本文作者姜洪明,是一名“专利等身”的创业者。对于产品设计,他有着一种近乎偏执的坚持与执着,比如说在备受争议的iOS 7上,他的观点就和大多数人不一样,他会评价“ iOS 7是一次伟大‘胡服骑射’”。
不得不说,这个作者是一个怪人,但他还要执着地把他对iOS系列操作系统的想法持续写下去。不论你是否同意他的观点,他对产品的这种执念,愿意付诸于真实思考的行动,确实值得尊敬。这也是钛媒体愿意发布这样“技术性长文”的初衷,也推荐给用户耐心一读。
2007年乔布斯发布iPhone,重新发明了手机,开启移动互联网的新时代之后,智能手机的人机交互界面再也没有发生过架构性的变革。从iOS 1到iOS 6,都是渐进性的改良,iOS 7是一次全新方向的战略转折点,但乔布斯创立的静态式图标操作方式也还是一样的。不管是拟物风格的图标,还是扁平风格的图标,它们的操作方式都是一样的。
未来,移动操作系统将进入后图标时代。
智能动态图标技术
将所有的应用程序分为两种状态,一种是处于触发状态,一种是处于非触发状态。或者也可以称为激活状态或非激活状态。触发状态,可以为应用程序有内容更新,有状态更新等;内容更新有新消息,新邮件,新通知,新提醒,新事件,好友状态等。
操作系统根据应用程序是否处于触发状态,决定该应用程序的图标是否显示在主界面(主屏)上;处于触发状态的应用程序的图标,自动显示在主屏上;不处于触发状态的应用程序的图标,不显示在主屏上,而是全部都显示在全域应用程序图标界面中。
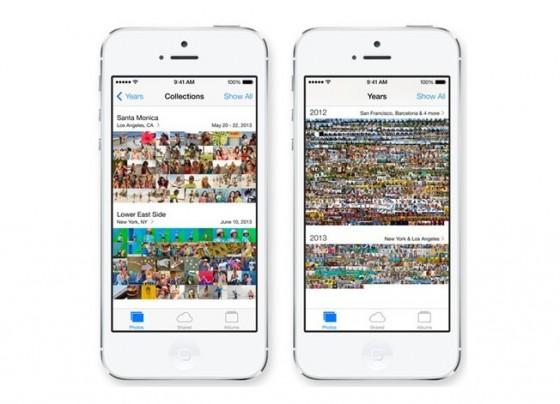
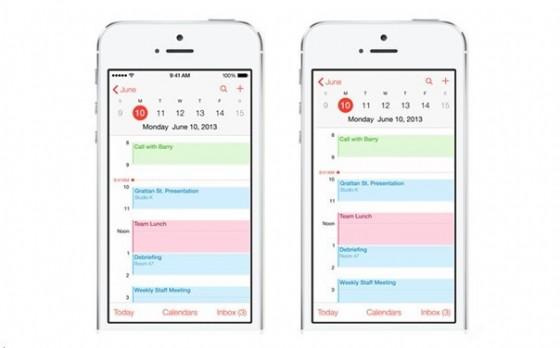
于是主屏的桌面是一个干净的,漂亮的没有任何图标的大气简约界面,如下面左图;当有程序处于触发状态时,自动显示在主屏上,如下面右图。当你不用程序时,程序全部隐藏了,还你一个清爽的桌面。当你需要使用程序时,它会自动出现在你面前。当你点击使用完该程序的时候,它又自动隐藏。

(PS功夫不好,各位用iPhone 4或iPhone 5的读者,无论你装的是iOS 6还是iOS 7,将你们主屏上的图标全部移走,用你最喜欢的照片当作桌面背景,看看效果怎么样)
全域应用程序图标界面

在iOS 6中,在主屏上由左向右滑动,是全局搜索界面,我将这个界面设计成全域应用程序图标界面。顶部的搜索栏和iOS 6中是一样的,在搜索栏中点击时,会出现键盘。在全域应用程序图标界面,用户安装的所有的应用程序,都显示在这里,一目了然。这个只是示意图,真实的4寸屏幕中的图标会看起来比示意图中要更大。全域应用程序图标界面会根据用户安装的应用程序的数量,自动调节图标的大小。
上面左图中有52个应用程序,程序用的少的用户差不多够了。中间的图中有93个应用程序,右边的图有144个应用程序,一般的用户足够用了。用户还可以双指捏放,放大缩小,或者双击屏幕放大,选中应用程序后点击打开;也可以像iOS 7的照片程序那样,滑动到的图标放大,全域应用程序图标界面的设计灵感,就是从iOS 7的照片程序来的。实际上,用户安装的应用程序在1百个以内的话,图标的大小,完全可以看得清清楚楚,手指直接点击也毫无问题。

如果说iOS 7的照片程序让管理,浏览照片更加容易,用户再也无需不停滚屏来找照片。那么全域应用程序图标界面让用户管理,打开应用程序前所未有的容易和简单,用户再也无需来回滑动屏幕,找文件夹,在文件夹中找程序。
