第1章. 微信公众号介绍
1.1
介绍
微信公众号是开发者或商家在微信公众平台上申请的应用账号,该帐号与QQ账号互通,通过公众号,商家可在微信平台上实现和特定群体的文字、图片、语音、视频的全方位沟通、互动
第2章. 微信公众号注册
2.1
介绍
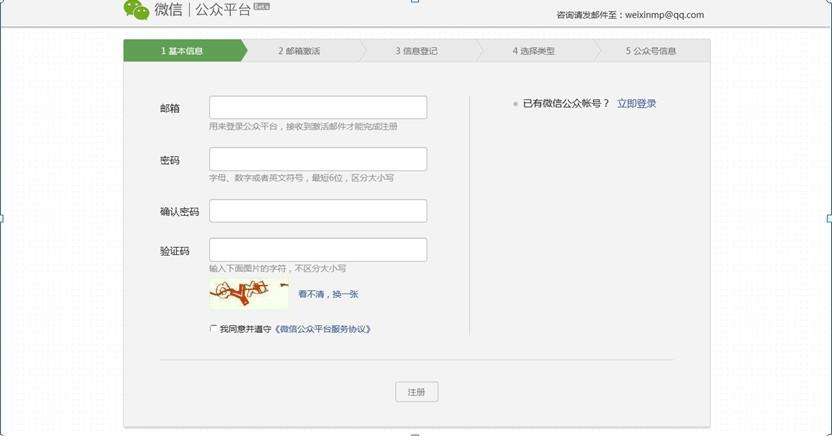
注册地址:https://mp.weixin.qq.com, 打开地址
输入相关信息并注册即可。如下:
根据进度进行激活,激活之后,需要进行信息登记审核。
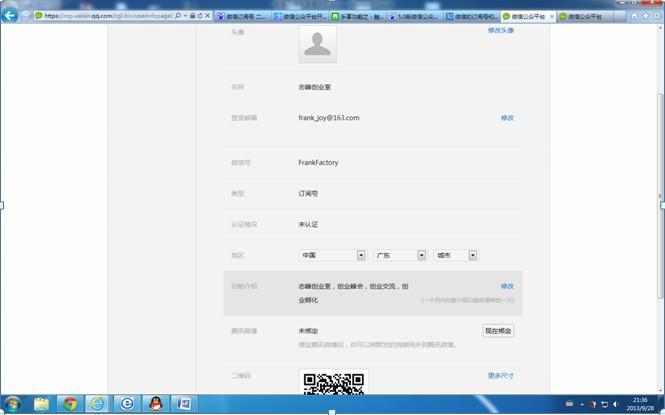
完成相关的信息注册登记之后,如下,可以完善订阅号信息。
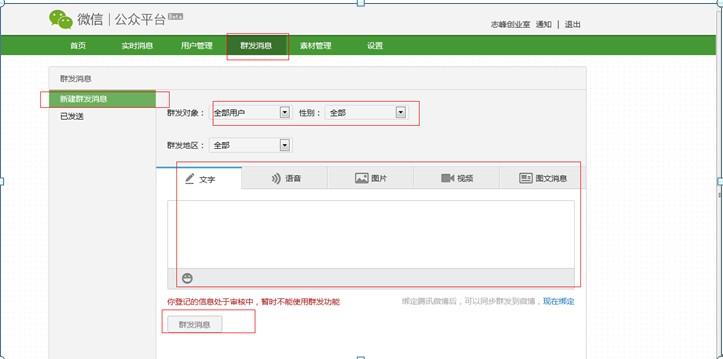
如下进入信息群发功能,可以发送文本、图片等多媒体信息。
当用户打开的时候,默认就会收到客户订阅的相关信息。用户订阅信息,用户只需要在微信中,通讯录—订阅号中进行查询即可。
第3章. 微信公众号接口配置
3.1
配置简介
微信公众平台是腾讯公司在微信的基础上新增的功能模块,通过这一平台,个人和企业都可以打造一个微信的公众号,并实现和特定群体的文字、图片、语音的全方位沟通、互动。
3.2
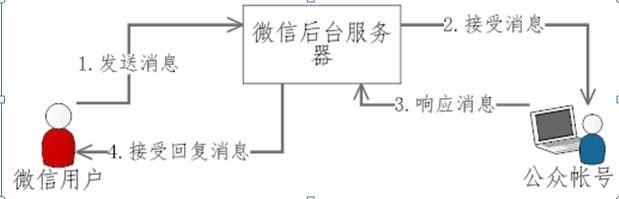
通讯机制
3.3.
