哪条道路能带我们通往成功的彼岸?
【2013年10月9日 51CTO外电头条】在移动应用开发领域,摆在我们面前的是三条道路:混合、原生与HTML 5。
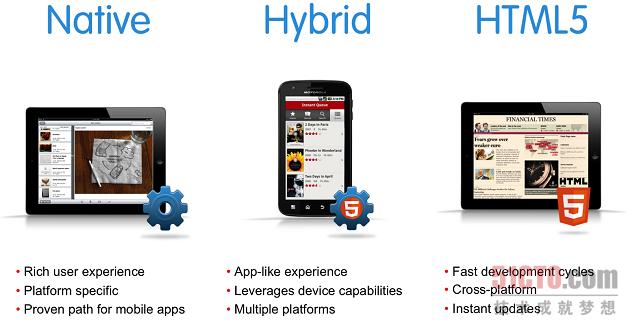
Native(原生):
- 丰富的用户体验
- 平台指向性
- 久经考验的移动应用开发途径
Hybrid(混合):
- 与应用类似的使用体验
- 利用设备自身功能
- 多平台支持能力
HTML 5:
- 更快的开发周期
- 跨平台运行
- 实时更新
Hybrid
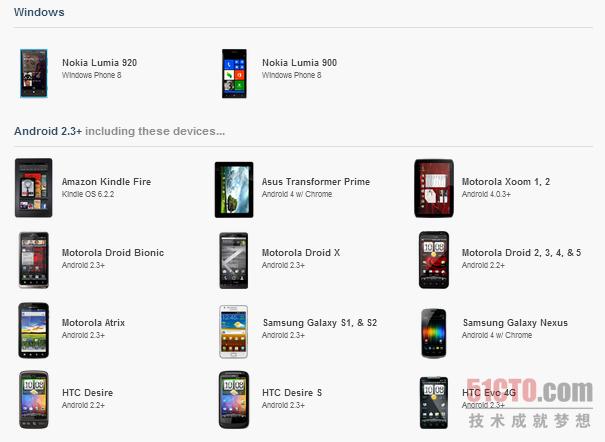
对于质量要求不高的普通业务应用来说,混合型应用在大多数情况下都能提供必要功能与合理的性能表现。一款混合移动应用往往利用HTML 5、CSS3、JavaScript以及PhoneGap共同编写而成,且运行在iOS、Android、Windows Phone以及黑莓设备之上。
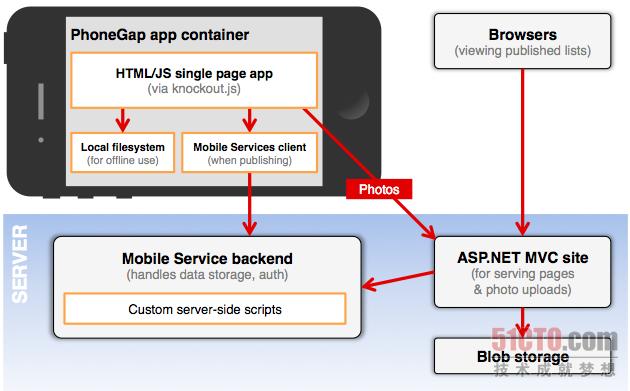
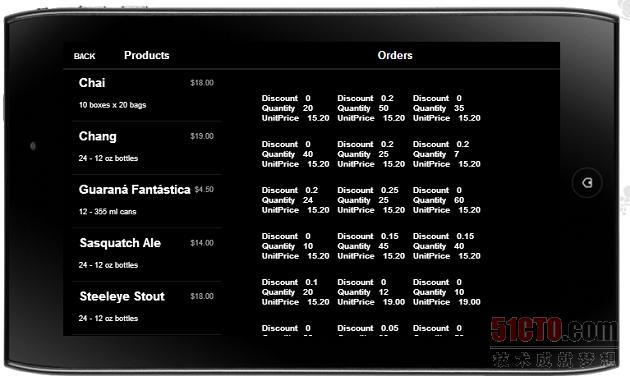
图示:一款利用Knockout与ASP.NET MVC的混合移动应用
原生
对于游戏应用这类对性能、图形处理要求较高,但不太在乎文件尺寸的软件来说,原生应用才是最理想的选择——不过大家其实也可以利用PhoneGap实现游戏开发。
HTML 5
最后,对于任何追求极致轻量化的网站(或者Web应用)都应该通过HTML 5进行创建,并使用Bootstrap或者Foundation等技术作为响应层。响应式Web设计为设备提供一套极度精简化的访问门户,技术人员还能够根据需求每天对其加以调整。
您是否拥有打理原生平台的必要技能?
