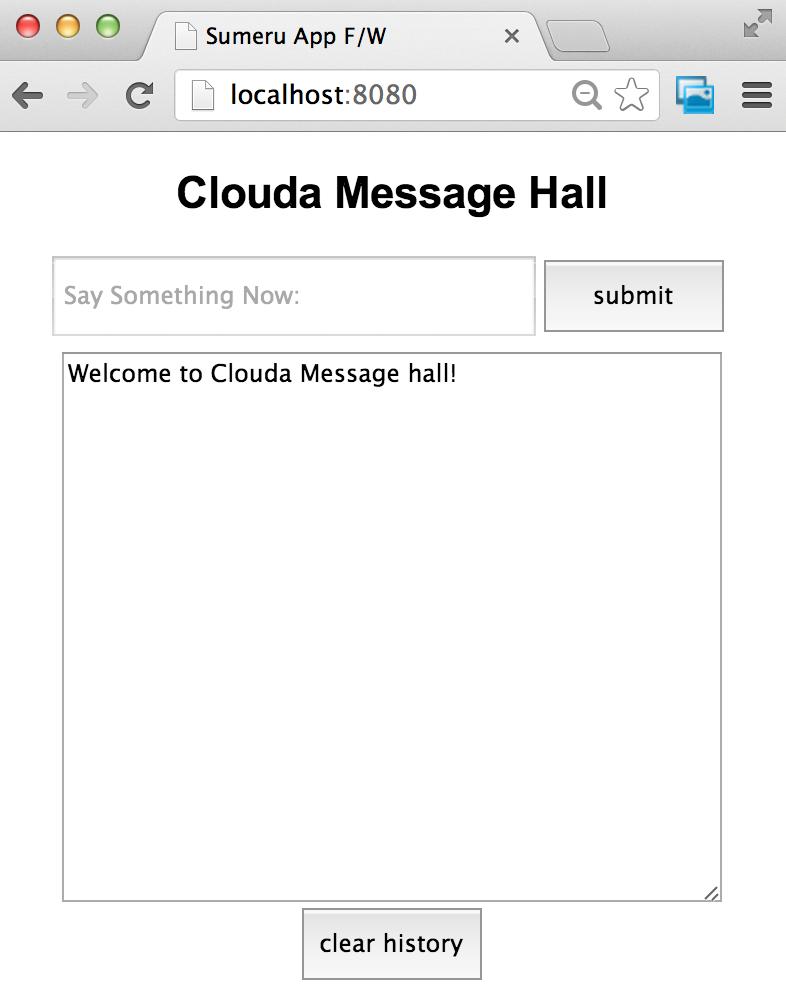
首先预览一下"留言大厅"

在"留言大厅"这个应用中,用户可以在这里留言,也可以看到别人的留言。
因为需要存储留言,所以在正式开始之前我们需要先安装MongoDB,并在127.0.0.1的27017端口上启动(此地址可在 app/server_config/database.js中进行配置),MongoDB是我们依赖的数据库,在以后各种应用中都会经常用到。
在app/view/下创建hall.html
-
hall.html
- <style>
- button{width:100px; height:40px;}
- #content{width:360px;height:300px;margin-top:10px;}
- </style>
- <div align="center">
- <h1>Clouda message Hall</h1>
- <input style="height:40px; width:260px;padding-left: 5px;" id="messageInput" placeholder="Say Something Now:"/>
- <button class="messageSubmit">submit</button> <br/>
- <block tpl-id="message-hall">
- <textarea readonly="readonly" id="content">
- {{#each data}}
- {{this.content}}
- {{/each}}
- </textarea><br/>
- </block>
- <button class="clearHistory">clear history</button>
- </div>
与上一篇文档中我们看到的View不同,这次hall.html中多了"{{this.content}}",这是插入模板渲染所需的数据变量,Clouda使用
handlebars组件作为模板引擎,关于handlebars语法请查看handlebars官网。
至此,App代码部分已经完成。
