服务器配置
3.3.1
示例代码设置
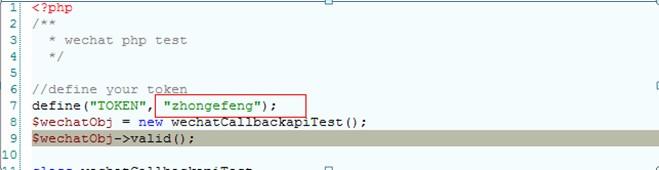
微信公众平台提供了一个php示例代码:
http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip
下载下来,解压缩,打开编辑。
将token值设置为你所需要的值,token可由开发者任意填写,用作生成签名。
编辑完保存并关闭文件,将文件wx_sample.php 更改成自定义的名字,这里改为wxapi.php,再次打包成wxapi.zip。
3.3.2
服务器平台设置
如果有自己的服务器,而且支持php,可以将接口文件上传至服务器,如果没有自己的服务器,则可以选择部分免费的云平台进行开发,如百度应用引擎BAE(http://developer.baidu.com/bae),新浪云平台SAE(http://sae.sina.com.cn/)。
3.3.2.1
百度BAE设置
a. 注册BAE帐户并登录
https://passport.baidu.com/v2/?reg®Type=1&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F
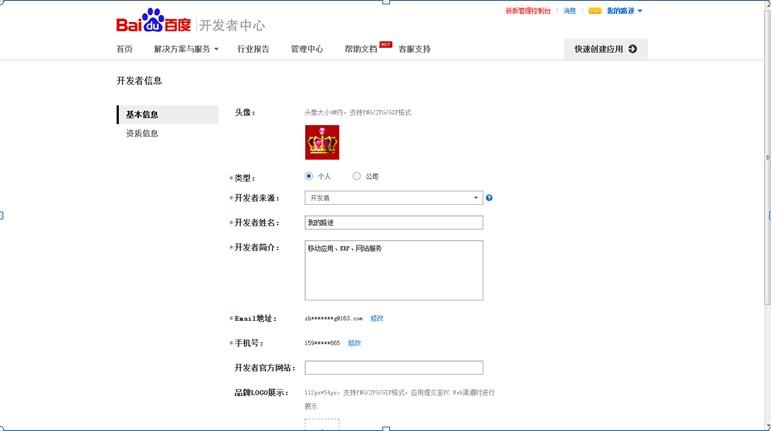
b. 加入开发者中心
c. 创建应用
接入方式选择 “手机web应用”。
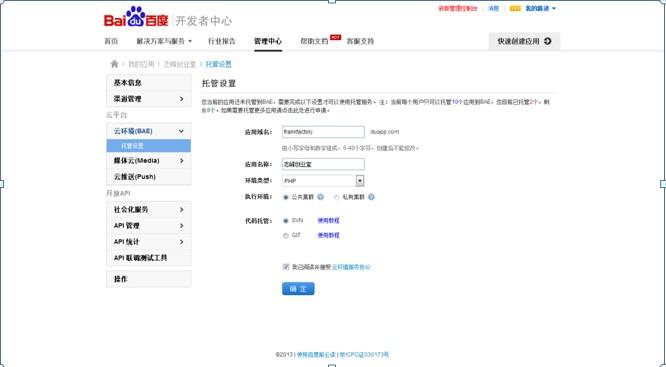
d. 托管设置
选择云环境(BAE)-> 托管设置。 环境类型 选择 “PHP”。
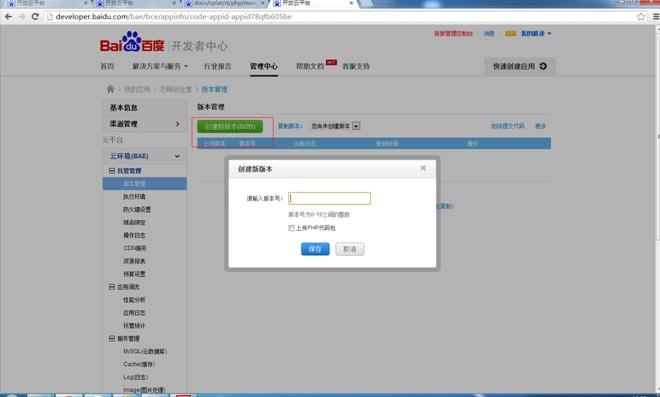
e. 创建新版本,上传接口文件
f. 上线并获取链接 为:http://frankfactory.duapp.com/
注:frankfactory之前已经被我注册过了,所以不能再次注册。这里应该获得的二级域名应该和上面的截图中写的一样。
BAE 设置完毕。
3.3.2.2
新浪SAE设置
a. 注册SAE帐户并登录
b. 创建新应用
我的首页 -> 创建新应用
c. 配置应用
d. 上传代码
应用管理 -> 代码管理 -> 上传代码包
e. 获取URL地址
获得的URL 地址为:http://1.frankfactory.sinaapp.com/
SAE 配置完毕。
3.4
配置接口
3.4.1
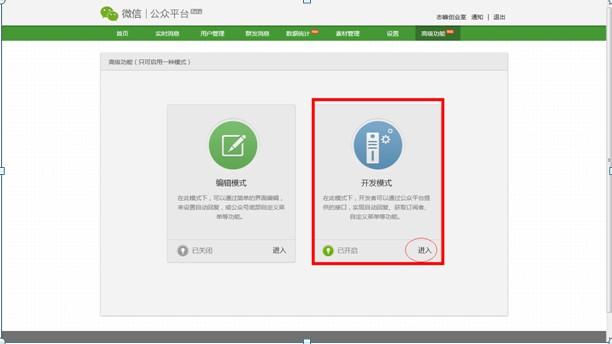
启用开发模式
登录微信公众平台 -> 高能功能 -> 开发模式
3.4.2
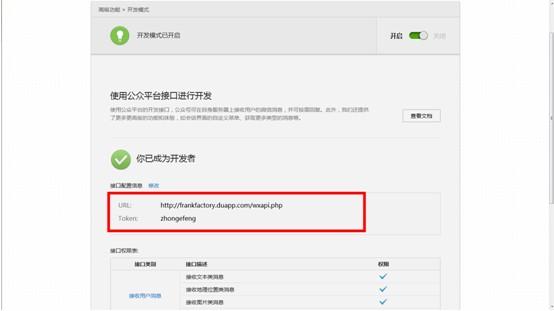
成为开发者
3.4.3
接口配置信息
URL填写上面得到的BAE URL:http://frankfactory.duapp.com/,再加上上传的php文件名。即 http:// frankfactory.duapp.com/wxapi.php
Token 填写自定义的token 值,这里为zhongefeng。
对于SAE,URL填写
http://1. frankfactory.sinaapp.com/wxapi.php
第4章. 参考
微信官方公众平台API文档:http://mp.weixin.qq.com/wiki/index.php