影响选择的另一大重点在于,原生应用开发工作需要大家对各种平台上的语言具备相当了解(例如C#、Objective-C以及Java);相比之下,混合应用则可以通过CSS3、HTML 5以及JavaScript等比较类似的手段实现开发。因此,混合应用带来的学习曲线相对平缓,因此开发流程相对较快、成本也更低一些。
独立平台还是特殊平台(也就是高性能平台)?
除了学习曲线之外,原生应用还带来了平台指向性,因此我们必须要针对每一种平台开发一款应用——相比之下,混合应用能够运行在大部分主流平台之上,例如iOS、Android、Windows Phone以及黑莓等。不过有时候用户对性能的要求更高,这时候具备独特用户界面的特殊平台就有了用武之地。在这类情况下,大家可能发现原生应用比混合应用更具优势。反过来说,如果性能不太重要,那么KendoUI Mobile、Sencha Touch以及jQuery Mobile等移动库所汇集的功能足以让应用成品在外观与使用感受上与各类平台以及同一平台的不同版本相吻合。
何时需要重视移动应用的用户使用体验?
对于版本众多的通用型应用程序而言,特定平台的用户体验就变得非常重要。对于这类应用程序,终端用户显然不希望在Android设备上看到iOS风格的用户界面或者在Windows Phone上体验与Android雷同的使用感受。不过对于专门针对单一企业或者业务部门的商业应用来说,客户可以在不同平台上选择统一的使用体验,从而降低开发及培训成本。如果特定平台用户体验非常重要,那么大家最好选择以KendoUI Mobile为代表的混合移动框架最为适合。
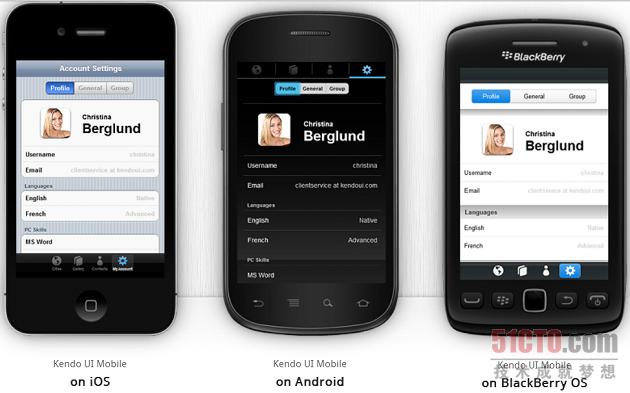
图一——利用KendoUI Mobile开发出的多平台混合应用。
混合框架支持哪些平台?
