
Google Nexus系列的进化
两年前的这个时间,Google 发布了 Android 有史以来***的版本更新 Ice Cream Sandwich,以及随着更加完善的 Android 4.0.3 一起发布的,Android 有史以来***个设计规范 —— Android Design。 在我看来,这一天可以说是 Android 历史中最重要的一天。 这一天的日期是 2012 年一月十二日。
前世
来到Google之前,Duarte在Palm作为副总裁负责webOS的交互
说到 Android Design,就不得不提堪称 Android Design 之父的 Matias Duarte。在来到 Google 之前,Duarte 在 Palm (后被惠普收购) 作为副总裁,与 Peter Skillman,Mike Bell 和 Michael Abbott,以及 Manu Chatterjee 这些当时设计界的天之骄子们一起,负责 webOS 界面与交互。在 Palm 被惠普收购不久后,Duarte 因为对 webOS 的前途感到无望而离开了惠普,投奔两年前曾经将橄榄枝伸向他的 Google。这个时间点是 2010 年五月。

就在 Duarte 加入 Google 六个月后,Android 开始进行了***次改变 —— Android 2.3 Gingerbread 正式发布。比起以前的版本,Matias Duarte 在 Android 2.3 里加入了一个东西 —— Action Bar (当然,那时候还不叫这个名字)。 Action Bar 的加入规范了应用中操作的位置,为 Android 将来的蜕变打下了重要的基础。
但是,Duarte 毕竟是在 Android 2.3 开发进程已经不止一半的时候加入 Android 团队的, Gingerbread 不久之后就要发布,他能做到的更改还是少数。在 Gingerbread 发布之后,Duarte 便开始全心投入到 Android 3.0 的界面设计中。

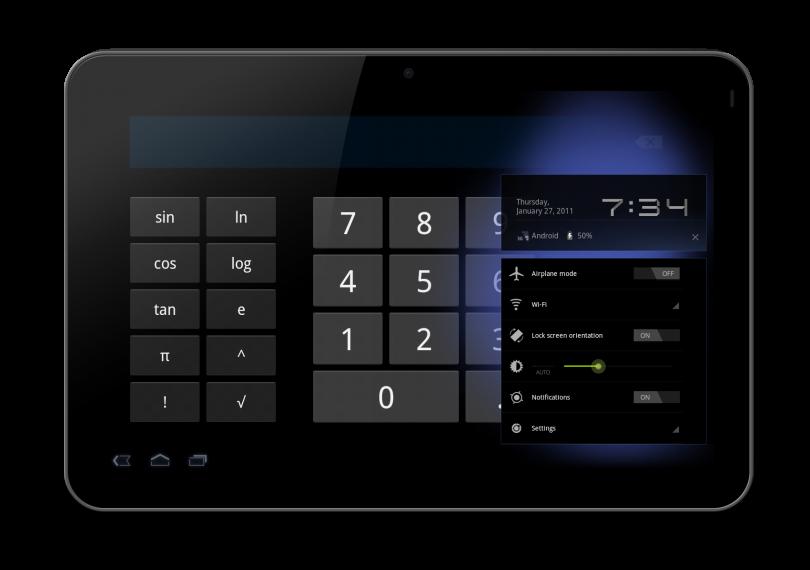
这套闪耀着具有科技感辉光的各类控件,成了Android Design的一块奠基石
Duarte 在离开惠普之前,其实已经完成了大部分的 TouchPad 界面设计了。他将 Android 原先的风格 (如果那算是风格的话) 与这套设计相融合,完成了 Holo Theme 的原型 —— Honeycomb 主界面的编排。在 Honeycomb 的主界面中,黑底, 蓝紫高光的用色基调被确定下来,而闪耀着具有科技感的辉光的各类拟真控件,也成了 Android Design 的一块奠基石; 在 3.0 中加入的屏幕虚拟键整合条 (Combined Bar) 也成为了 Navigation Bar 的前身.
除了带来了这些大方向上的改进,3.0 还带来了一些小的设计细节,比如可以改变大小的 Widget,这些都对 4.0 以及之后的 Android 产生了重要的影响.
#p#
今生
出世

基于 Honeycomb 的这套 UI 与 UE 风格,Duarte 带领着他的新团队开始了 Ice Cream Sandwich 的 UI/UE 设计。这一次,他们非常大胆的让一个系统在平板与手机上的使用了不同布局风格的 UI。尽管这套 Tablet UI ***不被市场所接受,但是这依然是一次非常有意义的尝试.

