移动互联网的发展,来自PC端的网页并不能完全自适应移动端页面需求,使得响应式设计体验产生并成为潮流,也正是这样一种需求,促成了jQuery Mobile的流行。jQuery Mobile这样一款基于jQuery和jQuery UI的框架,继承了jQuery的“write less,do more”精髓,具有良好的扩展性和可定制性,全面兼容各种平台设备,对于不支持的手机类型,也会予以基础样式。
本文细数了15款非常优秀而又实用的jQuery Mobile插件,类型甚广,从日期/时间选择、即时声音通知、抽屉式导航菜单、iOS style、手风琴导航、隐藏/显示密码、灯箱特效,到颇为酷炫的交互式地图、页面震动、Native、相册/画廊展示等,总有那么一款会让你着迷。
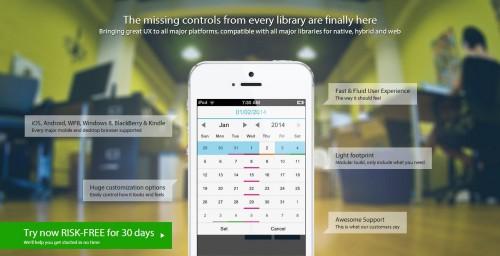
1. Mobiscroll
对于许多开发者而言,Mobiscroll并不陌生,甚至可以说是相当熟悉。Mobiscroll是一款很不错的jQuery Mobile插件,主要用于触屏设备的旋转滚动/日期和时间选择。通过它,用户只需滑动数字即可进行日期和时间选择(点击链接查看Demo)。
Mobiscroll不仅支持任意自定义值,让用户完全自定义主题,还可用于下拉列表本地选择控制。此外,使用起来也是非常方便,不仅为开发者提供了相当高大上的配色方案,而且可完全通过CSS文件进行样式修改。支持包括iOS、Android、WP8、Windows 8、BlackBerry等在内的所有主流移动及桌面浏览器。
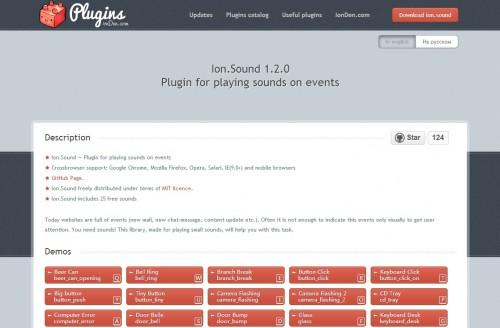
2. Ion.Sound
今时今日,无论是Web还是移动网站,都充斥着各种各样的事件,比如新邮件、新聊天信息、内容更新等。但却常常存在着这样一个问题,就是即时通知无法立即引起用户注意。而通过Ion.Sound插件,则可以很好地实现这一任务。
Ion.Sound是一款用于播放事件声音的jQuery插件,采用MIT许可证,包含有25种免费声音。截至目前,Ion.Sound已成功运用于Google Chrome、Mozilla Firefox、Opera、Safari、IE(9.0+)等桌面浏览器,并支持所有主流移动浏览器。
3. jQuery.mmenu
jQuery.mmenu是一款用于创建平滑的抽屉式导航菜单的jQuery插件,只需短短一行JavaScript代码,即可在移动网站中实现类似于移动App外观的非常酷炫的滑动菜单。
通过jQuery.mmenu,开发者可以将无序列表转换成菜单项,并进行自定义设置。jQuery.mmenu不仅为开发者提供了诸如打开、关闭、切换等常用菜单的定制,还提供了菜单位置(居左/居右)、是否显示菜单项计数器等选项的设置。
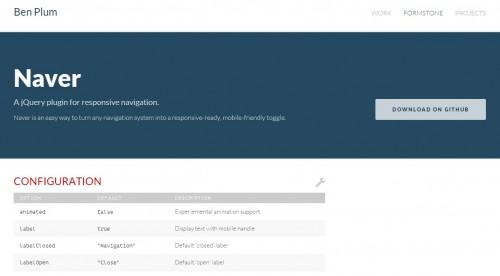
4. Naver
