怎样才能让网页设计中的标题一语中的、直击要害呢?
无论是浏览微博,还是阅读RSS内容,或是Google搜索,你最先注意的,往往是那些标题出众,饱含噱头的信息(也有同学习惯称 “标题党” )
好的标题能够吸引你的注意,让你决定阅读一番文章,而糟糕的标题,让人看都不想看,扫一眼便略过去了。
换句话说,很多情况下,标题决定着阅读量,只要标题好,用户才会注意,进而主动关注内容。
如果标题不到位,那么无论文章质量多么上乘、产品多么优秀,依然无法有效吸引用户阅读。
本文将讲述如何”打造杀手级标题,提高页面的浏览量”,不光是设计方面,还涉及文案方面。
还记得我们在微博上分享的段子么?
【魔镜啊魔镜,你告诉我如何取悦设计师】答:不加班+少改稿+不站背后+不戳屏幕。【魔镜啊魔镜,你告诉我如何取悦老板】答:设计简约+大气+国际化+无限创意+会撸前端代码+一手好文案+会摄影+懂营销+无限加班不要钱+改稿千遍不厌倦+每日跪求多人组团指点江山+脾气柔顺+对客户发春般温暖…..【镜子裂了
只是想和您说一下,会文案的设计师还是很吃香的。所以推荐您看腾讯同学分享的一篇《想写出更出色的文案?试试6+1模式》
常见误区
我们先来看看在起标题时的一些误区。
“标题应该总结页面内容”
其实大可不必,标题并不一定要总结页面内容。首先,用这么短的篇幅去总结内容大致不是很容易。其次,如果采用这种总结性标题,那么看起来会很枯燥,标题毫无吸引力。
与其迂腐的总结,不如想出一些有趣、有信息的标题,让用户感到眼前一亮。
以本文的标题为例,比方说这个就很枯燥:
关于标题的字体设计以及文案写作
这个标题就不错:
颠覆传统的标题设计
“只要能够吸引用户注意,可以无所不用其极”
这也不好,没错,这种标题是很吸引人::
看,喵星人也能做后空翻!
但是这种标题和本文毫不相干,用户阅读会感觉也太标题党了,这种起标题的方法,只能流行几天,过几天就没人看这种文题不符的文章了,不利于浏览量的持续增加。而且很有可能会影响到订阅量。很不诚实、很不体面,太急功近利了
标题必须和内容相关。标题应该让人感到惊讶、眼前一亮或是震撼。应该充满对全文的洞察
“标题的大小并不重要,标题可以长也可以短”
在为大标题起名时,标题大小非常重要。不要太长。
也不要分行太多,分行太多标题的冲击力会大幅减弱。
而且,标题太长,在邮件和微博中会被省略掉一部分,这样就无法有效阅读。
太长的标题:
为何现在所有的用户都不用IE6,而改用更先进的浏览器呢?因为他们想要更好的互联网体验!
更好的标题:
还在用IE6?你会错失很多美好细节。
文案写作:
说重点、说利害
在为产品页写标题时,必须说重点、说厉害,最好能够说明产品给用户带来的好处。
你需要对用户有足够的了解,并且弄清楚你的产品对用户来说,价值又是什么?可以通过用户访谈、研究、测试来了解用户。这是准备功课。
一旦分析出产品的好处后(从用户的角度),将这种优点、这种价值写进标题中。这种标题写作方式非常棒,能够立即引起用户的共鸣。
抓住重点,便能构建与用户的联系纽带,既然感受一样,那么肯定能够提供解决方案/产品,用户会选择继续阅读,很有可能选择消费。
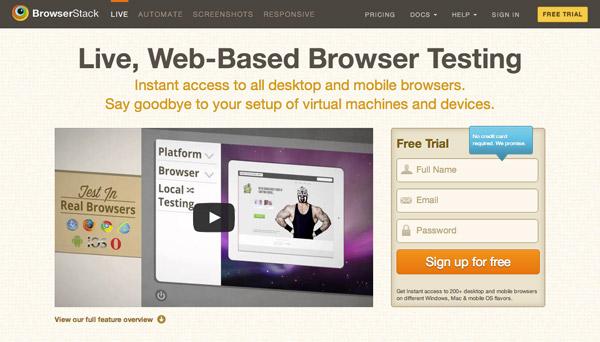
实时、在线的浏览器测试工具——告别虚拟机,支持所有桌面浏览器以及手机浏览器。(就是跨平台浏览器测试工具,比方说你想在PC上体验Safari,便可以用这个。)

