直到现在,你或许已经听说过AngularJS了,一个改变你对web 应用思考方式,由谷歌开发的令人兴奋的开源框架。关于它的文章已经写得非常之多,但我发现还是要写些给那些更喜欢快速且实际例子的开发者。当今对web编 程已经发生了改变。下面通过对5个实例的解释,你可以找到Angular应用的基本构建块,包括模型,视图,控制器,服务和过滤器,你可以在自己的浏览器 中直接编辑。如果你更倾向于在你喜欢的代码编辑器中打开,那么请下载zip包。
什么是AngularJS?
在高层次理解之上,AngularJS是一个把HTML(视图)绑定到JavaScript对象(模型)上的框架。当模型改变时,页面也能自动随之 更新,反之亦然。当某个域的内容发生变化时,与之关联的模型也能更新。正因为Angular处理了所有的中间代码,所以你不用像jQuery那样,手动更 新HTML或者事件监听。事实上,这里没有任何一个例子使用到了jQuery!
如果要使用AnguarJS,你就得在<body>标签结束之前把它包含到你的页面里。这里推荐使用谷歌CDN,相比来说,它有比较快速的加载时间:
- <script
- src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"><
- /script>
AngularJS通过大量的指令让你能够在模型和HTML元素间做关联。它们就是以ng-开头的属性,并且能添加到任何元素上。如果你想使用Angular,你不得不为每个页面包含一个最重要的属性,即ng-app:
- <body ng-app>
这个元素应该被添加到能够包含剩余页面的元素上,诸如body或者外围的div元素之类。当页面加载时,Angular会寻找这个属性,并且会自动评估在子元素上看到的所有指令。
理论部分就到此为止了!现在让我们看看代码。
1.导航菜单
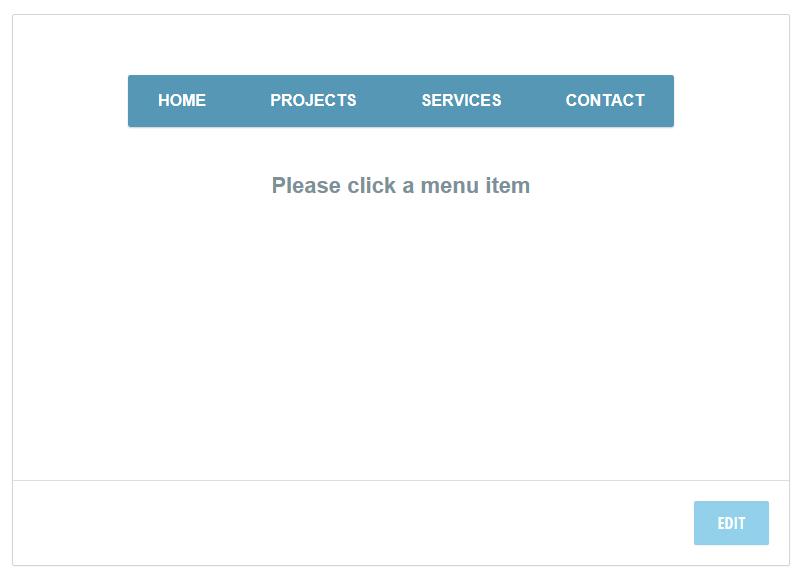
作为第一个例子,我们要构建一个会高亮选中条目的导航菜单。这个例子仅仅使用了Angular指令,同时可能也是使用这个框架最简单的应用。查看源代码请单击”编辑”按钮。开始准备实验了!