Naver是一款专门用于创建响应式导航的jQuery插件。通过它,开发者可以轻易地制作出对移动端非常友好的导航效果,还可制作动态导航。Naver兼容Firefox、Chrome、Safari、IE(7+),基于MIT许可证发布,无论是个人或商业项目中,均可自由免费使用。
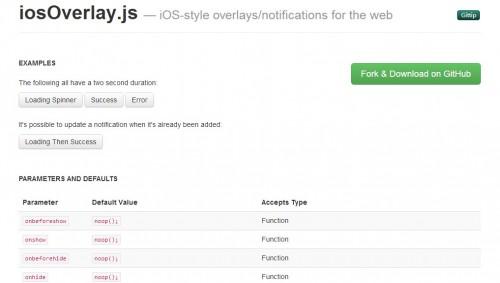
iosOverlay.js是一款用于创建iOS风格的提示/通知效果的jQuery插件,支持IE7+、Google Chrome、Firefox、Opera、Safari(桌面版及移动版)。需要提醒的是,如果想要防止图标在加载时闪烁,开发者需要预加载图像资源。
此外,iosOverlay.js还存在两个可选的依赖项,即Spin.js和jQuery。如果开发者想使用其下拉列表对象,就必须要用到Spin.js,而对于不兼容CSS动画的浏览器,则需jQuery提供支持。
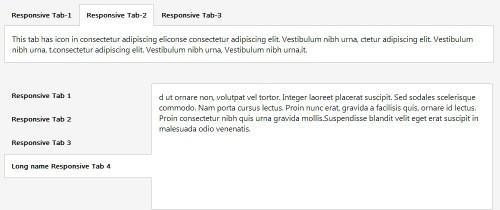
Easy Responsive Tabs是一款轻量级的响应式Tab选项卡/手风琴导航jQuery插件,支持同一页面使用多个范例,跨平台支持Web、平板电脑及移动设备。该插件能够自适应屏幕大小,默认样式为水平/垂直Tab选项卡,随着窗口变小,会自动切换为手风琴样式。
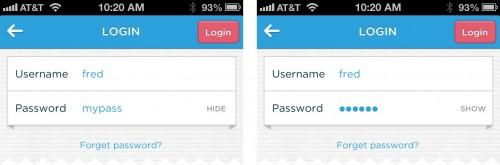
Hide/show Password插件可以让你轻易隐藏和显示密码输入框中的内容。该插件最酷的地方就是“innerToggle”选项。当设置为开时,开发者可以自定义创建非常漂亮的隐藏/显示控件。而且在触屏浏览器中进行滑动时还可保持输入焦点。
8. Swipebox
Swipebox是一款精美的jQuery灯箱特效插件,可用于桌面、移动和平板设备。在移动设备上,支持滑动手势导航,而在桌面上则可使用键盘导航。不支持CSS3过渡特性的浏览器可使用jQuery降级处理,支持视网膜显示,能够通过CSS轻松定制。
当用户点击目标图片时,照片将会以全尺寸的方式展示,此外,用户还可对同组的图片进行左右切换来进行查看,非常适合用于做照片画廊以及查看大尺寸图片。
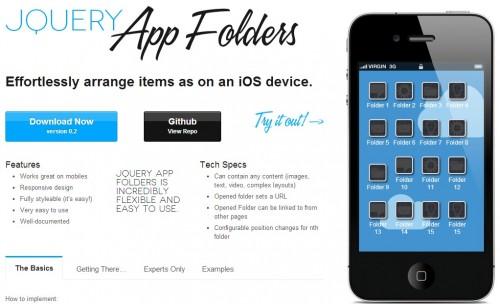
9. App Folder
如果你是一名iOS狂热分子,那么对于iOS风格的文件夹一定非常熟悉。“点击文件夹,通过加深透明度将周围的元素虚化,然后显示文件夹中的内容。”App Folders正是这样一款能够实现iOS文件夹效果的jQuery插件。该插件可同时在桌面及移动浏览器上工作,适配性非常好。
App Folders的文件夹元素可包含任何HTML元素,比如图像、文本、视频等,并且每个文件夹都有专属于自己的URL实现直接点击。当然,开发者也无需拘泥于和iOS文件夹一样的效果,通过App Folders,开发者可以自定义出更富有创意的布局和特效。
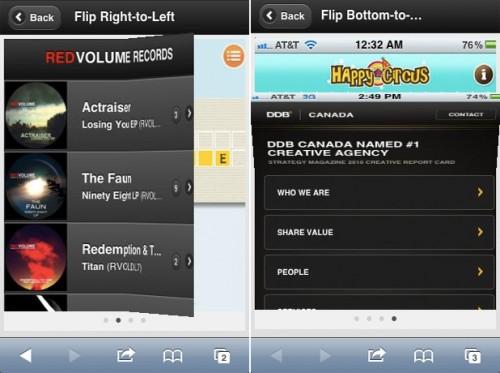
