Web 应用经常会用到富文本编辑器功能,当然如果是 JavaScript 大牛,重复造轮子也是可以的,如果想省时省力,可以关注下下面5款免费的文本编辑器框架。
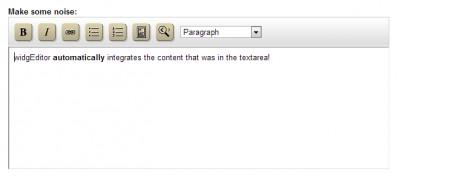
widgEditor
有时需要一款极简的文本编辑器,那么 widgEditor 再合适不过(只有33.4 KB),简洁实用。
使用简便:
- <textarea id=”widgEditor”>Some Sample Text</textarea>
需要引入相应的 CSS 和 JS:
- <link rel=”stylesheet” href=”widgEditor/css/widgEditor.css” />
- <script src=”widgEditor/scripts/widgEditor.js”></script>
点击放大镜按钮,支持 HTML 编码。
主要优点:朴素,代码小,易用;
缺点:功能不足,不易扩展,缺乏第三方支持。
- 实例:The Man in Blue – widgEditor
- 下载:widgEditor 1.0.1
- 文档:下载包中有
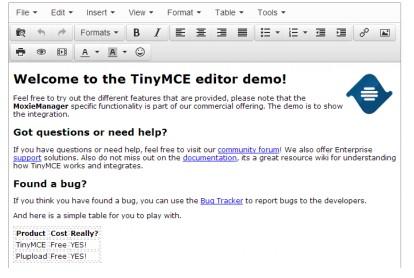
TinyMCE
TinyMCE 易于使用:
- <textarea id=”TypeHere”>Type some text here.</textarea>
- <textarea id=”NoTinyMCE”>This is a text area.</textarea>
- <script src=”http://tinymce.cachefly.net/4.0/tinymce.min.js”></script>
- <script type=”application/x-javascript”>
- tinymce.init({selector:’#TypeHere’});
- </script>
tinymce.init() 也可以用 CSS3 选择器。
优点:独立,易用;缺点:代码量大
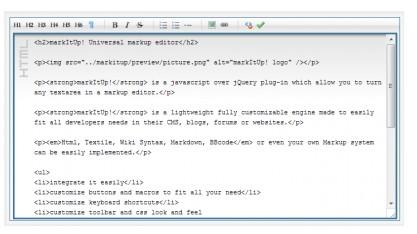
MarkItUp
基于 jQuery ,MarkItUp 是 jQuery 插件。可以配置 MarkItUp ,把它当成标签标记器。
使用:
- <textarea id=”markItUp” cols=”80″ rows=”20″>
- Some Sample Text
- </textarea>
- <script src=”http://code.jquery.com/jquery-1.8.0.min.js”></script>
- <script src=”MarkItUp/markitup/jquery.markitup.js”></script>
- <script src=”MarkItUp/markitup/sets/default/set.js”></script>
- <link rel=”stylesheet” href=”MarkItUp/markitup/skins/simple/style.css” />
- <link rel=”stylesheet” href=”MarkItUp/markitup/sets/default/style.css” />
- <script>
- $(document).ready(function() {
- $(‘#markItUp’).markItUp(mySettings);
- });
- </script>
mySettings 参数用于初始化设置。
MarkItUp 非常灵活,轻量,下载页有许多扩展,插件,皮肤,解析器和其它功能,MarkItUp 学习曲线比较陡峭,特别是把一些功能组合使用的时候。
NicEdit
NicEdit 简便快捷。
别的编辑器都用 <textarea> 标签,NicEdit 用其它标签也可以,比如 <div>:
- <textarea id=”NicEdit” cols=”80″ rows=”5″>Some Sample Text</textarea>
- <textarea id=”NotNicEdit” cols=”80″ rows=”5″>Some Sample Text</textarea>
- <div id=”NicEdit2″>Some Sample Text</div>
- <script src=”http://js.nicedit.com/nicEdit-latest.js”></script>
- <script>
- bkLib.onDomLoaded(function()
- {
- new nicEditor().panelInstance(‘NicEdit’);
- new nicEditor().panelInstance(‘NicEdit2′);
- });
- </script>
此款编辑器包含很全的格式化功能,支持各种元素类型。
YUI 2: Rich Text Editor
YUI2 富文本编辑器非常极简。
- <textarea id=”RichTextEdit” cols=”100″ rows=”5″>Some Sample Text</textarea>
- <body class=”yui-skin-sam”>
- <link rel=”stylesheet” href=”http://yui.yahooapis.com/2.9.0/build/fonts/fonts-min.css” />
- <link rel=”stylesheet” href=”http://yui.yahooapis.com/2.9.0/build/editor/assets/skins/
- sam/simpleeditor.css” />
- <script src=”http://yui.yahooapis.com/2.9.0/build/yahoo-dom-event/yahoo-dom-event.js”>
- </script>
- <script src=”http://yui.yahooapis.com/2.9.0/build/element/element-min.js”></script>
- <script src=”http://yui.yahooapis.com/2.9.0/build/container/container_core-min.js”>
- </script>
- <script src=”http://yui.yahooapis.com/2.9.0/build/editor/simpleeditor-min.js”></script>
- <script>
- (function()
- {
- new YAHOO.widget.SimpleEditor(‘RichTextEdit’).render();
- })();
- </script>
译文链接:http://dev.oupeng.com/articles/5-free-text-editor