全域应用程序图标界面的底部,依次是App Store, iTunes Store, iBook Store三大应用商店;要安装新东西,直接点击这3个Store的图标就可以。右下角是垃圾篓,将程序的图标拖进垃圾篓,就是删除程序。非常的形象,一看就会。很多第一次使用iOS的人,包括使用Android的人,都不知道怎么安装程序,也不知道怎么删除程序,都要问人的。引用苹果官网对iOS 7的介绍的文字:“当你第一次上手使用,就对它所能做的了然于胸时,那就是简约”。
安装、删除、管理、浏览、打开应用程序,从来没有这么容易和简单过。这会大大加快,用户手机内的应用程序的推陈出新,新旧淘汰的速度,留下来的,都是应用程序的功能、实用、美观等各方面赢得用户的心的程序。当某个应用程序超过3个月或者半年,用户都没有打开过的时候,全域应用程序图标界面会自动提醒用户是否删除该应用程序。用户删除过的程序,也可以通过长按垃圾篓图标,选择恢复,系统会自动从App Store中查找该程序,并自动完成下载,安装的过程。
这不但和iOS 7对应用程序的设计要求一致,而且由于智能动态图标技术,默认不显示任何应用程序图标,只有最优秀的程序,只有用户最经常用的程序,才会在主屏自动显示,这种竞争强制应用程序做到:“让应用更好的将自己的核心用途与功能展示给用户;UI应该能够让用户马上理解应用的内容与操作方式,但是要注意UI不能喧宾夺主。”
直接拖到垃圾篓删除,也让那些不停更新抢占用户主屏的恶意程序,马上被删掉。
有用户会问,如果微信没有新消息,还没自动出现在主屏上,这时想用微信,需要到滑动到全域应用程序图标界面去打开微信么?
不需要!
用户直接在主屏状态,上下轻轻抖一抖手机,自动打开微信。有用户又问,那微博呢?上下抖得幅度大一些,就直接打开微博了。或者上下轻轻抖一下手机的时候,主屏上自动出现用户已安装的所有IM应用的图标。是不是很直观,很酷!引用iOS 7的官方原话:“真正的简约,是因应你的需要,因地,因时恰到好处的展现每一方面”
笔者设计的全新移动操作系统,让用户做到了,当应用程序需要使用时,立刻就在眼前立刻就在手边;不需要使用时,就立刻从眼前消失,不被干扰,达到呼之即来,挥之即去的,随心所欲的使用的境界。
在笔者设计的新一代移动操作系统中,全域应用程序图标界面实际上更多的时候是一些特定的公共场所打开不常用的应用程序的辅助方法。用户常用的应用程序,要么通过智能动态图标自动在主屏出现,要么就是一些很酷,很直观的方式直接打开。更多直观、酷的操作方式,敬请期待后面的系列文章。
下面先介绍一个例子,Safari浏览器。
在主屏上,从右向左滑动,直接进入Safari程序。
无状态栏的全屏应用程序界面

首先很多第一次用iOS系统的人,以前也没用过Mac OS,都会问,怎么上网阿?因为无论是iOS 6还是iOS 7的Safari程序图标都太过抽象,用户看不懂。但拿到iPhone,用户会不由自主的滑动玩,一滑,就出来浏览器,非常直观,一用就会,无需问人才会。
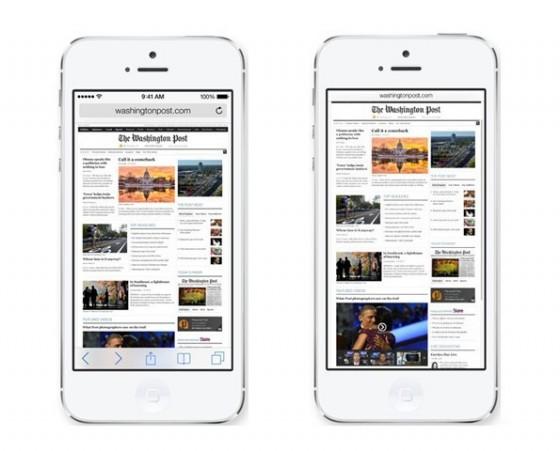
上面右图是笔者设计的应用程序界面,左图是iOS 7的应用程序界面。注意到有什么不同么?在笔者设计的移动操作系统中,所有的应用程序打开,都是没有屏幕顶部的状态栏的。而目前的iOS和Android的应用程序的屏幕顶部都是有状态栏的。
