
这两天在重构网站帐户的注册体验设计,分析线上已有的账号注册页面,功能已经比较完善,但是流程上还存在一些比较繁琐的地方,例如支持用户使用手机号 和邮箱注册,但是这两个功能采用了tab的形式。除了流程上,整个注册产品的视觉相比其他竞品来,比较粗糙,并不能体现是大公司的产品特色。所以这次优化 主要目的是简化流程,并提高页面视觉上的品牌感。在做这个项目期间,曾遇到一些问题,现在来梳理一下项目中的思考、疑惑和经验。
1. 用户的使用情景
一个产品是否一定需要用户注册,这本身就是一个讨论已久的话题,本文主要考虑从产品策略层面,希望用户注册的情况。用户来到注册页的情景有几种,一种 是从网站固定的注册链接入口过来,这类用户可能只是抱着试一试的心态,属于摇摆型的用户;一种用户是从网站提供的某种服务过程中过来,例如想收藏某个商 品,发现需要登录才能使用该功能,所以想快速的注册一个账号,这类属于强需求用户。所以这两种情景,都需要确保注册页面能与登录前的页面保持高度连贯的品 牌感,同时也需要使注册选项尽量少,不过选项的数量范围具体是多少,这还需要一定的用户研究来支撑。

2. 注册信息是否越少越好?
项目中,我们把用户***眼看到的注册表达选项减少到只有两项,账号和密码,把验证码(手机验证码)这一项隐藏起来,原因有三:首先是希望表单内容,至 少***眼尽可能少,当然这会有个问题,当用户输入完帐户,页面自动判断帐户类型后会出现相应的验证码选项,这并不符合用户的预期,可能会让部分用户产生被 骗的感觉。其次,验证码的类型取决于用户输入的帐户类别,例如用户输入了手机号后,验证码选项会对应为手机验证码,如果默认把验证码这一选项展示出来,这 样的问题是到底展示那种形式的验证码,如果展示普通的验证码,可能会引导用户不使用手机号来注册。所以根据这些考虑,即从简洁和避免验证码引导用户只使用 一类账号的角度,我们决定只展示两项注册条件的方案。
不过对于只有两项的注册表单,是否会让用户对网站的权威和品牌产生怀疑,这个还需要相关的研究来确认。不过我认为注册表单内容应该不能少于三条,对于 强需求用户,内容是三条还是两条并不能影响他是否注册该网站,而对于摇摆型的用户,三项内容只要内容很明确,并且不涉及隐私等问题,他也是可以接受的。

3. 是否需要提供多类别的账号?
在看竞品的注册页面,发现很多电商会提供多种类别的帐户,例如邮箱、手机号、用户名,而社交类的网站,特别是国外网站的注册页面会让用户输入用户名、 邮箱来作为帐号,有的解释会认为在国外的互联网用户中,邮箱的使用率非常高,而国内网民并没有使用邮箱的习惯。所以国内网站会提供多种类别的账号。

4. 表单操作提示的文案句式
表单内容应该实时验证,验证后的提示也有很多类别,包括引导性的、错误提示型的、完成型的。引导型的话术主要是在用户输入过程中,例如用户在输入密码 时,引导话术会告诉用户密码字符的区间是多少,是否支持纯数字密码等,而错误提示话术,主要是在某表达outFocuson时,页面实时验证输入内容的正 误后的提示,例如用户输入的手机号格式不正确,这类话术应该尽可能准确简洁,并且***有一定的引导性,可以让用户不仅知道哪里错了,而且要知道如何去改正 错误。
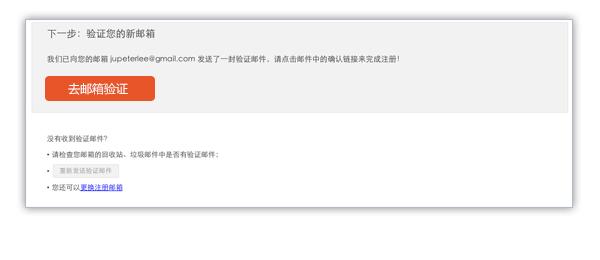
5. 是否需要邮箱验证环节?
很多网站在用户使用邮箱注册成功后,会给邮箱发一封激活邮件,用户从邮件的激活链接点击过去就能成功注册网站。当然现在慢慢也有一些网站不需要用户去 查阅激活邮件。认为需要给用户邮箱发送激活邮件的观点是,提高用户的质量,激活邮件可以过滤恶意注册的用户,同时还可以让账号更安全,不会出现用户使用别 人的邮箱来注册账号。简言之就是保证用户质量、避免安全问题,所以把这个繁琐的事情交给用户自己去完成。这个验证过程会几个风险从而降低注册率,首先是这 个流程很麻烦,用户需要去到他的邮箱,可能要输入邮箱的密码,很可能他还忘记了密码。他去到邮箱后还需要去各个文件夹中寻找这封邮件,很可能他的邮箱已经 有很多未读邮件。用户还很可能找不到这封激活邮件,有可能是邮箱服务本身就有问题,也可能是这封邮件没有发送成功,也可能是邮件已经被自动的发至垃圾邮 箱。整个激活流程会有各种不可控的风险,因此为什么不能通过其他方法来解决邮箱安全、用户质量的问题?我认为在表单的验证码就能屏蔽注册机产生的数据,因 此使用邮箱注册的用户都是人类,因此只需要解决手动恶意注册的用户,可以设置一个规则,例如同一个IP在一段时间内不能多次注册。还有一个问题是使用别人 的邮箱来注册账号,我认为激活邮件可以发送,但是并不一定需要用户点击了激活链接才算注册成功,应该在用户成功填写表单后就算注册成功。而用户在为激活邮 箱时能享受网站的部分服务,例如收藏、评论等功能,但是对于下单、预约这类决策类的功能,就需要用户去激活邮箱。同时在激活邮件里,应该也增加非本人注册 的解锁链接,这样就可以避免使用别人邮箱注册的问题。总之,邮箱验证环节应该尽可能使用技术手段来保证账户的安全,又减少用户的操作成本。

#p#
6. 注册成功后的引导
用户在注册成功后,是直接回到注册前的页面,还是在注册成功提示页面,还是在注册成功页面,并自动跳转至注册前的页面。不同的网站使用了不同的策略, 但是我认为既然注册是一个动作,还是应该有一个明确的完成页面。页面是否需要读秒自动跳转,其实只要成功页面的引导做的好,就一定不比自动调整效率低,因 为自动调整本身是一个容易削弱用户控制感的设计。注册成功页面应该要非常突出完成这一关键信息,并且应该引导用户回到注册前的页面。其他绑定、设置功能, 应该处于较弱的位置,这些功能应该尽可能的在用户完成任务的过程中自然而然的完成,就算要在注册成功保留这个功能,也应该告诉用户这些操作将带来什么好 处。

7. 注册页面的视觉元素、相关介绍信息的设计
看了国内外很多产品的注册页面,大多数都采用非常简洁的方式,会将最主要的表单放于页面左侧,右侧放少量的介绍信息。注册页面除了表单,也应该传达产 品的品牌感,要在潜移默化中建立用户对产品的信任感。并且可以适当的增加一些介绍信息,这样可以吸引那部分摇摆型用户来注册账号。当然所有的元素应该不能 降低页面的加载速度。