteBatch, CharSequence str, float x, float y, float alignmentWidth,HAlignment alignment)

























