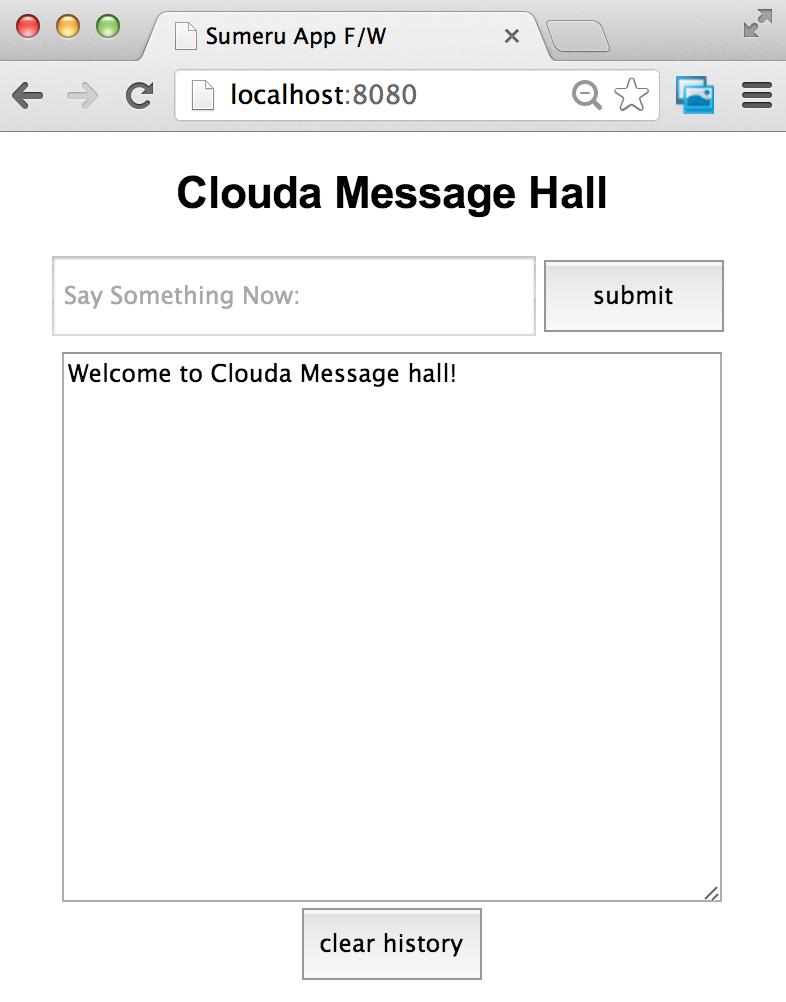
首先预览一下"留言大厅"

在"留言大厅"这个应用中,用户可以在这里留言,也可以看到别人的留言。
因为需要存储留言,所以在正式开始之前我们需要先安装MongoDB,并在127.0.0.1的27017端口上启动(此地址可在 app/server_config/database.js中进行配置),MongoDB是我们依赖的数据库,在以后各种应用中都会经常用到。
在app/publish/下创建pub-message.js,输入以下代码
-
pub-message.js
- module.exports = function(fw){
- fw.publish('message', 'pub-message', function(callback){
- var collection = this;
- collection.find({}, {}, function(err, items){
- callback(items);
- });
- });
- }
pub-message.js描述了Server将什么类型的数据发布到客服端,在上面的代码中,我们通过publish查询了message Model的全部数据,并使用callback将他们发布给客户端,关于publish在下一篇文档中会做专门介绍。