上面的两张Safari程序,形象地说明了笔者的设计让屏幕看起来更大,显示的内容更多。
让我们来看看具体数据吧:iPhone 5的屏幕是4英寸,扣除顶部状态栏的实际显示尺寸大概为3.9英寸,扣除顶部状态栏和底部菜单栏的实际显示尺寸大概为3.6英寸。那么5寸屏幕的Android手机,例如三星Note,如果应用程序是同时拥有顶部状态栏和底部菜单栏的,那么其实际显示尺寸只有4.5英寸到4.6英寸。特别是很多Android手机没有实体Home键,屏幕的下面是经常都有一排菜单栏占据屏幕显示空间的。
仅仅通过移除顶部状态栏,就可以让显示面积变为104.65%大小,增加了将近5%的显示面积。如果算上底部菜单栏,可以让显示面积变为113.92%大小,增加了将近14%的显示面积。
这意味着每个iPhone 4的用户,使用笔者设计的操作系统,3.5英寸的屏幕,实际显示面积接近同时有顶部状态栏和底部菜单栏的iPhone 5。这意味着,出一个单手容易拿的4.5英寸的手机,实际显示面积就可以比得上单手不好拿的5寸的Note。
这意味着几乎每个iPhone用户,或则Android手机用户,都可以立即获得至少5%的额外增加的屏幕尺寸!
在所有的应用程序界面中,笔者的设计看起来屏幕更大,那么主屏呢?

从上图的对比中可以看到,采用智能动态图标技术的主屏,不但看起来屏幕更大,更美观,而且由于没有铺满桌面的图标,不再有拥挤,局促,混乱的感觉,而是大方、宽敞、整洁。
这样主屏实际上只剩下底部Dock栏的四个图标,这四个图标可以花十倍的精力精心设计,设计到用户恨不得上去舔两口都行。剩下的图标,简单的平面化设计就可以,都放到全域应用程序图标界面上去了,像Facebook那种只有一个字母的图标,或则像Twitter那种只有一个简单小鸟图案的简单扁平设计就很好,无论放大还是缩小,图标的可读性仍然很好。
这样就很好的解决了效率和艺术美的平衡难题。
新主屏的干净空白的桌面,以后可以用酷得一塌糊涂的动态桌面背景,取代目前的静态照片背景。不用像iOS 7那样,微微晃动手机,在图标的图层下面,背景动态变化,而是直接就是动态的,立体的背景。用户可以用自己亲人和喜欢的人的微笑的短视频做成的动态图片或动态视频作为桌面的背景。手机的主屏的美观将进入一个让消费者动心和兴奋的新时代。
#p#
相对传统的应用程序界面来说,无状态栏的全屏应用程序界面,不但屏幕显示更大,而且更美观。更重要的是,让用户全身心的投入正在使用的应用程序的内容上,而不会遭到分心和干扰。而这也正是iOS 7突出内容和功能的设计理念的最好体现。以前在iOS 6中,由于状态栏基本是黑色,深灰色的暗色,所以干扰的情况不严重,在iOS 7中,由于状态栏基本是白色,状态栏中的字,就会显得和应用程序中的内容不协调。




上面几张图示意了,无状态栏的全屏应用程序界面让用户更加焦聚与正在使用的内容。引用iOS 7的官方原话:“界面刻意避免分散用户的注意力”。
电池电量可以每低10%,大的横幅信息在屏幕上提示,例如90%,80%,70%,60%,50%,40%,30%,20%的电量分别大横幅提示下,和低电量的提示一样。这样用户反而更清楚电量的使用情况。很多时候,小状态栏,用户并不注意到,反而对电池电量使用状况并不了解。
