最近看到一个响应式设计的教程,里面讲到将页面元素一切弹性化,不仅有些感慨。
以前我也是一切弹性化的坚定拥趸,还钻研了一下可缩放矢量图形svg,想用之来替代页面的一切UI元素,也非常认同Android与分辨率无关的dp思想。但是现在,我不得不承认,固定分辨率,无论在网站架构,还是UI设计上都是有必要的,不可能完全被弹性设计所替代。
固定宽度对设计很重要
最简单的例子是,页面上的图片。依赖于分辨率的位图图片应该尽量避免非整比缩放,因为这会造成图片质量损失,进而看起来模糊或者有锯齿。苹果就很好 地执行了这一原则,即使使用了Retina屏幕,也是对分辨率进行整比放大。iPhone5虽然改变尺寸,但宽度仍然是不变的,旧应用在iPhone5上 不是拉伸显示而是对多余的高度进行填充。
对网站设计来说,如果网站页面由很多模块组成(通常是首页),并且模块还经常有变动的话,那么网站固定宽度设计和响应式设计是两个不同的难度级别。 对于某些模块来说,采用响应式会让内容显得非常难看。对另一些有自定义HTML代码的模块,如果代码写的不好,也会在响应式的排版下出现错误。
那么有没有方法来避免响应式设计下的排版错误呢?有的,那就是卡片式设计与栅格。
卡片式设计与栅格
对响应式设计的一个实践就是栅格系统,将网页容器分为若干个栅格,用百分比来表示宽度而非用像素,但栅格的宽度仍是可变的。栅格系统可以避免一部分的排版错误,栅格内的内容对网站整体框架不产生影响。
但栅格的问题是无法对栅格内的排版进行***设置,当内容变化、乃至宽度变化时,栅格内容展现可能会很难看。对于这种情况,一般会规定最小宽度和***宽度,以使模块内容不变形。
栅格里面的模块可以用卡片的形式来进行展示,但我这里时说的卡片式设计是对模块进行固定显示尺寸设计,而网页容器可以是固定宽度,也可以是响应式。
对模块固定显示尺寸,可以保证模块内容的***展现,人眼看到的始终是同样大小的卡片,而网页容器响应式,可以在同一行内展现不同数量的卡片。这样,它就可以***程度上的匹配任意分辨率。
卡片式设计的依赖性
从上面可以看出,卡片式设计是栅格与依赖于分辨率的固定宽度设计的折中妥协。
卡片式设计从根本上来说,是将网站/App彻底的分解,将它们模块化,分解成一个个无法再解耦的部分,我们称之为元内容,比如一篇文章的标题、缩略图和摘要,它们如在首页出现时必须作为一个整体出现,不可分割。因此卡片式设计也可以说是基于元内容的设计。
但卡片式设计也并不是***的,它也有一定的局限性,不能用在所有的场合。比如智能电视的分辨率正在像4K迈进,但如果以卡片式设计展示,一行还是以 3个卡片以下为宜,多了的话无法看清楚上面的内容,但这又和卡片式设计的固定显示尺寸冲突了,因为若是4寸卡片在60寸电视上显示,每行足足可以显示十几个卡片。为什么会这样呢?
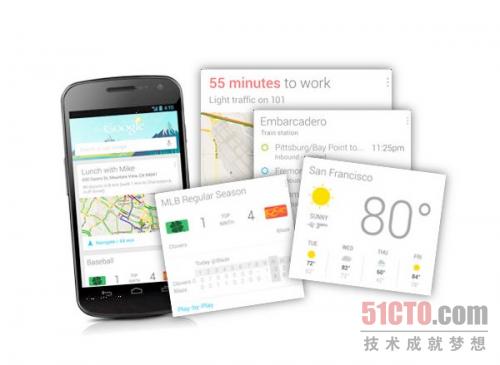
卡片式设计是Google最近大力推广的设计风格,它继承和拓展了Android Design的设计思想,但同时也继承了它的缺点。Android上的dp与分辨率无关,但是与显示尺寸有关,而显示效果其实和距离是密切相关的。手机、 平板和人眼的距离差不多,在上面显示同样4英寸的卡片都能看清,但在智能电视上,在正常距离人眼是不可能看清楚4英寸的卡片。
所以,对于不同距离的屏幕,卡片式设计都需要重新设计。
结语:
UI设计仍在不断发展,卡片式设计虽然不是***的解决方案,但足以成为一种风潮了。而UI设计师们必须对流行风潮敏感把握,才不会落后于时代。相信有了更多设计师对卡片式设计的研究,这种设计将会越来越完善,会应用到更多的地方。
PS. 目前,网页上的Google Play已采用固定卡片宽度的设计,只是它还规定了网页容器的最小宽度,无法实现每行一个卡片的效果。