受影响版本
这支bug影响IE6
表现
元素比指定的高度长(主要适用于小的高度)
教程发布时间
2009年7月17日 星期五 09:58:19
问题描述
尽管这些bug出现在页面上不是很符合语义,然而那些经验最丰富的开发者们迟早有一天也可能会遇到这个bug,它让IE盒模型在解析的时候,在元素上面生成了一个非常小的高度值。
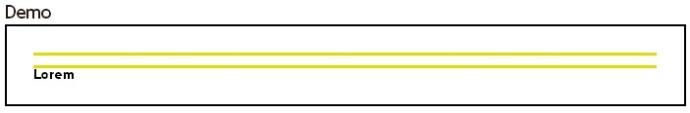
当你向这个元素里添加一些文本的时候,这个bug就表现得很明显了。下面这个示例可以让你更容易理解

HTML Code:
- <div></div>
- <div id="text">Lorem</div>
CSS Code:
- div {
- height: 3px;
- background: #dd0;
- }
- #text { margin: 10px 0; } /* irrelevant to the bug */
首先,我想提醒你注意一下,background和margin属性跟这个bug无关,我写上它们仅仅是为了让你能够更轻松地把代码呈现样式与demo的样式联系得更紧密一些。
这个demo呈现了两个3像素高的线,实际上它们不过是div标签。其中一个里面包含着单词“Lorem”,在任何一个自作聪明的浏览器(IE7以下)里,这个单词都会溢出到第二个div里,所以在IE7里,这个div的高度就会保持3像素。
当你在低于IE7的版本里看上述demo的时候,会产生一些意想不到的糟糕问题,我们的两个div都比3像素还要高一些。到底发生什么了呢?让我们 看一下包含单词“Lorem”的div,你应该能注意到这个div扩大了一些以容纳这个单词,你也会注意到没有任何文本的那个div也扩展了相同的高度。
这个bug现在更有说得通了,即使在空的元素里,IE也会有至少一个空间。由于打破了盒模型产生的那个空间,使得我们的div扩展了而不是让这个空 间溢出到div外。让我们假设那个空间受font属性的控制。现在,聪明的你已经作好准备,在听到overflow和font尝试做点儿事情。
解决方案
以下是上述bug的解决方法(以类型排序)
“清除”解决方案- 有副作用
方案提出时间
2009年年7月17日10:05:25
修订版本
全部受影响的版本
方案描述
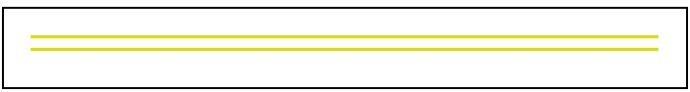
这个修补方法非常简洁明了,我们将会用到overflow属性去修补IE的溢出问题,下面就是经过我们修补的之后的demo

HTML Code:
- <div></div>
- <div id="text">Lorem</div>
CSS Code:
- div {
- height: 3px;
- background: #dd0;
- overflow: hidden;
- }
- #text { margin: 10px 0; } /* irrelevant to the bug */
我们为div加上overflow: hidden的样式,来解决高度扩展bug。实际上,在添加overflow属性的地方,原先在那些聪明过头的浏览器(IE6-)里的空间位置现在被隐藏了。
“清除”解决方案的副作用
这个解决方案的副作用是所有溢出的元素都会被隐藏,可能有些你想要的元素也会被隐藏
“清除”解决方案 – 有副作用
方案提出时间
2009年7月17日 星期五 10:11:15
修订版本
全部受影响
方案描述
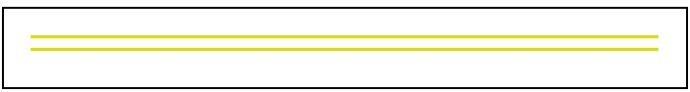
在这个解决方案里,我们将给font-size属性赋值为0。从个人角度来说我更建议你们使用另外一个“清除”解决方案,因为有一些用户可能会禁用 页面里字体指定的功能(查看浏览器菜单栏里的 Tool(工具) -> Internet Options(Internet设置) -> General(常规) -> Accessibility(可访问性) -> Ignore font sizes(忽视字体大小))。下面就是经过我们修补的之后的demo

HTML Code:
- <div></div>
- <div id="text">Lorem</div>
CSS Code:
- div {
- height: 3px;
- background: #dd0;
- font-size: 0;
- }
- #text { margin: 10px 0; } /* irrelevant to the bug */
无需多言,如果你读懂了产生这个bug的原因,一切问题你都迎刃而解,设置font-size为0,我们认为使这个空间和文本小到不会产生任何溢出。
我再一次推荐你使用另外一个解决方案,使用overflow: hidden解决问题,因为用户很可能就真的在浏览器里禁用调整字体大小,到那时你所做的一切兼容都功亏一篑了。
清除解决方案的副作用
这个解决方案的副作用是所有溢出的元素都会被隐藏,可能有些你想要的元素也会被隐藏

