我认为,与其每个地方都有,但每个地方都很小看不清楚,不如在一个地方有,但很大很清楚。在我设计的主屏中,主屏的状态栏比iOS 7的状态栏高2倍,而且细心的读者可能已经发现了,状态栏上的指示和之前的iOS和Android都不一样。在指示上有圆形的,是可以直接点击进行设置的。这样,指示处和设置处就统一在一个地方,更加简单明了。这样iOS 7中的从任何屏幕底部向上滑动调出的控制中心就没必要了。调节屏幕的亮度可以通过同时按Home键和音量键来调节,而且个人认为屏幕的亮度经常调来调去是不好的,因为你每调一次,眼睛都要重新适应一次。
另外细心的读者可能已经发现,通过智能动态图标技术,实际上需要的新信息,新通知都通过图标自动显示在主屏上了,用户去点击打开程序查看就可以了。这样iOS 7中的从任何屏幕顶部向下滑动调出的通知中心就没必要了。现在很多用户面对的不是随时需要知道新的通知,而是通知太多。
我这样设计最主要的目的,是避免误操作。因为目前绝大多数应用程序中,默认的下拉功能是更新,这个操作很容易和顶部下拉调出通知中心冲突。目前绝大多数应用程序中,默认的上划功能是滚动显示下面的内容,这个操作很容易和底部上划调出控制中心冲突。
目前高质量的、安全可靠的、海量的应用程序商店是苹果对Google一大竞争壁垒。虽然Google目前在应用程序数量上追赶的差不多了,但在应用程序安全性,应用程序质量上还远远不及。苹果在iOS 7的设计规范中,提到应用程序的手势操作要尽量不要和iOS 7的手势形成冲突。我个人认为是一个危险的方向。因为苹果一家改变,总比90万个应用程序甚至上百万个应用程序都去改来的更容易。即使一定要这两个中心,我个人建议也是只有在主屏和锁屏两种状态下可以调出通知中心和控制中心,而在应用程序界面禁用。
而且就算不和应用程序冲突,用户按Home,然后在主屏中设置,也比从底部滑动的操作更加准确可靠。因为实体的Home键按下去的准确性是远大于从底部滑动的,失败率也远比从底部滑动低。即使iOS 7这样的设计是为了将来下一代或下下代的iPhone取消Home键作准备,但在无Home键的系统设计上,我也有更好的设计方案。
我曾经从人机交互的设计角度出发,全世界除苹果外准确预测了iPad, iPad 2,iPad mini, Note的设计,也就是说全球最热销的五款移动产品,iPad,iPad 2,iPad mini,iPhone 4, Note中我准确预测了其中的4款。iPad 3整个产业界都预测到了,而我预测错了,我预测中的iPad 3的设计不是那样的,最后iPad 3只销售了半年多就停产了。
我本来预测中的iPhone 5也不是那样设计的,本来iPhone 5不这样设计,三星的销量不至于冲那么快。当时iPhone 5的屏幕拉长的设计,虽被吐槽的不行,但出发点是可以即增加屏幕尺寸,之前的所有的应用程序也都不用改变,可以直接继续使用,说明苹果公司也认识到应用程序商店是他们最重要的一个竞争壁垒,所以宁愿拉长屏幕,也要让所有应用程序可以不用变就能继续很好的运行。
在这点的设计上,iOS 7是冒了极其大的风险的,个人认为其风险太大,收益太小。很可能因为风格的急剧变化,让应用程序开发者们迷惑,更改太多,而让Google和微软钻了空子,拉拢开发者,或者在应用程序的安全性上加快追赶的脚步。
小细节,不小觑