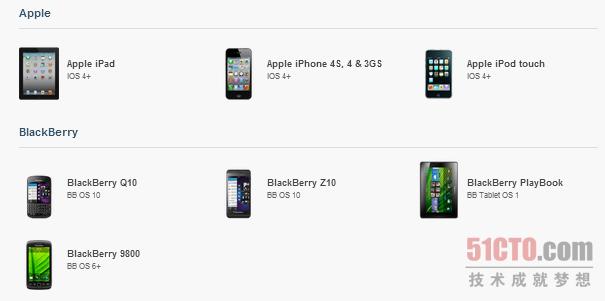
原生方案优于混合方案的另一大理由在于“平台支持能力”。大家不妨思考这样的例子,Sencha Touch无法支持Windows 7 Phone。为了编写出适合Windows 7平台的移动应用,大家很可能不得不选择原生开发模式。大家可以通过下图了解Sencha Touch所支持的移动设备平台:
图一——Sencha Touch所支持的移动平台相对有限。
PhoneGap为混合应用提供的功能支持
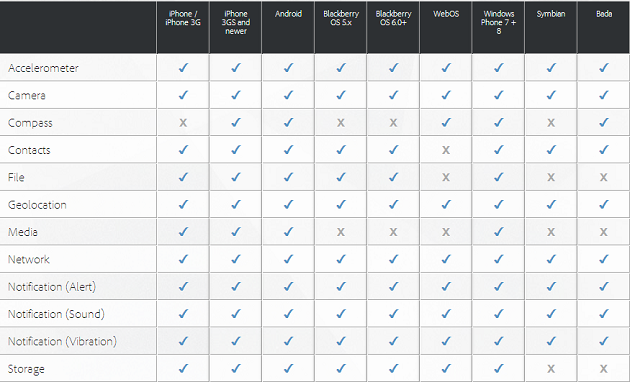
与混合框架有限的平台支持能力类似,PhoneGap在某些情况下同样表现欠佳。不过PhoneGap 3.0所提供的功能支持已经可以满足我们的大部分需求——只要对性能要求不是太高。举例来说,Phone Gap不支持iPhone与黑莓的指南针功能,黑莓、WebOS、塞班以及Bada等版本的媒体功能同样不在受支持之列。
PhoneGap 3.0在各平台上的功能支持结果。
提交PhoneGap应用之前的注意事项
在将PhoneGap应用程序提交地苹果iTunes、Google Play或者Windows Phone Marketplace等应用程序商店之前,大家首先需要谨慎核对PhoneGap所提供的各项功能是否全部包含在内——无论您的应用程序是否实际使用到了这些功能。
请务必确保将下列PhoneGap功能添加到应用程序当中,包括:数据服务、移动与方向传感器、麦克风、音乐及视频库、持有者验证、摄像头、联系人以及指南针等。再次强调,不用理会这些功能是否能够确实对应用产生影响或者在终端用户的设备上顺利起效——只要添加进去就好。
有了以上列举的各项标准,现在大家应该能够轻松判断自己到底应该采用混合、原生还是HTML 5等移动应用开发方式。由于大部分使用环境倾向于以较低的技术门槛提供多平台应用成果,因此我们不妨将混合移动应用视为首选方案。
#p#
混合移动应用
混合应用之所以被称为“混合”,是因为它同时利用HTML 5与CSS3创建移动UI,同时又通过JavaScript代码实现与移动SDK之间的通信。
混合应用等同于单页面应用
混合移动应用基本上就是一种单页面应用(或者简称SPA),而所谓SPA,是指那些只存在于单一HTML页面当中的Web应用。应用程序的“视图”将在用户操作应用程序导航机制时被添加至DOM当中(或者从其中移除)。单页面应用架构最适合以下几种使用情况:
一)无需利用持续性页面刷新实现与原生应用相类似的流畅体验的应用程序。
二)UI被整体创建在客户端上,且创建过程无需依赖服务器的介入,这一机制对于需要离线运行的应用程序来讲堪称理想架构。
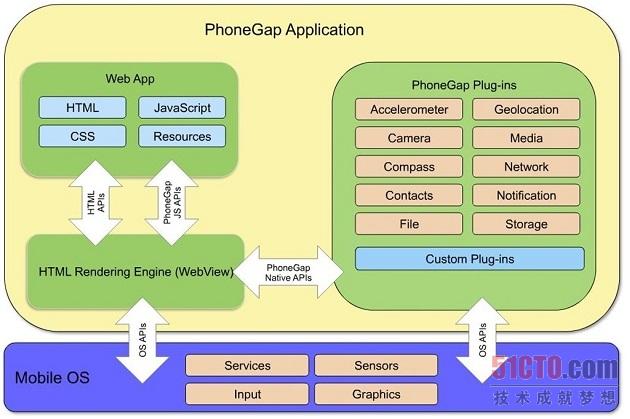
PhoneGap如何工作?
