严格意义上来说,矩形并不是OpenGL ES的图元。 但是,让我们面对现实,绘制这些矩形象绘制一个三角形一样非常简单。在本教程中,我们将把基本的三角形绘制代码转化为绘制矩形。再一次说明,这些渲染是静 止的,但是我们通过转化(即移动它们)来使它们快速移动。当然,一旦我们完成了矩形,我们将试图完成一个立方体,我们将完成一个纹理映射的立方体。
本教程的快速小结及其他教程
上个教程,我们用空白画布的XCode工程来渲染了一个实心的白色的三角形。为了做到这点,你创建了一个顶点数组,告诉OpenGL这些数据并且使用 glVertexPointer() 来格式化。为渲染这个顶点数组定义一个状态,并且使用 glDrawArrays ()来渲染它。
今天,我们要使用之前的代码,用制作三角形的方法来制作一个矩形。要做到这点,我们仅仅需要修改一对(组)代码。***点是显然的,我们需要4点来组成矩形, 而不是原来3点的三角形。然后,我们要告诉OpenGL用不一样的 glDrawArrays().方法来绘制一个不同的物体。
让我们开始吧。
定义矩形的顶点
打开之前教程中建立的XCode工程,找到 drawView函数。注释掉 triangleVertices ,但是不是删除它,我们在之后转换的时候还需要用到,并且添加下列代码:
- const GLfloat squareVertices[] = {
- -1.0, 1.0, -6.0, // Top left
- -1.0, -1.0, -6.0, // Bottom left
- 1.0, -1.0, -6.0, // Bottom right
- 1.0, 1.0, -6.0 // Top right
- };
这个定义了我们的矩形。注意,这个矩形的顶点也是逆时针的。然后,到下面的绘制三角形的代码处,将这些代码都注释掉,回复到开始状态。 所以注释掉三个函数调用的glVertexArray ( ) , glEnableClientState ( ) ,和glDrawArrays ( ) ,并添加以下代码:
- glVertexPointer(3, GL_FLOAT, 0, squareVertices);
- glEnableClientState(GL_VERTEX_ARRAY);
- glDrawArrays(GL_TRIANGLE_FAN, 0, 4);
这三项职能相同,只是功能略有不同。
- glVertexPointer(3, GL_FLOAT, 0, squareVertices);
这个唯一的变化就是我们告诉OpenGL使用了不同的顶点设置方案,而不是现在的三角形。
glEnableClientState()同样是告诉OpenGL从顶点数组来绘制(而不是颜色数组或者其他的什么)
- glDrawArrays(GL_TRIANGLE_FAN, 0, 4);
这里有些改变了。在上个教程,我们使用 GL_TRIANGLES 做用***个参数,并且使用3在第3个参数里。第2个参数。之前是0,这里也还是0,因为只包含了矩形的顶点。
***个参数是绘图模式,而且你现在看到两种可能的OpenGL绘图方式。 我想花时间来讨论现在不同的绘图模式。
它们是:
GL_POINTS
GL_LINES
GL_LINE_LOOP
GL_LINE_STRIP
GL_TRIANGLES
GL_TRIANGLE_STRIP
GL_TRIANGLE_FAN
我们还没有讨论点或线,所以我只介绍***的三个 。在我开始之前,我要提醒你,顶点数组可能包含不止一个三角形,以便当您只看到一个物体顶点数组,你要知道,不仅限于这一点。
GL_TRIANGLES - 这个参数意味着OpenGL使用三个顶点来组成图形。所以,在开始的三个顶点,将用顶点1,顶点2,顶点3来组成一个三角形。完成后,在用下一组的三个顶点来组成三角形,直到数组结束。
GL_TRIANGLE_STRIP - OpenGL的使用将最开始的两个顶点出发,然后遍历每个顶点,这些顶点将使用前2个顶点一起组成一个三角形。所以 squareVertices[6~8]将与 squareVerticies[0~2] 和 squareVerticies[3~5].生成一个三角形。 squareVertices[9~11]将与 squareVertices[3~5] 和squareVertices[6~8]生成三角形。
也就是说,0,1,2这三个点组成一个三角形,1,2,3这三个点也组成一个三角形。
注意的是, squareVerticies[0~2]表示的意思是:
squareVerticies[0] x坐标
squareVerticies[1] y坐标
squareVerticies[2] z坐标
如果我没有说清楚的话,我用下面的例子来说明。
GL_TRIANGLE_FAN - 在跳过开始的2个顶点,然后遍历每个顶点,让OpenGL将这些顶点于它们前一个,以及数组的***个顶点一起组成一个三角形。 squareVertices[6~8]将与 squareVerticies[3~5] (前一个)和 squareVerticies[0~2](***个).生成一个三角形。
也就是说,同样是0,1,2,3这4个顶点。
在STRIP状态下是,0,1,2;1,2,3这2个三角形。
在FAN状态下是,2,1,0;3,2,0这2个三角形。
这次我们将使用 GL_TRIANGLE_FAN ,我们将在显示区域获得一个矩形。点击”Build & Go”,然后你将在屏幕上看到一个白色的矩形(平面)