BrowserStack主页的标题和副标题就很赞,简明扼要的抓住了目标用户的需求,说出了他们的痛处。(有时候用PC做的设计需要在 Safari上进行测试,这时候可能要安装虚拟机或者换Mac测试,很麻烦,这个网站便能解决问题。)而且标题开门见山,直截了当的告诉用户:我们能够解 决你的问题!
适度调侃、制造噱头、保持一定神秘感(不要把话一下子说完)
倘若非常的了解用户,那么标题写作可以非常人性化。标题可以写成像朋友聊天的那种口吻,因为你太了解用户了,你的标题可以直中他们的G点。
有时也可以稍微调侃一下读者,但不要过头。
可以抛出一个让读者深有共鸣的问题,但是又不在标题中一下子说出解决的方案,让用户感觉心里痒痒,不阅读就难受,能达到这种效果,就说名标题起的成功。
#p#
比如可以这样:
拖延症又犯了?用”两分钟法则”治好你的病!
再比如:
还是屌丝美工?5个好习惯让你走上成神之路!
再比如
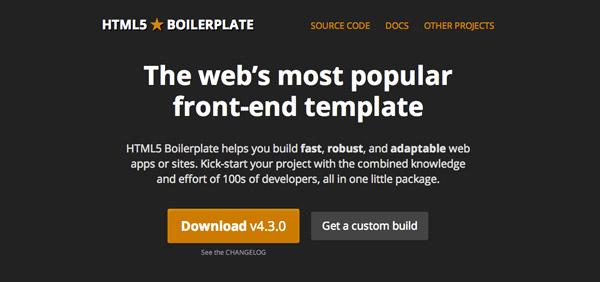
网上最流行的前端模板

网上最流行的前端模板
这个标题起的不错,首先,明明白白的告诉了你,这个网站是做什么的,工具的用途又是什么。
其次,噱头很足(”网上最流行的”),很容易引起关注,让人继续阅读。
设计
说实话,我特别不喜欢一些什么”设计规则”、”设计原则”之类的文章,每个人的方法都不一样,没有特别死板的规矩。我觉得”建议”这个词最稳妥:抛出我的方法,如果合适,你就用,如果不合适,看看也无妨。
以下是我对标题设计的一些建议:
层级清晰

一级标题一定要大,要有冲击力,要看上去比正文大得多。一般我使用正文的1.5倍或者更大。这会让标题更具吸引力。
对照鲜明

标题要充满对照感,如果背景是黑色,那么标题使用亮一点的颜色,这样对照感就出来了。
主标题、副标题、正文的对照感依次减弱。字体大小、色彩上进行微调。
留白充足
留白也很重要,元素太多,让人无所适从,不知道先看哪个好。如果留白充足,那么标题会映入眼帘,因为周围是空的,中间只有标题。有时,标题可以与文本保持一定距离,然后周围设置大量留白区域,冲击力十足。

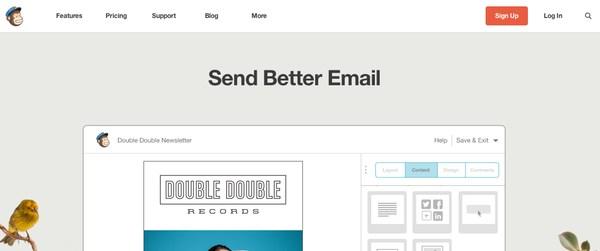
Mailchimp的主页采用了留白,标题和留白区域占据了页面顶部。当我们进入该页面时,会立即注意到硕大的标题。
总结:
总而言之,若想打造杀手级标题,不妨试试以下几点:
1.利用标题制造噱头,而又不一下子说完,让读者充满好奇;
2.标题不要太长;
3.适度调侃读者;
4.说出利害、重点;
5.利用尺寸、空间、对照来突出标题;
希望这些建议对你有所帮助!
原文链接:http://webdesign.tutsplus.com/articles/design-theory/writing-and-designing-a-killer-headline/
译文链接:http://www.uisdc.com/writing-and-designing-a-killer-headline