Typography
整洁的字体是扁平化设计的重要组成。
因为扁平化设计注重简约,字体的选择也应该简单、干净。大多数设计师挑选简单的无衬线字体,使用一到两种字重。也有部分设计师尝试使用一些比较新奇的字体。一般来说,一个设计项目中,使用的字体种类不会超过两种。
在扁平化设计的字体选择上,***能够与背景形成鲜明的对照。
字体一般非黑即白,不带装饰和色彩。
除了字体的使用之外,界面中的语言组织也应该尽量凝练,以方便阅读,这样才能符合极简主义的意旨。
最终,要确保给予字体足够的空间。字母之间,单词之间都要留出足够的空隙。如果挑选的字体比较细,那么考虑放粗一点。比如像Helvetica Neue这种笔划比较细的字体,可能无法与背景形成鲜明的对照,这样读起来就不清晰。
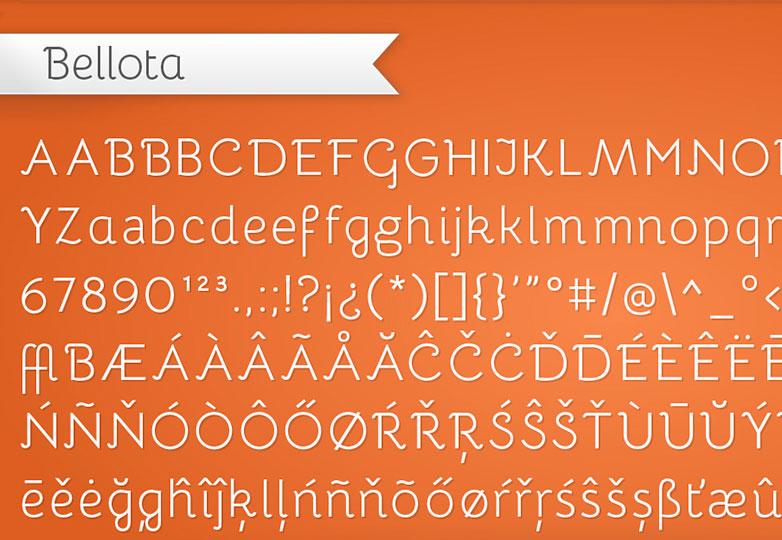
Bellota (free)
Bellota是一款无衬线字体,但是稍微加上了一点花哨的衬线,易于阅读,装饰的也不是太过分。有一种柔性的气质,因此需要对照鲜明的背景。

Caviar Dreams (free)
This super-round typeface现代感、简约感兼具。字母辨识度高,可读性好。笔划很细,需要对照明显的背景色的衬托才能方便阅读。

Flex Display (free)
iOS7上,细字体的使用引起了不少了争论,不可否认的是,某些情况下,细字体的效果很好。 Flex Display字体的笔划很细,能和那些粗字体形成明显的对比。

Lato (free)
Lato是一款非常简单的字体,效果不错,有着多种大小和字重可以选择。很多设计师都用这款字体,如果你想与众不动,那***别用这款啦。

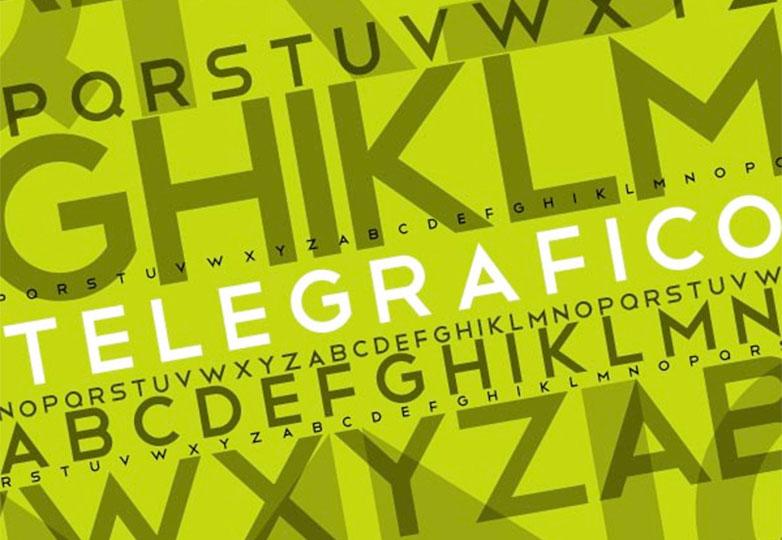
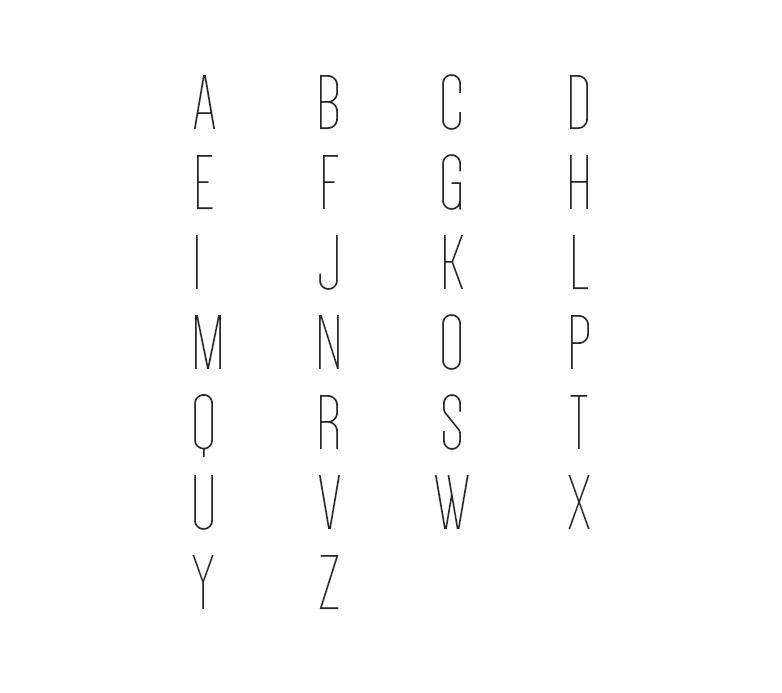
Telegrafico (free)
Telegrafico (free),又一款全大写字体,较宽的笔划,当空间充裕时,显示效果***。尖锐的边角和较宽的字体,让整体有着一种现代感。