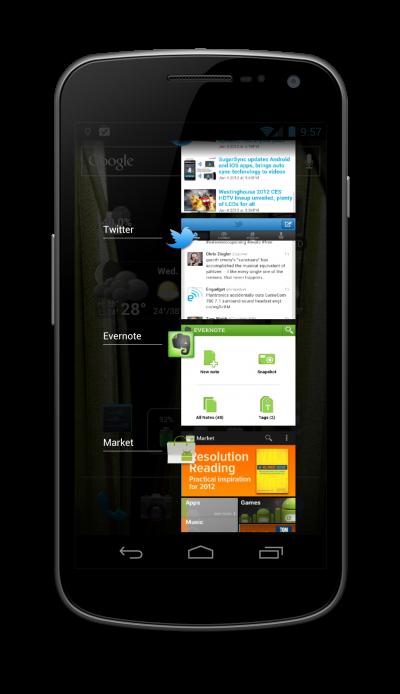
Android 4.0大量继承了webOS的手势操作
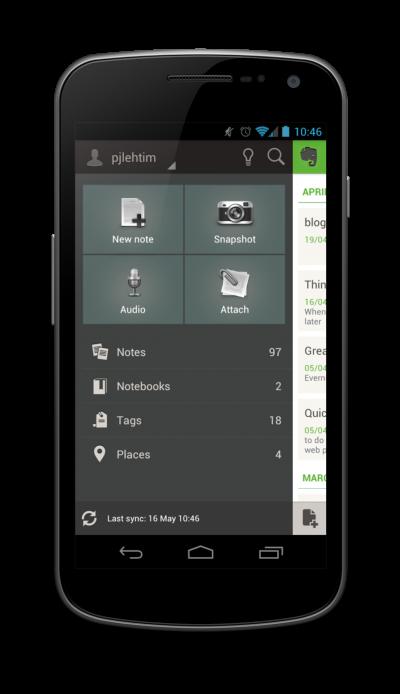
webOS 的交互有个非常显著的特点,那便是滑动手势的泛用 —— 比如,向上滑动滑动区域进入应用抽屉,向上滑动某个应用将其关闭。而这一点,也随着 Matias Duarte 一起,来到了 Android 4.0 上。在多任务界面与通知栏中,横向滑动某项目都会将其忽略/关闭。而原本只是一个图标的多任务界面,也继承了 webOS 的卡片界面,美观度获得了质的提升。滑动手势被大量开发者看好,并且以不同的形式出现在各式应用中。
除了 Action Bar,Android 4.0 还带来了全新的”选取”方式 —— 长按选取以及多选。这个新操作方式的引入离不开 Action Bar,因为在进行多选操作之后,代替原先弹出操作选择窗口的便是 Action Bar 的一个变体 —— contextual action bar。

而由于直接加入了平板支持,Android 也开始强调起平板布局了。通过简单的 XML 语句,同一个应用 (APK) 能够在不同的设备上呈现出不同的形态。为了方便平板布局,Android Design 专门强调了 multi-pane layout, 即多分栏布局。Android 4.0 中介绍了多种多分栏布局思路,试图开拓 Android 平板应用的新思路。新的平板布局和 Honeycomb 一脉相承,Google 自己也在系统应用和***方应用中采用了丰富的布局形式。可惜,Google 在这方面的努力直到今天都还是收效甚微,Android 应用对平板的支持,总体水平并不好。
Google***次明确了“一个Android应用应该长什么样”
在此之前,谷歌从来没有谈过”Android 应用应该长什么样”这种问题,直到 Android Design 出现。谷歌说,”Android 应用应该长这样”,并且在网站中明确指出了“照搬iOS或者Windows Phone的UI是不好的 (Don’t mimic UI elements from other platforms)”这一点,让人不禁为之精神一振,觉得谷歌终于打算出手为 Android 应用的体验统一做些什么了。
阿喀琉斯之踵
随着 Android 4.0 发布,Google 建立了一套新的返回逻辑 —— Back 与 Up。