从以上的代码得知,我们使用到了Angular指令来设置以及读取active变量。当它改变时,它会引起使用到它的HTML自动更新。在 Angular的术语中,这样的变量叫做模型。当前域中的所有指令都能使用它,并且在你的控制器(更多请看下面的例子)中也能获取得到。
如果你之前使用过JavaScript模板,你对{{var}}语法应该会很熟悉。当框架看到这样的字符串时,它会用变量的内容来代替。这种操作在变量改变时会重复一次。
2.内联编辑器
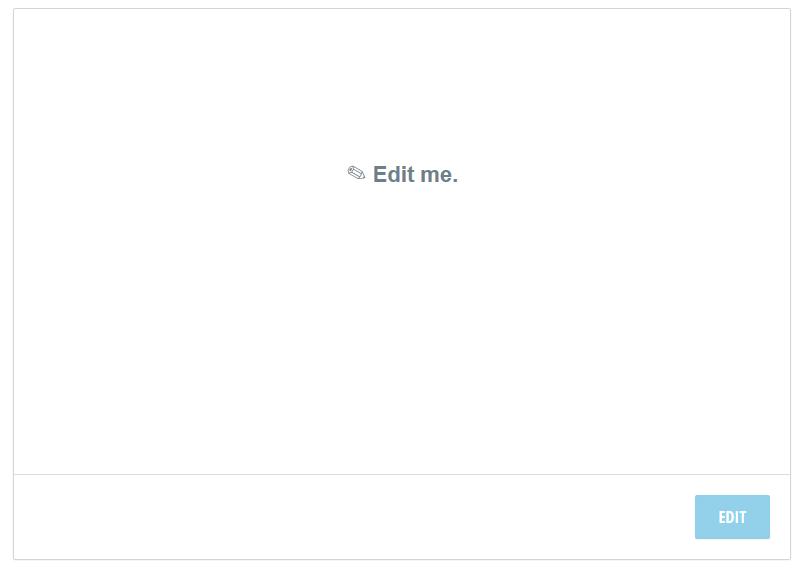
对第二个例子,我们会创建一个简单的内联编辑器-单击段落时会显示文本提示框。我们会使用到一种控制器,能够初始化模型,以及声明两个函数用来切换 提示的可见性。控制器是常规的JavaScript函数,能自动被Angular执行。使用中,用ng-controller指令关联相关的页面。
当控制器函数执行时,它能得到特殊的$scope对象作为其一个参数。在这个对象上增加属性或者函数,同样对视图可用。使用ng-model绑定在文本域上告诉Angular当域值改变时,要更新相关内容(这样反过来就能重新渲染段落上的值)。
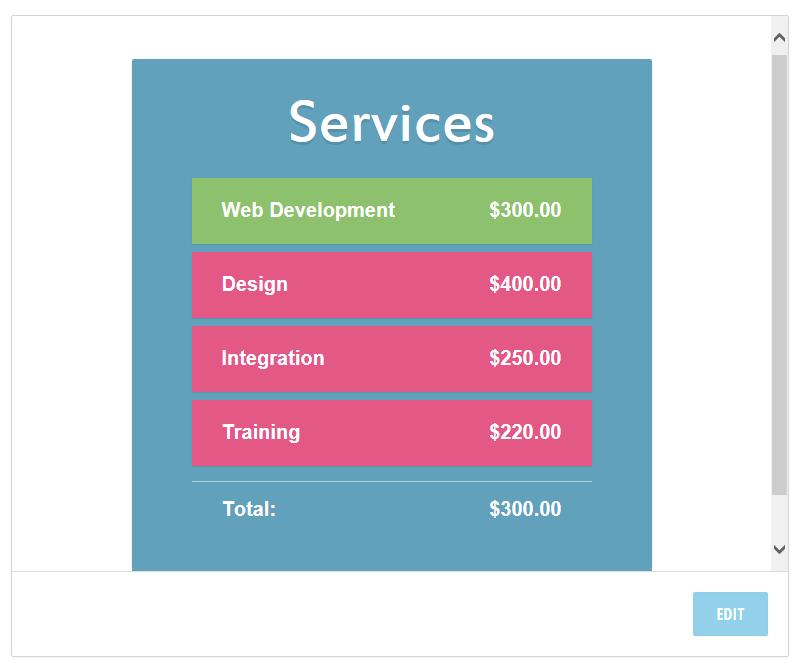
3.订单表单
在这个例子里,我们使用另一个Angular中非常有用的特性-过滤器,来编写一个能实时更新总价的订单表单。过滤器能通过管道符”|”级联起来修改模型。在下面的例子中,我使用了货币过滤器,把数字转换为正确格式化的价格,包括美元符号以及分。你也可以和即将看到的第四个例子一样,很容易地创造自己的过滤器。
ng-repeat绑定(文档)是框架的另一个有用的特性,能够让你遍历数组元素并且生成相应的标记。当某个条目改变或者删除时,它能够智能地更新。
注释:要得到更完整的版本,请查阅此教程,基于这个版本用Backbone.js实现。
#p#
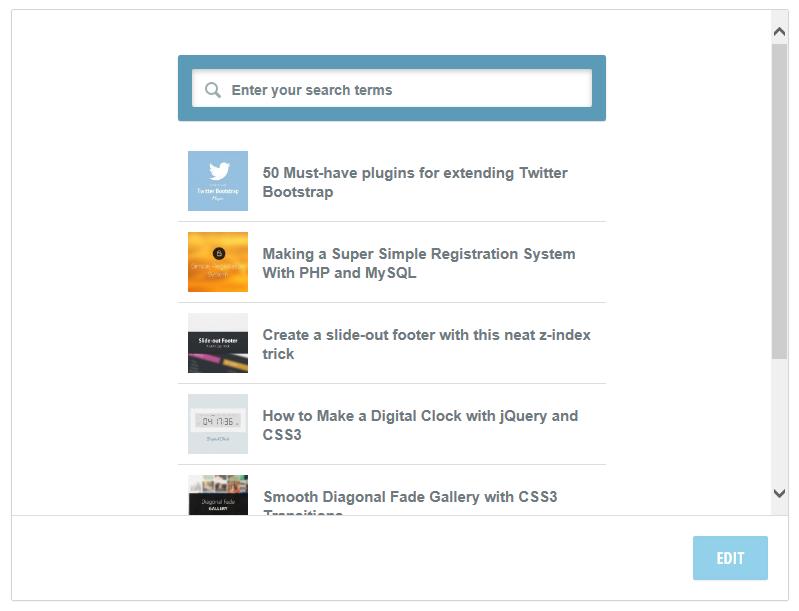
4.即时搜索