PhoneGap为移动应用开发人员提供一套名为phonegap-3.0.0.js的JavaScript API。该JavaScript API会调用PhoneGap的特殊平台引擎/桥接机制,后者则反过来调用原生平台SDK以实现对设备的操作,例如访问联系人名单或者拨打电话等。在Windows Phone方面,PhoneGap引擎/桥接机制则相当于被整合在WP7GapClassLib.dll文件中的SilverLight。
PhoneGap引擎由各平台的原生语言所创建(例如C#、Objective-C以及Java),从而为JavaScript开发者提供显示界面。PhoneGap JavaScript API与引擎之间的大部分通信需要借助非Chrome浏览器URL实现。
gap://SomePlugin.someMethod?arg1Name=someArg1&arg2Name=someArg2
PhoneGap应用程序架构
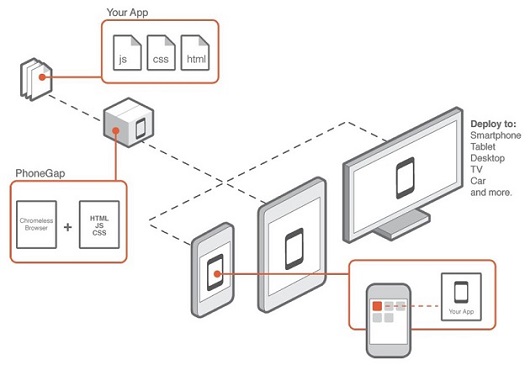
PhoneGap还提供一套与HTML 5、JavaScript以及CSS3在非Chrome浏览器(例如不提供用户界面的浏览器)中相绑定的创建系统。
PhoneGap创建系统中绑定有js、css以及html,当然这一切只能在非Chrome浏览器中实现。
加速装置
加速计捕捉设备会感受设备在x、y及z轴方向的运动。利用PhoneGap,大家可以访问内置于iPhone、Android、Windows Phone以及黑莓等设备当中的加速计。举例来说,大家可以通过对App/Supporting Files/Cordova.plist文件的配置获取对应权限、从而使用iOS加速计。
- <key>Plugins</key>
- <dict>
- <key><a href="http://docs.phonegap.com/en/1.9.0/cordova_accelerometer_accelerometer.md.html#Accelerometer">Accelerometer</a></key>
- <string>CDVAccelerometer</string>
- </dict>
Windows Phone采用的权限获取方式与iOS相似,大家可以通过对Properties/WPAppManifest.xml进行配置以访问加速计数据。
- <Capabilities>
- <Capability Name="ID_CAP_SENSORS" />
- </Capabilities>
加速计会检测设备在各个方向的运动轨迹。
iPhone游戏“重力迷宫”就使用到了加速计功能。
#p#
混合移动应用开发所使用的移动框架
尽管大家完全可以利用HTML 5、CSS 3以及JavaScript完成编码工作,并将其与PhoneGap加以绑定以提供针对受支持平台的原生镜像,但人们通常还是会在混合移动应用开发过程中选择其它类型的移动框架。这不仅能够节约大量代码行数进而省去开发时间,下面所列出的部分热门框架还能在技术社区的帮助下不断获得更多功能、平台支持以及实施能力。
接下来,我们会分别探讨KendoUI Mobile、Sencha Touch以及jQuery Mobile,从而帮助各位了解在混合移动应用框架的选择当中哪些因素最为重要。我们还将在后续文章中进一步剖析其它框架的优势与缺点。
