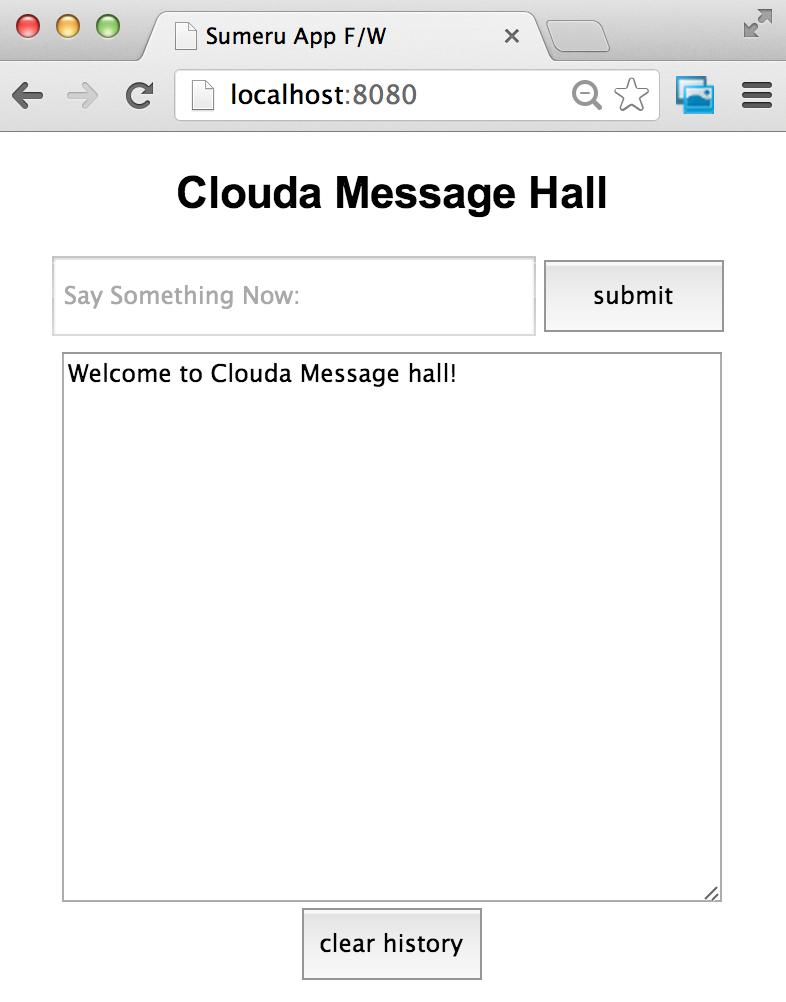
首先预览一下"留言大厅"

在"留言大厅"这个应用中,用户可以在这里留言,也可以看到别人的留言。
因为需要存储留言,所以在正式开始之前我们需要先安装MongoDB,并在127.0.0.1的27017端口上启动(此地址可在 app/server_config/database.js中进行配置),MongoDB是我们依赖的数据库,在以后各种应用中都会经常用到。
修改app/model/package.js
-
package.js
- sumeru.packages(
- 'message.js'
- );
如我们在上一篇文档中做过的一样,在model/package.js中添加刚刚新增的文件。