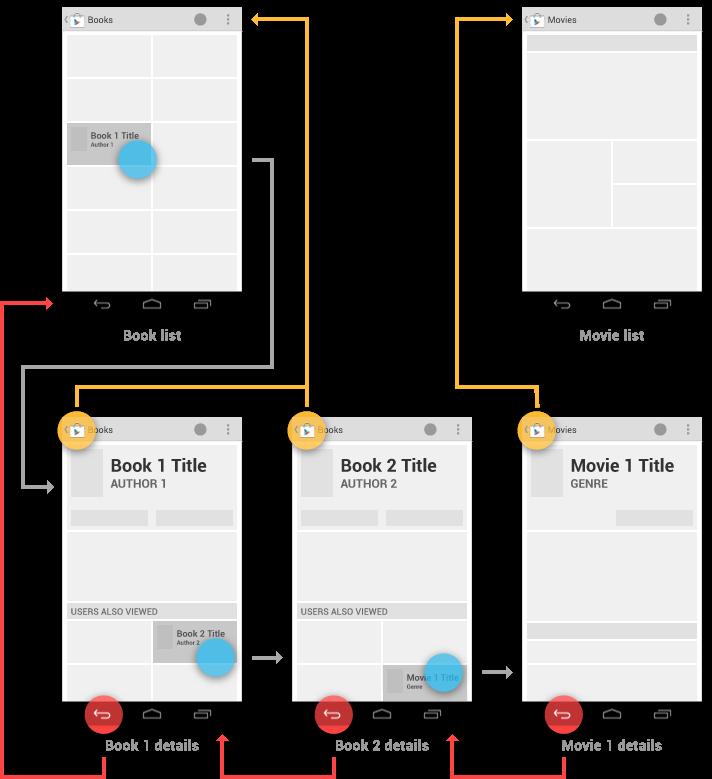
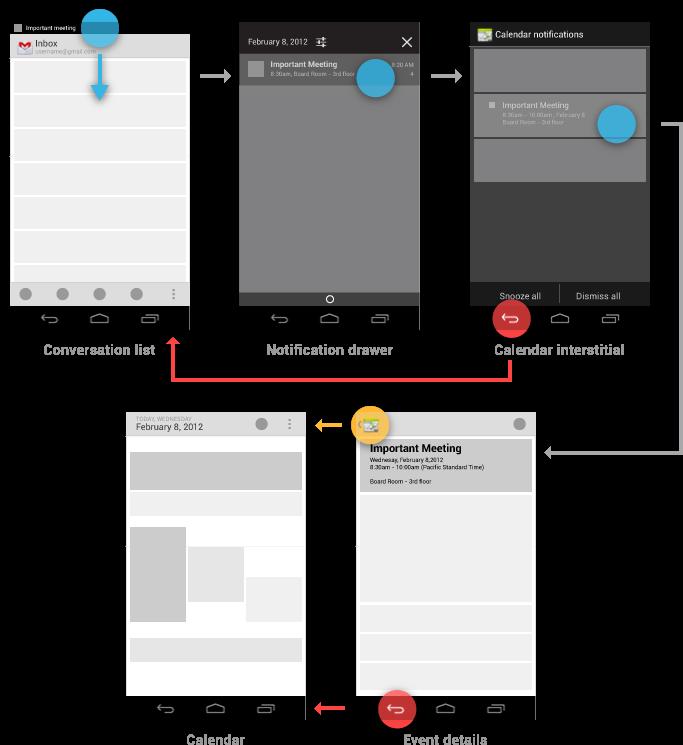
Up 和 Back,原本是为了更好地配合 4.0 上改进的多任务而生的。Up 能快速在应用内进行导航,而 Back 能快速在应用间进行导航,两者配合, 如果能够合理的利用,将会让 Android 的多任务能力如虎添翼。