|
16. WebApp.net |
31. The-M-Project |
|
|
2. Apache Flex |
17. XUI |
32. NimbleKit |
|
18. Zepto.js |
33. Mono for Android |
|
|
19. ChocolateChip-UI |
34. MonoTouch |
|
|
35. qooxdoo |
||
|
21. DHTMLX Touch |
36. ShiVa 3D |
|
|
7. iUI |
22. Corona |
37. RareWire |
|
8. JQ Touch |
23. eMobc |
38. V-Play |
|
24. Dojo Mobile |
39. NSB/AppStudio |
|
|
10. mobione |
25. Marmalade |
40. AppConKit |
|
11. Phone Gap |
26. Kendo UI |
41. Trigger.io |
|
12. Quick Connect |
42. wink |
|
|
13. Rhodes |
28. Mobify.js |
43. ViziApps |
|
14. Sencha Touch |
29. iWebKit |
|
|
15. TapLynx |
30. Moai |
jQuery Mobile——混合移动应用框架
jQuery Mobile是一款易于学习的移动框架,拥有活跃且极具规模的技术社区外加大量移动实用工具。相比之下,它的学习曲线不像Sencha Touch(售价595美元)那样严酷,难度甚至不及KendoUI Mobile(售价699美元)。不过jQuery Mobile应用的列表条目一旦达到五十到六十个,性能就会出现疲软(甚至直接导致移动浏览器崩溃)。在另一方面,Sencha Touch能够载入超过两百个条目,且不会引发任何性能问题。
jQuery Mobile 1.3.2的组成部分包括JavaScript(147KB)、CSS(92KB)、图片数据(约6.6MB,zip格式)以及用户核心jQuery 1.10.2库(91KB)。由于移动设备的内存与CPU性能比较有限,因此在解析JavaScript代码时文件大小就显得非常重要。有鉴于此,谷歌Closure编译器、Minify以及YUI压缩工具纷纷登场,旨在剥离JavaScript代码中不具实际意义的部分。今后我们会在独立的文章中对优先问题详加阐述。在本文中,我们将把注意力集中在移动应用框架身上。
Closure能够大大降低JavaScript代码的体积,同时又不影响其运行效果及原始功能。
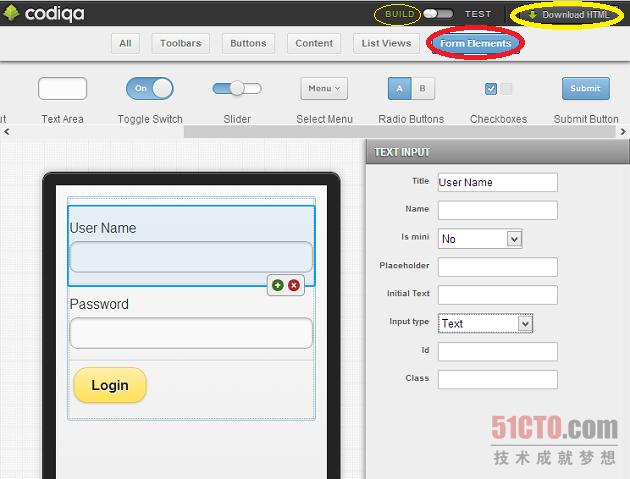
为了设计jQuery Mobile页面,jQuery Mobile为我们提供了一套便捷的代码设计工具——也就是Codiqa。一旦HTML、CSS及JavaScript页面设计完成,我们就能够以zip格式对其进行下载。请大家记住,jQuery UI(一款专为桌面Web应用打造的jQuery工具库)由于同CSS存在冲突而无法被使用于jQuery Mobile。因此我们只能直接使用jQuery Mobile工具或者技术社区创建的工具。
用于创建移动UI的Codiqa。
