前不久,本站发表了一篇jQuery插件-微软 jQuery Templates,里边简单的介绍了一下jQuery Templates的用法,今天就让我们再次详细的看看它的用法。其中,部分写法同我先前看到的不一样,让我们一起看看吧!
考虑到很多新学者,加上国内这方面资料也不多,我们还是一步一步来看看jQuery Templates的使用方法。比如我们有下边的数据集:
- var users = [
- { name: "Google", website: "google.com" },
- { name: "jQuery学习", website: "jquery001.com" }
- ];
我们的目的是以无序列表(ul)的形式将网站名称和对应的网址显示出来,在以前我们经常使用的方法如下:
- var result = "";
- for (var i = 0; i < users.length; i++) {
- result += "<li><a href='http://" + users[i].website + "'>" + users[i].name + "</a></li>";
- }
- $(result).appendTo("ul");
下边这种写法使用了jQuery Tempates,个人感觉可读性变得更好一些,如下:
- <script id="userTemplate" type="text/html">
- <li><a href="http://${website}">${name}</a></li>
- </script>
接下来,调用jQuery Templates中的方法如下:
- $("#userTemplate").render(users).appendTo("ul");
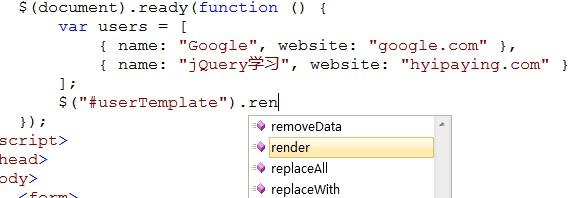
这样我们就已经实现了我们的目标,在我看到的资料中,作者使用的方法是tmpl()方法而不是render()方法来组织数据的,也许是我使用的jQuery Templates版本不是***的。我使用时智能提示如下:

还没有使用过jQuery Templates吗?赶快试试吧!据说在jQuery 1.5版本中将会把微软开发的三个jQuery插件中添加进去,让我们期待吧!
至于如何使用if、each简单语法,你可以看看前一篇文章,这样就可以根据我们的需要来展示数据了。下边是完整的页面代码,希望能帮助到你!
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>jQuery Templates的使用方法-jQuery学习</title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
- <script src="http://www.jquery001.com/js/jquery.tmpl.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(document).ready(function () {
- var users = [
- { name: "Google", website: "google.com" },
- { name: "jQuery学习", website: "jquery001.com" }
- ];
- $("#userTemplate").render(users).appendTo("ul");
- });
- </script>
- </head>
- <body>
- <div>
- <script id="userTemplate" type="text/html">
- <li><a href="http://${website}">${name}</a></li>
- </script>
- <ul></ul>
- </div>
- </body>
- </html>
原文链接:http://www.jquery001.com/let-us-use-jquery-templates.html


























