iOS 7让开发者彻底重新思考自己app的外观和体验,对其中一些设计师来说,这是一股透露着清新的设计风潮,但对另一些设计师却并非如此。比如现在 Dribbble上充满了各种看起来更加明亮更加扁平化的设计,但其中有一些是设计师被迫做出的改变--为了适应iOS 7而放弃原本更加合适的拟物化设计。
回想一年前,你在Dribbble上扒拉各种木材和纹理设计。虽然当时也有一些app透露着iOS 7的设计风格,但只是少数。现在不少app因为iOS 7半透明的导航栏设计而不得不舍弃我们此前喜爱的拟物化设计。
那么设计师可能会想知道拟物化和扁平化之间能不能达到和谐的平衡?
我们仍要遵守苹果的HIG,但这不意味着我们必须完全抛弃曾给予app品质和个性的拟物化设计。我相信拟物化和扁平化之间存在着某种平衡。
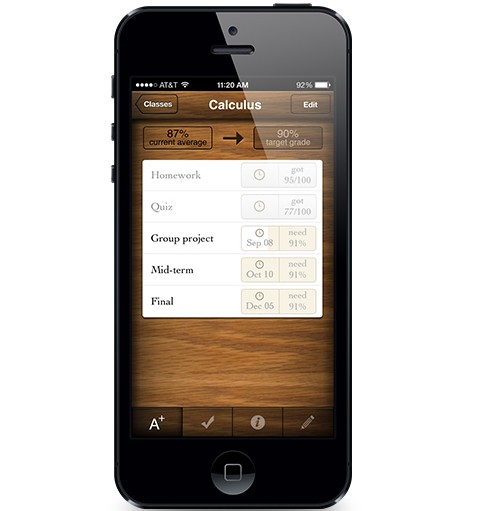
以Tapity博客中奉行拟物化设计的app--Grades为例。
最初,漂亮的木质纹理导航栏赋予了这款app独特的个性和鲜明的特征,我们知道这个设计在iOS 7中并不适合,但是我们必须完全剥离掉这些拟物化设计才能很好地与iOS 7中其他app和谐共处吗?我们曾创建过一个白色的表格,并添加了输入栏,我们称之为“更新”。这种设计看起来跟其他app非常合拍,但是我们不得不思考 一些不同的方法来与iOS 7达成“妥协”。
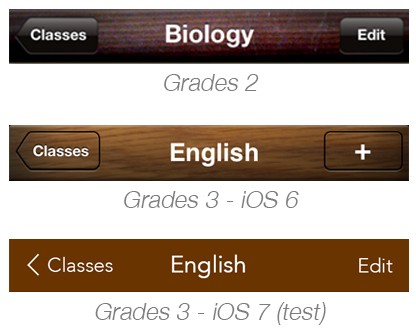
在下边几幅图中,你可以看到三个不同的导航栏。我们让导航栏逐渐摆脱了光泽设计,并使用更自然的细微纹理。如果我们决定跟从iOS 7扁平化的设计趋势,并逐渐剥离Grades所具有的个性和特色,那么***的效果就是第三个导航栏。
我想拟物化和扁平化设计之间应该有一个中间点,在此这两者可以很好地融合。
我明白阴影、内阴影、粗重的笔画以及关泽效果会让app在iOS 7看起来非常沉重,Grades 3当前使用了所有这个图层样式。打开app后,这些元素会让人觉得非常不自在。
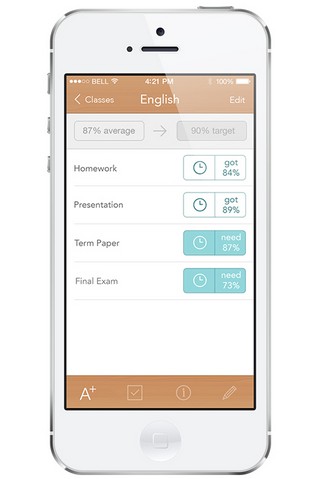
如果我们完全剔除掉光泽效果、阴影以及内阴影,那么app看起来会是什么样子呢?现在我们把笔画降低至大约1 pixel,可以看到app整体上减轻了很多。
那么木质纹理设计呢?从Grades面世以来,就一直具有这个特征。我们觉得应该有一个更好的解决方法,而不是完全摒弃它。我们试着选择了色彩更浅的木质纹理效果,并减少了木质纹理的颗粒。
下图是按照上述方法整改过的效果:
保留Grades最初的重要元素让它在iOS 7中感觉更自在舒适,这并不是一项容易的任务,我们可能仍与理想的解决方案相差甚远,但是此类挑战能让我们对工作更加兴奋。