为了构建如上图所示的逻辑UI,大家需要的就是利用jQuery CSS及数据属性编写我们所熟知的HTML代码。数据属性是HTML 5中的一项功能,帮助用户以data-为前缀定义各种“保存有任何信息”的元素,而且这些元素不会对页面布局造成影响。请注意,<div>中的data-role属性将使其成为一个用于涵纳label与textbox的容器。
KendoUI Mobile——混合移动应用框架
KendoUI Mobile是一款基于MVVM的移动应用框架,附带图表及多款非常实用的移动工具,整体方案售价为699美元。KendoUI支持Knockout等模型绑定,从而成功帮助开发人员避免编写大量代码行。
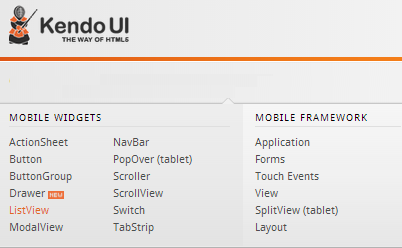
KendoUI Mobile提供多款实用工具及框架,帮助用户开发混合移动应用。
为了在移动平台上实现更为顺畅的布局效果,我们需要将KendoUI与Bootstrap或者Foundation等布局库相结合来使用——这是因为KendoUI本身并非布局库。与完全使用JavaScript的Sencha Touch相比,KendoUI的学习曲线更为和缓,但却通过MVC架构为开发人员带来更出色的灵活性与性能表现。
KendoUI的Hierarchical ListView、ActionSheet以及ListView控制机制能够很好地罗列应用条目,Tablet SplitView控制机制则出色地满足了平板设备上的主从复合使用环境需求。
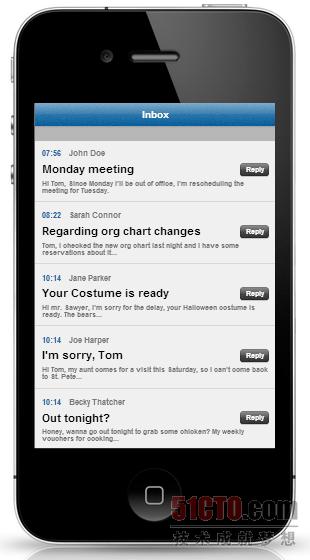
KendoUI Mobile的ActionSheet控制机制在iPhone主题下的显示效果。
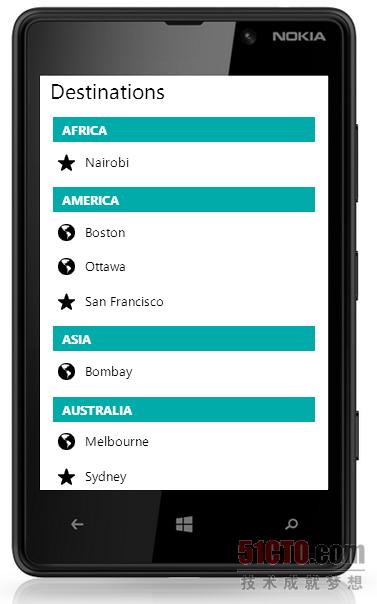
KendoUI Mobile的ListView控制机制在Windows Phone主题下的显示效果。
KendoUI Mobile的SplitView控制机制在Android平板设备主题下的显示效果。
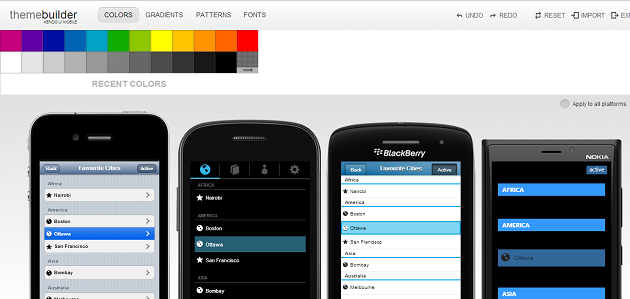
KendoUI Mobile主题创建工具能够被用于在特定平台上创建主题:
KendoUI Mobile的主题创建工具。
出于性能及灵活性的考量,KendoUI Mobile的iOS主题中并不包含任何图片信息。全部UI元素都由CSS效果所创建,因此应用程序本身看起来与真正的iOS应用存在些许区别。
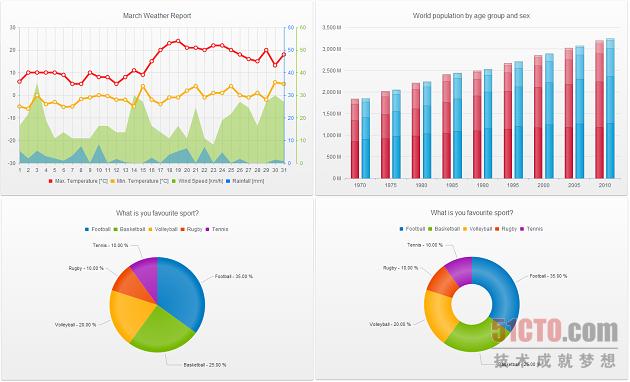
KendoUI利用其dataviz组件带来交互式图形效果,从而实现数据可视化功能。要绘制图形,KendoUI会自动检测浏览器功能并利用SVG(或者将VML作为备选方案)。IE 6、IE 7以及IE 8只支持VML;IE 9则支持某些SVG功能;其它主流浏览器则全部支持SVG。
KendoUI Mobile dataviz生成的图形效果。
Sencha Touch——混合移动应用框架
Sencha Touch用极高的使用复杂性外加相当夸张的学习曲线换得无与伦比的性能表现。Sencha Touch属于MVC且完全采用JavaScript机制,对于Web开发人员来说其难度有些无法接受,但对Java/C#出身的开发者来说则问题不大。虽然有些不便,但其出色的性能表现令人印象深刻——尤其是与jQuery Mobile那孱弱的能力相比。
