一行HTML5代码能做什么?国外开发者Jose Jesus Perez Aguinaga写了一行HTML5代码的文本编辑器。这件事在分享到Code Wall、Hacker News之后,引起了众多开发者的注意,纷纷发表了自己的创意。 这是最初的HTML5代码,它可以运行在最新的Chrome和Firefox中,只需在浏览器地址栏输入如下代码:
- data:text/html, < html contenteditable>
但是功能十分有限,甚至没有保存功能,样式也非常简陋。 于是,网友Montas修改了他的代码,使用textarea标签代替html标签,可以添加自己喜欢的样式:
- data:text/html, < textarea style = "font-size: 1.5em; width: 100%; height: 100%; border: n
网友jecxjo希望能有存储功能:
- data:text/html,< button onClick = "SaveTextArea()" >Save</ button > < script languag
但上面的代码是以文件形式存储,samsonjs觉得不够方便,而且需要点击按钮,于是添加了自动保存功能:
- data:text/html,< html lang = "en" >< head >< style > html,body { height: 100% } #n
现在可是云时代!仅仅这样怎能让开发者止步?minikomi使用了第三方API打造了一个在线编辑器:
- data:text/html,
- <style type="text/css">
- #e {
- position:absolute;
- top:0;
- right:0;
- bottom:0;
- left:0;
- font-size:16px;
- }
- </style>
- <div id="e"></div>
- <script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js"></script>
- <script src="http://code.jquery.com/jquery-1.9.0.min.js"></script>
- <script>
- var myKey="SecretKeyz";
- $(document).ready(function(){
- var e;
- var url = "http://api.openkeyval.org/"+myKey;
- $.ajax({
- url: url,
- dataType: "jsonp",
- success: function(data){
- e = ace.edit("e");
- e.setTheme("ace/theme/tomorrow_night_eighties");
- e.getSession().setMode("ace/mode/markdown");
- e.setValue(data);
- }
- });
- $("#e").on("keydown", function (b) {
- if (b.ctrlKey && 83 == b.which) {
- b.preventDefault();
- var data = myKey+"="+encodeURIComponent(e.getValue());
- $.ajax({
- data: data,
- url: "http://api.openkeyval.org/store/",
- dataType: "jsonp",
- success: function(data){
- alert("Saved.");
- }
- });
- }
- });
- });
- </script>
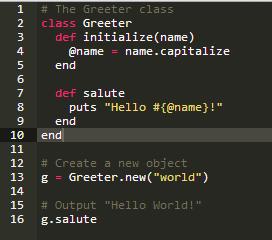
没有代码高亮功能的编辑器终究不适合程序员,Rails开发者jakeonrails又定制了Ruby代码高亮功能:
- data:text/html, <style type= "text/css" > #e{position:absolute;top:0;right:0;bottom:0;left
效果如下图:

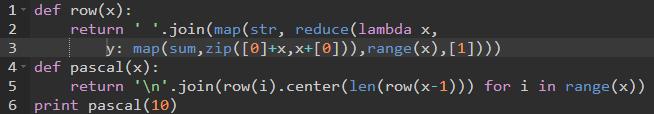
实际上,如果minikomi的代码已经支持多种语言高亮,如Python,只需要把“markdown”换成“python”,效果如下:

你以为到此为止了?中国开发者assassindesign觉得只是文本编辑器就太无聊了,又提供了涂鸦版本:
- data:text/html, < body >< canvas id = "dyDraw" >你的浏览器不支持HTML5 Canvas</ canva
还等什么呢?赶快试试看吧! 极客的创意的无穷的,你们是否有更好的创意,欢迎跟帖!





