(Back 的返回与 Up 的向上)
但是,即便是 Google,也没能搞清楚这两个按钮应该怎么用。

在 Android Design 中,Google 认为,从通知抽屉进入一个应用之后,Back 和 Up 都将起到向上的作用。 但实际上,这和前面提到的”Up 向上,Back 返回”的规则自相抵触。而很多开发者又自作主张的重写了 Back 键让它变得和 Up 键功能一致。就算是到了今天,还有很多开发者没能搞清楚 Up 和 Back 的区别,更不用说广大普通用户了。而 Up 键由于位置和 iOS 所上的返回键一样,很多用户都认为 Up 键就是返回键。
可以说,Up 与 Back,在 Android 的 UE 上留下了一个隐患。每当开发者和设计师在规划应用时,都不免在这个地方头疼一番。而导航这个章节,虽然几经修改,却依然没能修正这些问题。
Holo,茁壮成长
在 Android Design 发布之后,渐渐有一些应用开始采用 Android Design —— 确切的说,是 Holo Theme。 随着一些较为知名的应用将自己的 UI 改成了 Holo Theme,一段时间里,Play Store 里渐渐可以看到越来越多 Holo Theme 的应用,Holo Theme 也为越来越多的用户所知晓。在 Android Design 发布快一年之后,Holo Theme 终于渐渐成为了 Play Store 的主流。
但是,Holo Theme 应用数量的增多,却并不能让人们觉得高兴。
一方面,Play Store 的首页上依然满是非 Android Design 应用的身影,有的应用或许是套用了 Holo Theme,但是它们也仅仅是外观相像罢了,操作什么的和谷歌的规范差十万八千里。而如果只看国产应用,你会发现, 国产应用里占绝对主流的都是非 Android Design Apps,而真正符合 Android Design 的应用则难觅踪迹。
更重要的是,另一方面,Holo Theme 的新应用虽说算是层出不穷,但是这些新的 Holo Themed Apps 在功能上与已有的应用比起来却显逊色。而另一些 Holo Themed Apps 纯粹是为了好看而生的,可以说是”为了切合规范而切合规范”, 这些应用在功能上并无新意。这种类型的应用就算有再多也没有意义。

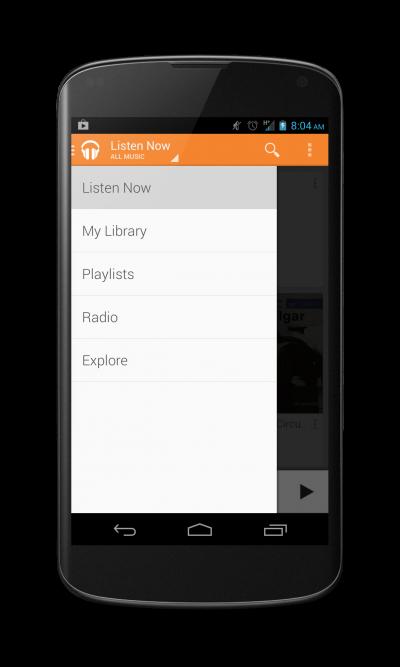
就在 Holo Theme 逐渐扩大它的影响力的时候,Navigation Drawer 悄无声息的出现在了 Android 应用上。 这样的一个导航方式并没有出现在官方规范中,但是有一些开发者创造性的以各式各样的方式实现了 Drawer。由于 Drawer 具有隐蔽性, 也可以很方便的归纳应用的导航,使得应用的层级结构更加清晰,这个导航方式也开始渐渐流行起来了。更多的开发者开始对 Drawer 进行探索。 很快,这样的趋势便引起了 Google 方面的注意。
#p#
成熟

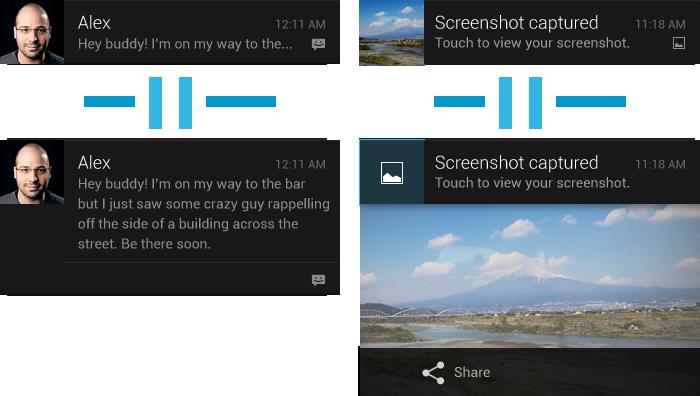
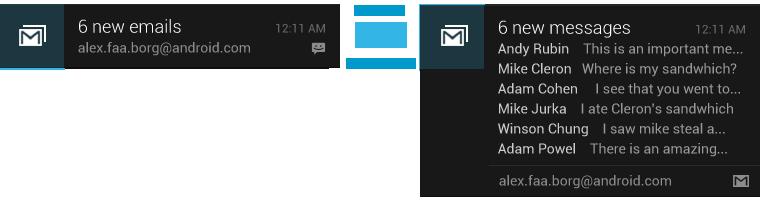
在 2012 年中旬,Android 4.1 发布了。在这个版本中,Google 进一步完善了 Android 的通知功能 —— 通知栏中的通知现在可以被展开了。