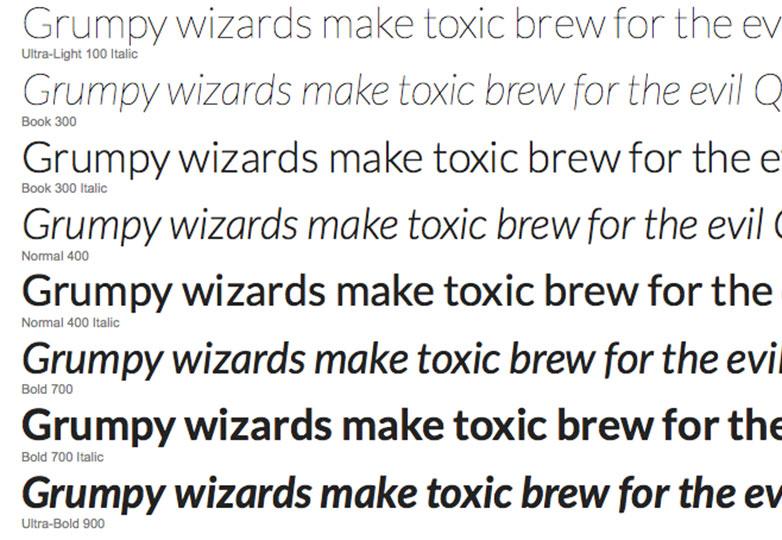
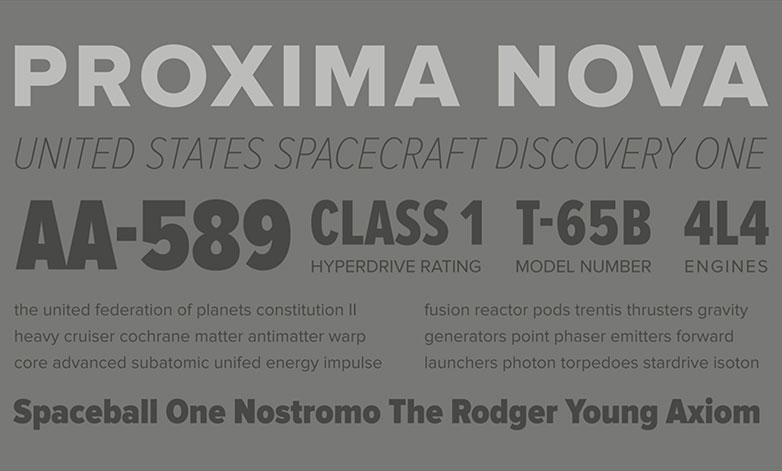
Proxima Nova (from $29)
Proxima Nova family 为设计师提供了多种多样的选择,简单而又优雅,无衬线的字体,这使得这套字体非常的便于使用。简单的几何风格一直延续其中。

