一些网站不仅在内容,可用性,设计,功能等方面,让人耳目一新;交互设计细节和动画更是与众不同。我们将分享一些模型的经验,分析一下这些简单的模式为什么效果很好。
当我们设计数码产品时,我们一般使用 Photoshop 和 Sketch 此类软件。大多数有数年行业经验的人显然明白设计不仅仅是视觉传达。尽管如此,有些人还是继续做静态设计。Steve Jobs 如此描述设计:
“It’s not just what it looks like and feels like. Design is how it works.”
“设计不仅仅是看起来和感受到的样子。设计是如何工作。”
我们对于产品的体验和印象来源于诸多因素的集合,交互扮演一个根基的角色。我们无法想象用户界面是静态设计,随后再添加交互魔法。相反,我们需要在早期加入交互特性,把它当成天然的组成部分。
让我们看看一些巧妙的交互,它们是一些微妙的动画,优雅地改善了用户体验。
动画滚动
超链接总是褒贬不一,当点击一个链接时,可以生硬地跳转,结果是丢失上下文。
对网站而言,特别是长网站,加一个线性滚动动画,可以改善用户体验:
对比下面看看:
对比下默认行为和动画行为,跳过内容不再是无意识的行为;它是一个决定。实际上,《Hope Lies at 24 Frames Per Second》此文中的菜单按钮没有任何动画,它花了我1分多钟才明白确切发生了什么。
要点:界面的突然变化用户很难适应,总是告知他们发生了什么。
有状态的切换
让我们看看另一个例子:切换菜单。用户点击“+”号增加内容或展开元素。通过旋转 45 度,加号变成了叉号,叉号大家广泛理解为“关闭”:
简单的变换完全改变了图标的意义。这个小细节比让用户猜测接下来发生什么,以及理解图标是什么意思容易多了。这个切换对用户非常友好。此外,加号旋转总是跟内容保持一个方向,加强了信息的流动。
要点:让网站元素的每个状态都可理解。
#p#
渐进呈现表单和评论
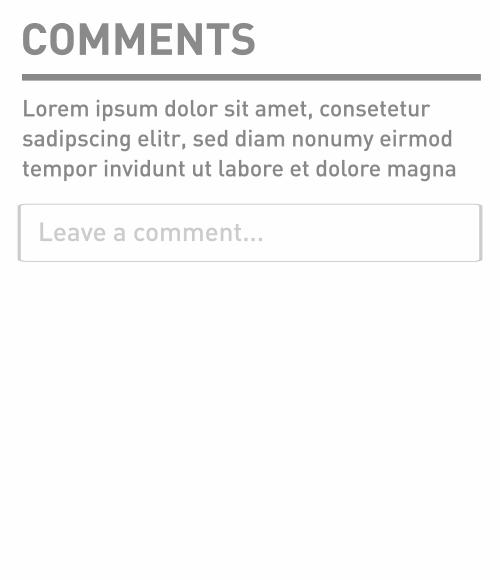
许多博客和新闻网站的评论表单不是很友好,当你准备发表评论时,你只想输入评论而不是干别的,典型的问题是,它会询问你各种其它的事情,好烦人呐。
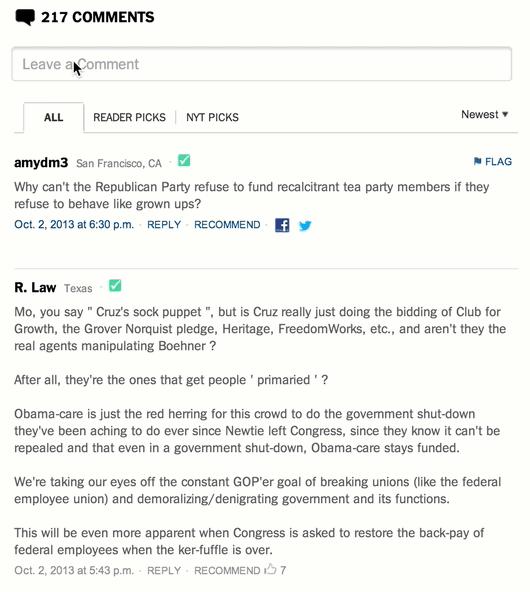
为了激发用户的评论热情,我们可以仅显示最重要的元素:评论框。当用户点击输入区域时,展开相应的表单。真实世界渐进展现的例子,可以看纽约时报的 beta 网站:
你可以更进一步,当评论框获得焦点时展开表单。这么做有个问题,交互设计的基本原则提到:an action should always happen close to where the interaction occurs (一个行为总是发生在离交互点最近的地方)(关注焦点附近)。我们可以再进一步,给评论框添加动画引导用户:
你还可以把评论框固定在顶部,在下面展开相应内容,显示附加字段。
如你所见,这么做减少了混乱,令评论表单更吸引人。
更好的做法是,当用户到达页面底部时自动加载评论。我们应该避免强迫用户去点击,除非有更好的理由。
要点:渐进展现为了减少 UI 组件的呈现,用户需要它们时再显示出来。
Pull To Refresh (拉动刷新)
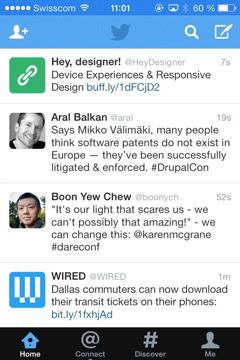
最令人激动的交互之一是伴随着 iPhone 出现, Loren Brichter 倡导的 “拉动刷新”。用户可以更新可卷动的时序型内容。你可以在 Twitter 的应用中看到此效果。