这个例子允许用户通过在文本域输入来过滤条目集。这是Angular另一个出众的地方,也是编写自定义的过滤器最合适的地方。既然要这样做,首先我们就不得不把我们的应用转换成一个模块。
模块是把JavaScript应用组织成通过新颖而又有趣的方式进行绑定形成独立组件的一种方式。Angular通过这种技术达到了代码分离,并且要求你创建过滤器时遵循这种方式。在把你的应用转变成模块中,你仅仅需要做两件事:
1.在你的JS中使用angular.module(“name”,[])函数调用。这样就会进行初始化并且返回一个新的模块;
2.通过ng-app指令值传递模块的名称。
然后创建过滤器仅仅是简单地调用由angular.module(“name”,[])返回的模块对象上的filter()方法。
过滤器同样遵循Angular.js的哲学理念–每一份你写的代码应该是独立的,可测试的以及可重用的。你可以在所有视图中使用这个过滤器,甚至通过级联和其它组件连接起来。
5.切换网格
另一个经常用到的交互UI是通过单击按钮来切换不同的布局模式(网格或者列表)。这用Angular来做非常容易。另外,我会介绍一下另一个重要的 概念–服务。它们是一种对象,能够用来让你的应用和服务器进行交互,比如:API,或者其它数据源。这个例子里,我们会编写一个与InstagramAPI交互的服务,用它来返回以数组形式当前最流行的图片。
请注意,要运行此代码,我们要在页面中包含额外的一个Angular.js:
- <script
- src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular-resource.min.js"><
- /script>
这其中包含了ngResource模块,能非常容易与AJAXAPI一起工作(此模块在代码中用$resource变量公开)。下面的编辑器里已经自动包含了这个文件。
服务是完全独立的,因此编写不同的实现可以不影响其它的代码。比如在测试时,你可能更喜欢返回一个硬编码的图片数组来加快测试过程。
原文链接:http://tutorialzine.com/2013/08/learn-angularjs-5-examples/