昨天,我们稍微学习了下微软jQuery 插件 jQuery Templates,今天我们看看微软开发的第二个jQuery插件 jQuery Data Linking 。我知道很多人会好奇,为什么我们要使用 jQuery Data Linking插件呢?下边就让我们一起看看使用 jQuery Data Linking给我们带来的便利以及如何使用 jQuery Data Linking。
使用jQuery Data Linking插 件后,比如我们更新表单内容后,我们绑定到表单的javascript对象也会跟着改变;更新javascript对象内容时,我们的表单数据也会跟着变 化。这样就会变得非常方便,如当进行表单更新操作时,我们无须再手动写代码来重新获取表单数据,这样将我们从机械的操作中解放出来,让我们更关注于数据本 身。这样直白的表达或许你不会容易明白,下边我们还是以一个非常小的例子看看jQuery Data Linking插件使用吧!
首先,我们还是先引入jQuery 文件和jQuery Data Linking插件,如下:
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
- <script src="jquery.datalink.js" type="text/javascript"></script>
接下来,我们先看看使用的html标记:
- <form id="formData" action="">
- Name:<input id="user" /><br />
- Website:<input id="website" />
- <input type="button" id="show" value="Result" />
- </form>
下边是javascript对象以及使用link()方法将它和我们的表单进行绑定。
- <script type="text/javascript">
- var users = { name: "朋友的你", website: "jquery001.com" };
- $(document).ready(function () {
- $("#formData").link(users, {
- name: "user",
- website: "website"
- });
- });
- </script>
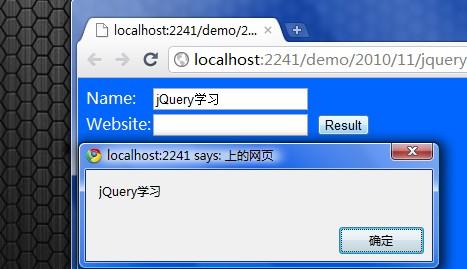
下边,比如当用户名改变为"jQuery学习"后,让我们看看javascript user对象中name值:
- $("#show").click(function () {
- alert(users.name);
- });
结果如下图:

可见到此我们已经做到了文章开头所说的,当文本框内容改变时,我们没有写额外的代码,即能得到文本框的***值。原理就在于此时的javascript对象 通过jQuery Data Linking 同Form表单进行了绑定。同理,当我们改变javascript对象的值,用同样的方法可以发现表单中文本框的值也随着发生了改变。如果我们想取消联结 时,可以使用$(source).unlink(target)方法进行取消。
使用了jQuery Data Linking后,确实能够将我们从机械的编码中解放出来,遗憾的是自己也没有在具体项目中使用过这个微软的jQuery 插件。好了,本篇就起一个非常简单的介绍作用,如果你很感兴趣,可以看看jquery-datalink。



