为什么效果这么好?在拉动刷新出现之前,用户必须点击浏览器的刷新按钮加载更多内容。把用户发现更多内容的愿望和刷新行为联系起来,明确的点击行为变得好古板。
要点:连接意图和行为,体验变得更加无缝。
Sticky Labels (粘性标签)
粘性标签是另一个微妙而实用的组合,它把用户界面与有意义的过渡结合起来。看看 Edenspiekermann’s use of this technique 的运用。
项目标签一直固定在内容的左侧,直到下一个项目出现。这个效果类似 iOS 地址本,它为较长区域提供了上下文。过渡效果不仅增加了方向感,而且提供了基于上下文的描述。
要点:长区域中添加了有价值信息的摘要或者标题可以使用粘性标签。
#p#
Affordance Transition (自解释的过渡效果)
自解释的概念源于认知心理学,指一个对象的特征,它用于引导用户。
在用户界面设计的上下文,EU 网站的可用性词汇 (PDF)中如此定义自解释性:
“An affordance is a desirable property of a user interface — software which naturally leads people to take the correct steps to accomplish their goals.”
“自解释性是用户界面令人满意的特性 —— 软件很自然地引导用户,通过正确的步骤达到预期的目标。”
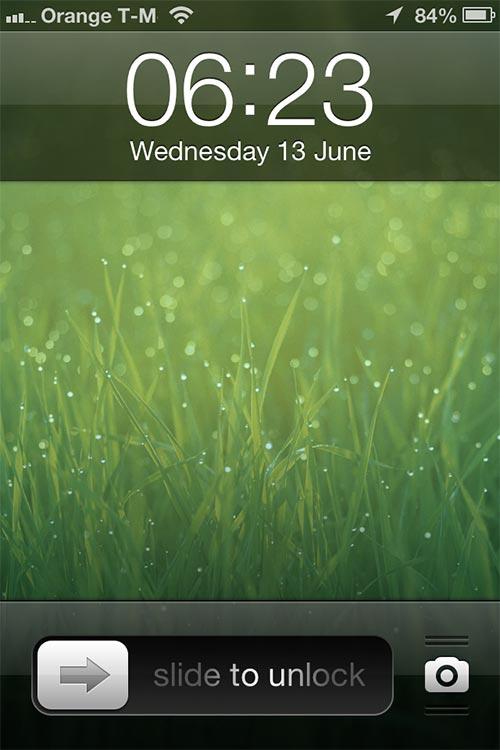
Ridges(棱线)常常用于提高自解释性。按钮周围的棱线暗示按钮是可操作的。这种用户体验技术被 iOS 上的相机应用广泛推广。
iOS 6 的锁屏旁边的相机图标,暗示可以拖动。Apple 在 iOS 7里移除了它,显然是因为用户习惯让它看起来更像一个独立的图标。后来是怎么做的:当你拖动按钮,锁屏弹起,相机出现在下面。这是一项将用户指向功能的很好的技术。
要点:在界面上,给予元素高度自解释性,它会把用户指向功能。
Context-Based Hiding(基于上下文隐藏)
iOS 上的 Google Chrome 启动后有个基于上下文隐藏功能,见下图:
基本理念是当用户向下滚动页面,浏览器导航面板自动隐藏。当用户再次向上滚动页面,控制面板出现。这种方法不仅改善了上下文体验(专注于内容本身),而且增加了屏幕可用空间。屏幕空间在移动设备尤为重要。
首先假设用户将一直浏览关注的内容。当他们停止浏览,上下文可能改变;因此,导航面板需要重新出现。这一技术节省屏幕空间的同时,检查某种假设是否超出了你的测试用例。
iOS 处理的更好,当到达页面的底部时,控制面板再次出现。这是一个动态整合用户需求的绝佳的例子。
要点:使用基于上下文的隐藏功能提高用户关注度,节省屏幕空间。
Focus Transition(焦点过渡)
当通过键盘导航时,用户按下 Tab 键,常常搞不清焦点移动到哪里了。通过动画指引他们到达页面指定位置。过渡是微妙的,但在指引用户方面影响巨大。
要点:为用户指明方向,不管他们如何导航。
总之
这几个例子仅仅是九牛一毛罢了,本文要点不是秀一些最新最酷的交互技术,而是强调如何通过轻微的交互细节大大提高用户体验。
如果我们想设计出更好的数字产品,我们需要挑战当前的信念,看看何种交互模式更能方便用户的使用。我没说要重复造轮子,但是不要停止探索。因此,走出你的安乐窝,保持探索,勇于尝试。
如果你喜欢本文,可以在 Twitter 上关注我,或者到瑞士请我吃一块瑞士巧克力。