FF DIN (from $78 approx.)
简单,扁平,几何化, FF DIN按Geramn标准而来。在数字设计中非常实用。

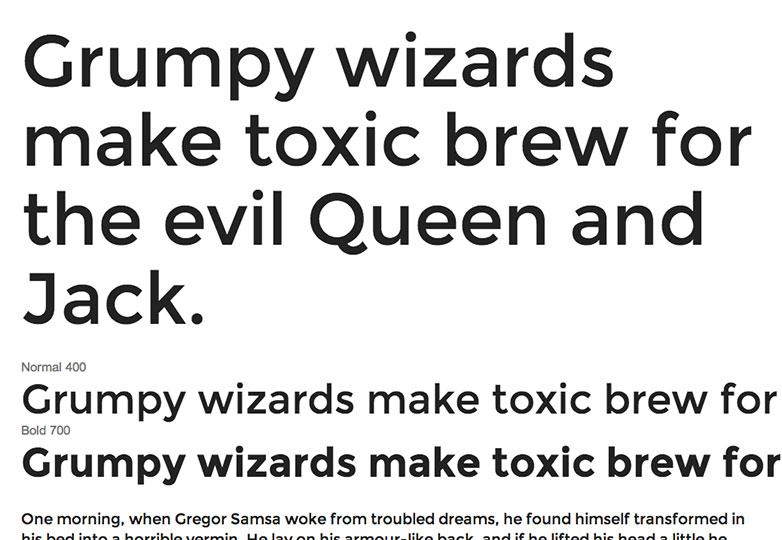
Montserrat (free)
圆角加上几何式的简化,让人有一种轻松的感觉,这使得 Monserrat 是个不错的选择。

Primary Sans (free)
扁平化设计优点便是简洁,那么这款优秀的圆角字体Primary Sans (free)便具备了简洁的优点。

Dense (free)
扁平化设计的核心特点就是简单不复杂,在字体设计上,这意味着可以适当采用几何结构,比如 Dense.

Riona Sans (from $25)
如果想要一款商用的、严肃的字体,然后风格还想要符合扁平化美学,那么请选择 Riona Sans.

Bariol (free)
Bariol is another friendly face with very rounded terminals. A much better option that Arial Rounded, its geometry feels not unlike a stencil.

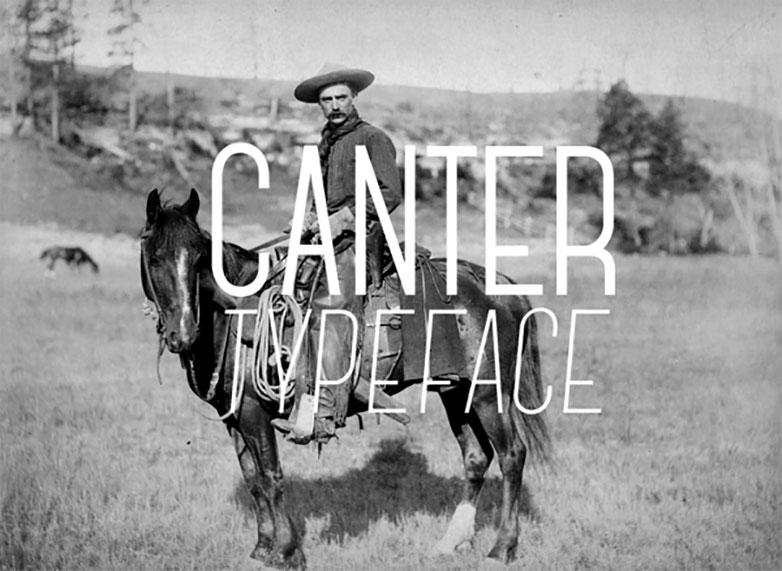
Canter (free on request)
现代主义与扁平化结合,在字体中便可发现现代主义的痕迹,这是Canter。

Deco Neue (free)
向现代主义致敬的作品, Deco Neue ,字体效果非常惊人。

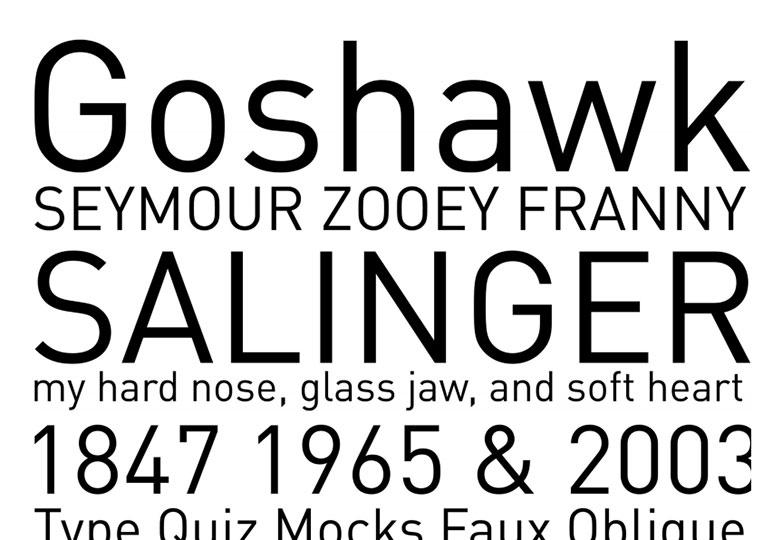
Niveau (from $40)
对于扁平化设计来说,几何式简化是个不错的选择。 Niveau 就是个好榜样。