富通知不仅可以显示更多的信息,还可以显示图片与简单的操作按钮。有了富通知的支持,用户得以更加快捷的获取信息与对信息进行回应。不久之后,很多应用便开始尝试着利用富通知来简化用户的操作和让用户更便捷的获取信息。
增强应用与用户之间的联系
在 Android 4.1 发布之后不久,Google 再次对 Android Design 进行了更新,加入了两个新的指导 —— “帮助“的使用和”确认消息“的运用 —— 并大幅更新了辅助功能的说明页面。帮助的规范强调了帮助的重要性,简明易懂的描述了应该如何制作引导界面以及撰写帮助界面。而确认消息的规范则增强了应用与用户之间的联系,让用户对于自己的操作 (以及由这些操作带来的结果) 更加有把握。
在 2012 年年底,Google 发布了 Android 4.2。这个连名字都没改的小版本却带来了滑动输入,球面全景相机, 快速设置抽屉和锁屏 Widget。锁屏 Widget 从某些角度而言相当于把主屏扩展到了锁屏上,它的加入使得用户能够在锁屏就获得更多信息, 而有的开发者甚至制作出了一个锁屏通知聚合器。

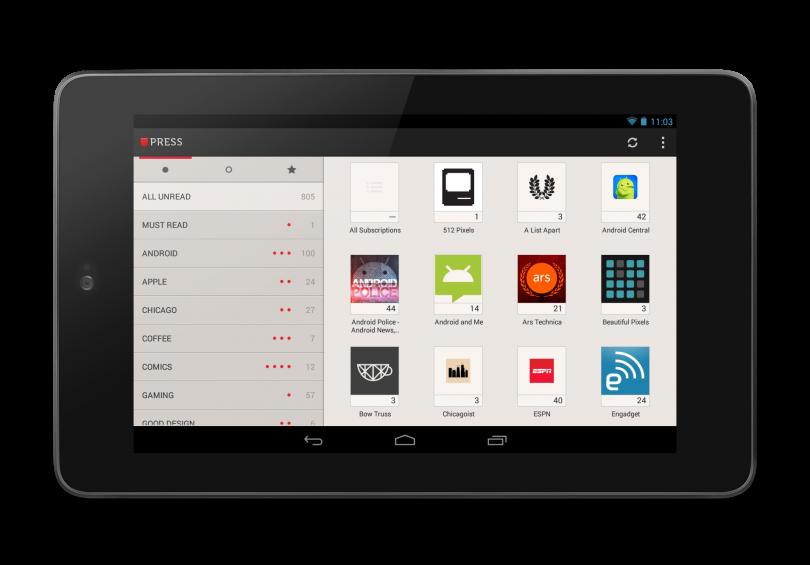
就像 iOS 发布发布初期时,绝大部分第三方应用都只是简单的模仿系统应用的样式一样,市场上 Android Design 的应用几乎都是跟随着官方应用的样式做出的,很少看到能够突破官方样式的应用。这种状况直到 Press 出现才被打破。
在 Press 之前, Holo 作为谷歌提供的基础的 UI 解决方案已经令大部分开发者满足了, 但是精通设计规约的高阶开发者却不会满足于被规约束缚,他们开始寻求在 Holo 的基础之上做出更优秀的 Androdi Design UI 设计。Press 就是其中佼佼者。
Android Design精品应用数量开始逐渐提升
Press 采用了全套的自制主题,重写了布局,添加了右划返回手势,用聪明的方式优化了平板 UI,一时名震 Android Design 界。
借着 Press 的发布,很多 Android 开发者和设计师开始重新思考 Android Design。很快, 更多优秀而精美的应用出现了。随着这一批应用逐渐为更多开发者和设计师所熟知,Android Design 应用的精品数量也开始逐渐提升。 更多的开发者开始尝试在自己的应用中采用更大胆的配色来彰显个性。