10. jQuery Flip
jQuery Flip是一款能够让任意HTML、文本或jQuery元素产生非常漂亮的类似于Flipboard的翻转效果的jQuery插件,基于MIT许可发布。使用CSS 3D转换,翻转速度也可进行设置,完全支持Chrome、Safari等WebKit浏览器以及Firefox 11。
11. jQuery UI Map
对于地图应用开发者而言,jQuery UI Map绝对是开发的必备利器。这样一款轻量级jQuery插件,不同于Google Map API,通过jQuery UI Map,开发者不仅能在针对诸如点击等简单事件时使用Google事件监听器,而且还可在地图和标记上使用jQuery点击事件。
jQuery UI Map不仅非常灵活,而且高度可定制。要在地图上显示计划事件,jQuery UI Map会集成Google地图,从而让开发者轻而易举地创建交互式地图。jQuery UI Map最大的特点就是,当客户端不支持JavaScript时,开发者可以在备用站点上使用微格式、RDFa或微数据等HTML数据格式实现同步。
12. gShake
gShake是一款能够实现震动效果的jQuery插件,只需短短几行代码,即可让导航、图片,甚至是页面本身抖动起来,从而让页面富有动感、乐趣,支持iOS 4.2+。
13. jQTouch
相比本文所介绍的许多可用于移动开发的jQuery插件,jQTouch显然要更有知名度。通过jQTouch,开发者仅仅使用HTML、CSS以及jQuery即可创建出非常强大的移动App,更牛叉的是,开发者只需使用核心CSS文件,即可构建一个完全自定义的UI。
jQTouch可以在移动设备的WebKit浏览器上实现诸如动画、列表导航、默认样式等常见UI效果,但要想实现更多原生效果,则需额外添加CSS文件。对于iOS开发者,这点则无需顾虑,因为jQTouch为iOS开发提供了相当丰富的原生效果CSS文件。
14. PhotoSwipe
PhotoSwipe是一个开源且免费的专为移动触屏设备设计的相册/画廊展示包,兼容iOS、Android、Blackberry等主流平台及桌面浏览器。其底层实现基于HTML、CSS及JavaScript,不依赖任何框架,非常适合想要让移动站点的相册体验和原生App一样的设计师和开发者。
PhotoSwipe是一个独立的JavaScript库,很容易集成到移动网站中,并对移动浏览器进行了大量的优化。此外,在源码中,PhotoSwipe还提供了对桌面浏览器及使用jQuery Mobile的支持。
15. Touch Gallery
和PhotoSwipe一样,Touch Gallery也是一款图片展示插件,通过它,开发者可以在移动浏览器上实现类似于原生相册应用的图像展示效果。支持手势浏览操作,也可运用于桌面版Safari、Firefox、Opera及Chrome等桌面浏览器,但某些功能项无法实现。