由于Sencha Touch最初只针对iOS平台,而后才添加了对Android、黑莓以及Windows Phone的支持能力,因此大家应该做好心理准备——其在各平台上的性能表现并不完全一致。
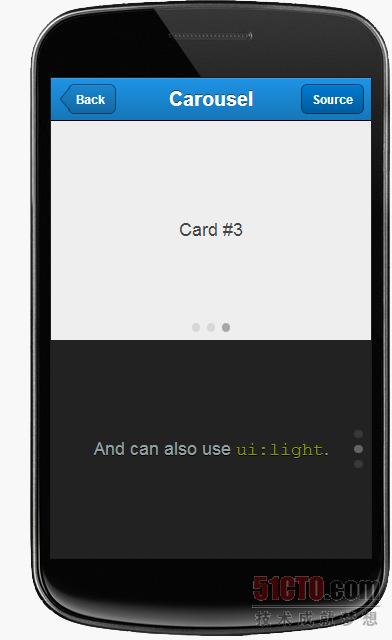
Sencha Touch提供一大堆移动实用工具,例如Navigation View & Carousel以及一套强大的布局库。
Sencha Touch中的Carousel View控制机制。
与PhoneGap一样,Sencha Touch同样拥有原生打包与部署系统。因此,大家完全可以单纯利用Sencha Touch创建出终端到终端跨平台解决方案且无需让PhoneGap涉入其中。
#p#
HTML 5响应式网站
我们已经在之前的文章中讨论过应用程序开发,不过现在我们需要针对移动网站开发工作的中一些要点性概念进行深入剖析。
移动浏览器
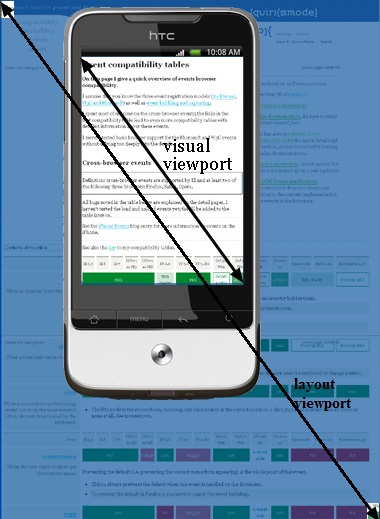
移动浏览器与传统桌面浏览器的区别在于,它支持两种视图端口——也就是Layout与Visual。Layout检视区被所有CSS计算所使用;而Visual检视区则作为当前设备屏幕上html文档的组成部分。Layout检视区在不同浏览器上的实际显示宽度有所区别。iPhone上的Safari浏览器使用的是980像素、Opera为850像素、Android Webkit为800像素,IE则为974像素。在黑莓设备上,布局视图始终保持100%原始检视区尺寸,而且绝对不会变更。
window.innerWidth // and innerHeight for visual viewport dimensions document.clientWidth //and clientHeight for layout viewport dimensions
移动浏览器支持两种检视区方案——Layout与Visual。
Hash片段被用于索引Ajax类网站。
大部分移动网站基于Ajax,也就是在必要时才载入对应内容。在典型网站当中,URL既是一种标记书签与分享内容的方式,又可以作为网站索引当中的搜索引擎。不过Ajax类网站,例如Twitter与Facebook,会下载JavaScript代码,从而使Ajax调用请求获取到更多内容。但这会产生一些问题:以谷歌为代表的搜索机制并不会解析JavaScript代码或者发出Ajax请求,因此其永远无法获取与用户浏览内容相一致的页面。由此导致的结果?网站的索引机制变得乱七八糟、无法正常使用。
为了创建一条能够向搜索机制返回HTML而非JavaScript内容的URL,我们需要使用Hash片段(例如#!)。像http://twitter.com/#!/mashable或者www.example.com/ajax.html#!key=value这样的Ajax网站或者单页面应用会向搜索机制返回静态HTML,从而改进站点的索引效果。
本文节选译自Challenges & solutions - Architecture of a Modern Web Application - Mobile App。转载请附上原文及本文链接。