回头看你的顶点数组。设法想像用三角形来绘制一个矩形。OpenGL就是这样做的。
三角形点1: squareVerticies[0~2] -矩形的左上
三角形点2: squareVerticies[3~5] -矩形的左下
三角形点3: squareVerticies[6~8] -矩形的右下
考虑到上述3点,一个三角形的OpenGL的绘制将弥补左下角的一半面积。试想矩形被对角线分割为左上角和右下角。如何通知这两个三角形?OpenGL刚才只绘制了矩形的左半边。
三角形点1: squareVerticies[9~11] -矩形的右上
三角形点2: squareVerticies[6~8] -矩形的右下,上个点
三角形点3: squareVerticies[0~2] -矩形的左上,***点
只使用了一个新的点,OpenGL可以渲染这个三角形来完成矩形。
GL_TRIANGLE_STRIP
返回代码,改变 glDrawArrays() 的***个参数由 GL_TRIANGLE_FAN 为GL_TRIANGLE_STRIP:。
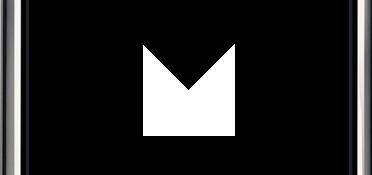
点击”Build & Go”然后你会获得下面的图片。

让我们来看看,为什么我们只是单单修改了下绘制模式,我们却没有获得一个矩形。OpenGL展示我们的顶点数组如下:
三角形点1: squareVerticies[0~2] -矩形的左上
三角形点2: squareVerticies[3~5] -矩形的左下
三角形点3: squareVerticies[6~8] -矩形的右下
OpenGL使用了前3个点来渲染一个三角形。这个左下的三角形和之前是相同的。
三角形点1: squareVerticies[9~11] -矩形的右上
三角形点2: squareVerticies[6~8] -矩形的右下,上个点
三角形点3: squareVerticies[3~5] -矩形的左下,上2个点
这个是现在渲染三角形的3个点。这个三角形和我们理想的三角形有90度的夹角。
如果我们提供的顶点的数组不同,我们可以实现一个正确的 GL_TRIANGLE_STRIP ,我们现在还是做我们的 GL_TRIANGLE_FAN 。必须记住,你的绘制模式必须和你的顶点数组保持一致,否则,就会出现奇怪的效果,就象我们刚才修改的那样。
如果,你坚持使用 GL_TRIANGLE_STRIP ,你只需要修改你的顶点数组,如下:
- const GLfloat stripSquare[] = {
- -1.0, -1.0, -6.0, // bottom left
- 1.0, -1.0, -6.0, // bottom right
- -1.0, 1.0, -6.0, // top left
- 1.0, 1.0, -6.0 // top right
- };
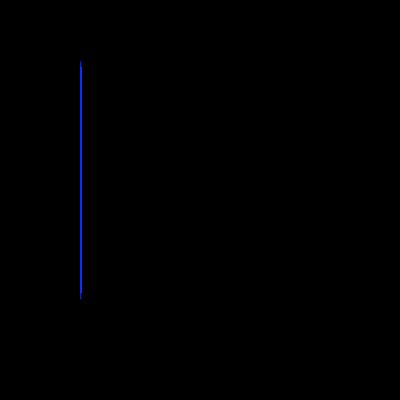
因此,与上述情况,我们可以看到***个三角形将形成头三个顶点,产生一个三角形如下:

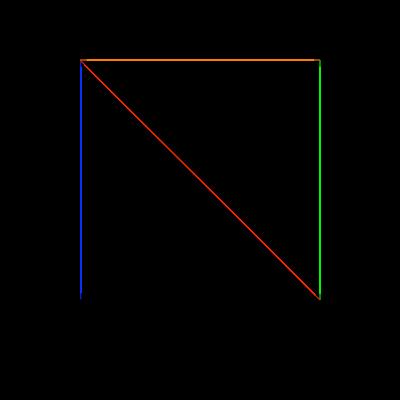
现在,通过指定点右上角顶点( P4) ,一个新的三角地带将形成与左上角工作( P3 )和第二前顶点(P2)这是右下角。新的顶点显示为橙色,绿色和红色如下:

结果是,那种方式都可以让我们生成一个矩形。最终的结果是相同的。但这些提醒我们,要注意保持你的顶点数组和你的绘制模式的一致。
***。。。
现在,你已经知道如何生成三角形和矩形。我的介绍没有包含点和线,因为它们比较简单。在下一教程,我们将增加一些颜色。
一旦我们可以为我们的目标上色,我们可以移动他们,并且在3d中实现纹理映射。虽然,它不会象Doom 3一样酷。但你知道,你可以开始建立3d的物体,我将开始包含3d世界的知识。

