细心的读者可能又发现了,在主屏中的手机信号的指示小图标,即不是传统的从低到高的小竖条,也不是艾维设计的五个小圆点。如果五个小圆点,是艾维作为设计师的签名。那么新的手机信号指示图标,就是我作为一个中国设计师的签名。PS功夫不好,上面主屏中的指示图标,应该是上图中的样子。
首先这个图标很形象,所有用户一眼就能识别这就是手机信号。其次,我设计的大小很大,是一般信号图标的至少4倍大小,用户绝对一眼就看到。最重要的,我的设计是,不是通过小竖条或小圆点的亮的多寡来表示信号的强弱。而是通过图标的颜色来表示信号强弱。
用绿色或蓝色显示表示信号强,黄色或黄色闪烁显示表示信号一般,红色或红色闪烁显示表示信号非常弱,提醒用户最好不要打电话,提醒用户换个位置或地方,等信号显示强的时候再打电话,这样对用户的健康非常重要,因为在信号弱的时候,辐射会比较大。尤其是当信号比较弱的时候,用户接打电话容易掉线,有了红色或红色闪烁的提醒,用户就会主动避免在信号弱的时候接电话和打电话,改为短信或语音信箱,这样大大降低了用户可能的掉线问题,降低了可能的消费者不满或退货,大大提高了消费者的满意度,也避免了可能的天线门等质量事件。
这个手机信号的图标还可以直接是运营商的名字,例如AT&T,移动,联通,电信等,首先绿色,黄色,红色的字体显示移动等,对移动等运营商的品牌推广是更有利,其次,黄色,红色字体显示,更加利于消费者比较不同运营商的信号服务。
引用iOS 7的官方原话:
“跨越横亘在 “功能性” 与 “愉悦感” 之间的鸿沟,既要不夸张地引人注目,又要有一用难忘的愉悦,是非常困难的事情。但对细节的孜孜以求,让我们能跨越这道鸿沟,将二者融为一体。细节着眼于细微之处营造愉悦感。细节的作用有时难以察觉,但它却始终存在,并会不断累积形成一致的体验。”
iOS 7的官方原话:“我们创造的每一件产品,从来都不仅仅追求设计的美观。因为只关注外观的做法,出发点就是错误的。”我很庆幸,在向内设计的过程中,侥幸暂时领先,并抢注了专利。但我相信艾维想到这些设计,只是时间的问题。
后记
iOS 8的设计大概分为六篇到七篇左右,依次介绍笔者设计的下一代移动操作系统的人机交互,都会在钛媒体上独家首发。首先强调一点,从之一到之七,每一篇的内容都是世界首创,都是干货中的干货,且每一篇中的任何新设计功能,任何新的设计细节,都已申请了专利。
之一只是后图标时代移动操作系统的基础和总纲,但不是iOS 8设计最精彩的一篇,精彩的还在后面。自2007年iOS问世后,世界上第一次有移动操作系统在人机交互界面美观,易用性,直观性,简单,趣味性上全面超过iOS。而且在功能上也完全妙杀Android。
最重要的,可以在同等硬件条件下,将智能手机的电池时间延长30%以上。业界可能知道,到了iPhone 4和iPhone 5这个境界,电池时间每延长1%,意味着有多艰难,每提高1%可能都是几千万美元,甚至上亿美元的成本。
是的,以后iPhone 4和iPhone 5仅仅通过软件升级,不仅可以享受主屏和应用程序界面更大的显示效果,获得5%额外的屏幕显示大小,还可以享受30%以上的额外的电池时间,Android用户就不说了,能获得2倍的电池时间。智能手机用户再也不用担心冲一次电,一天都扛不住。或者在保持现有的电池时间下,拥有更轻薄的世界最薄的智能手机。
原文链接:http://www.tmtpost.com/64120.html




























