我们知道微软早已开始全面支持jQuery,并在MVC项目中默认添加了jQuery,这对我们广大Asp.net开发者带来了福音。目前,微软已经为jQuery开发了三款jQuery插件,分别为jQuery Glob、jQuery Templates和jQuery Data Linking。由于考虑到国内开发者很少使用***者,我就不进行介绍了,有兴趣的可以Google一下。本篇先看下jQuery Templates:
jQuery Templates使开发者能方便的将javascript对象绑定到html中,而不需要我们一个文本框一个文本框机械的来绑定数据。jQuery Templates支持简单的语法,使我们能够得到想要的html结果,使用jQuery Templates方法如下:
首先,我们需要引用jQuery文件和jQuery.tmpl文件,如下:
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
- <script src="jquery.tmpl.js" type="text/javascript"></script>
使用jQuery Templates我们应将要显示的内容嵌入到<script type="text/html">标记中,我们以非常简单的一个例子来看看jQuery Templates的使用方法:
- <div id="userinfo"></div>
- <script id="usertemplate" type="text/html">
- <div class="userinfo">
- UserName:{{= name}}
- Website:{{= website}}
- </div>
- </script>
我们使用Template可以显示javascript对象或者javascript对象数组,下边是我们将要用来显示的javascript对象数组和jQuery方法:
- var users = [
- { name: "朋友的你", website: "http://www.jquery001.com" },
- { name: "jQuery学习", website: "http://www.jquery001.com" }
- ];
- $(document).ready(function () {
- $("#usertemplate")
- .render(users)
- .appendTo("#userinfo");
- });
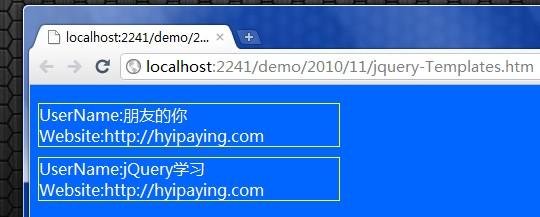
render()方法将数据转换为串,***将数据追加到userinfo元素,页面加载后执行结果如下图所示:

前边说过,jQuery Templates中可以使用简单的语法,这样我们可以根据需要来显示数据。比如在本例中,比如某人有多个网站,下边我们看看简单的if和each方法。javascript对象数组如下:
- var users = [
- { name: "朋友的你", websites: ["jquery001.com", "google.com"] },
- { name: "jQuery学习", websites: ["jquery001.com"] },
- { name: "jQuery", websites: [] }
- ];
下边显示了使用Template中的if、each方法,也没有过多可说的,我们使用者使用一两次也就记下了它的语法:
- <div id="userinfo"></div>
- <script id="usertemplate" type="text/html">
- <div class="userinfo">
- UserName:{{= name}}
- {{if websites.length}}
- Websites:
- <ul>
- {{each(i,website) websites}}
- <li>{{= website}}</li>
- {{/each}}
- </ul>
- {{/if}}
- </div>
- </script>
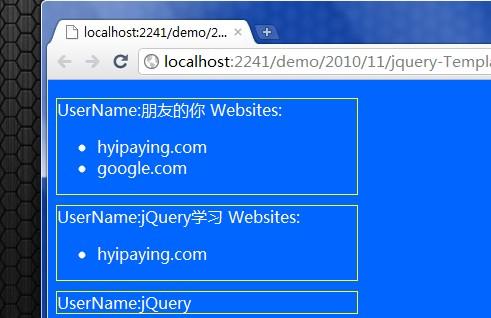
下图显示了***的结果,可能您已经预料到了。当然了本篇只是非常简单的介绍了下jQuery Templates的基本使用方法,希望对读者有所帮助。