光阴飞逝,一晃半年过去。这半年里,Android Design 基本上没有发生什么改变。时间到了 2013 年五月。在 Google I/O 2013 大会中,Google 正式将 Navigation Drawer 纳入 Android Design 的麾下,规定了官方的 Drawer 样式,推出了专门的指导页面并且大幅更新了”应用结构”页面。 Google 自家的大部分应用也都把导航方式改成了新版的 Drawer。在 Google 的强力推行之下,大量的 Android Design 应用都投向了 Drawer 的怀抱。
Inside Out Design能够更好的展现信息
与此同时,几乎所有的 Google 应用都已经采用了”卡片式”的布局形式.所谓的卡片式布局,最早出现在随 Android 4.1 一起发布的 Google Now 中,这些卡片起到了高效的组织信息的作用。Google 官方给这种布局起名叫”Inside Out Design (由内而外式)”。这种布局的精髓就在于,它打破了传统的”先设定框架,在向内填充内容”的设计思路,采用”先确定内容以及呈现形式, 再利用不同的内容组合出框架”的思维,因而得以更好的呈现出信息。而 Inside Out Design 中最常见的内容载体/呈现形式, 就是卡片。
和 Drawer 相同,随着 Google 的强力推广,越来越多的开发者开始探索卡片式布局与 Inside Out Design。他的出现,让 Android 应用的信息呈现更加有条不紊,清晰易读。
更大的舞台
在 Android 4.0 刚刚发布的那段时间里,Android 上的精致的应用还太少太少。Google 不得不依靠 Android 系统本身来完成 Enchant me,Simplify my life 以及 Make me amazing 的任务。但是两年后的今天,跟随着 Google 的脚步,越来越多的开发者领悟了 Android Design 的精髓,Android 上优秀的应用不断增加,已经达到了一个足够的量了。他们贯彻 Android design 的核心思路,一起肩负起了令人着迷, 简化生活以及制造惊喜的职责,帮助 Android 系统本身卸下了重担。
于是,Google 意识到,是时候让 Android 系统的 UI 功成身退了。

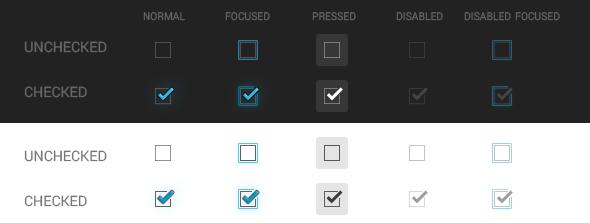
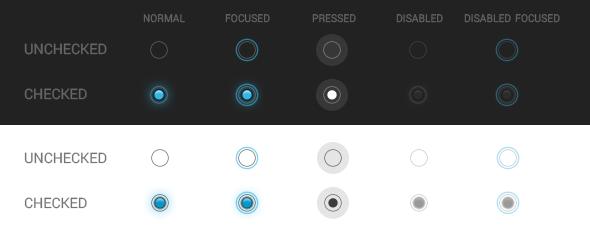
不久之前发布的 Android 4.4 中,Google 做出了几个重大的调整。Android 系统通知栏状态图标与默认的触摸反馈的颜色都不再是之前具有鲜明 Android 特色的那明艳的蓝色,取而代之的是低调,中性的灰色与白色。



通过降低默认触摸反馈的醒目程度,设计师将不必担心自己选取的颜色与 Android 默认的蓝色产生冲突,可以尽情施展自己的身手了。Android Design 也同时新增了 Your Branding 页面,简明扼要的对应用中的用色,标志与图标设计的原则进行了阐述。
而 Translucent Bars 的加入,则是体现了 Google 对 Edge to edge design (无边距/无边框设计) 的理解,希望通过使系统栏透明,进一步降低系统栏的存在感,凸显内容的价值。
花了两年的时间,Google 将 Android Design 之舞台的灯光,音响,布景与道具准备妥当,自此开始,将这片宏大的舞台完完全全开放给了设计师。