想想看,CSS3普及以前,设计师们要用图形编辑器来创建圆形素材。并用图形文件重载服务器来上传这些素材。(译者注:css2不能实现圆形,而css3可以通过border-radius来实现一个圆形的div元素)
再者,使用圆形是一个技术活,因为它们并不总是能和谐地融入网页的整体风格。当然正因如此,设计得当的圆形元素是非常能抓住用户的眼球的。
用圆形元素进行网页设计有两种讨巧的办法:
一种是把圆形作为网页设计过程中的主要形状。这样的网页的主要元素,比如标志的类型,导航元素,弹出菜单,图像和其他元素,都应该是以圆形为基础设计的。
第二种方法就是避免重复使用圆形,只用一个主要的圆形元素来抓住用户的注意力。但不管使用哪种方法,设计师们都应该要时刻把网页整体的可读性,可用性和协调性放在心上。
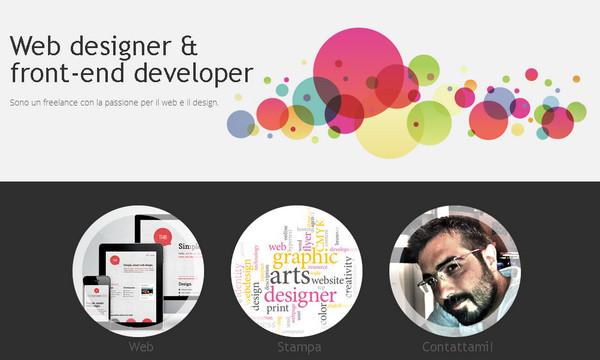
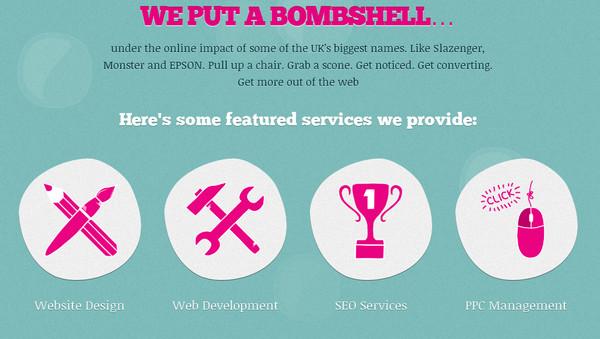
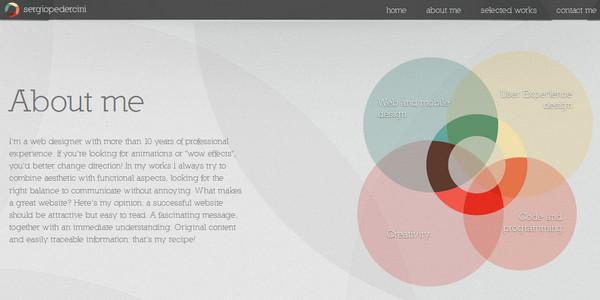
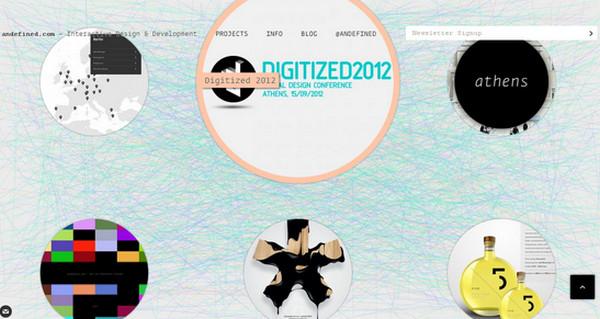
既然提到了设计,那么下面不妨看看我们为你精心挑选的一些应用了圆形元素网页。它们都充分地利用了圆形的特点来展现页面。
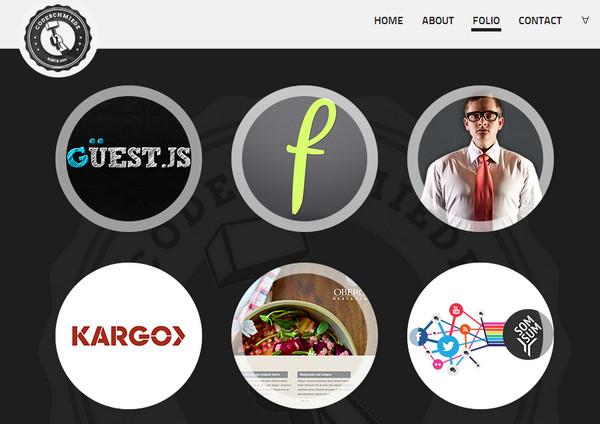
Circulo da Comunicacao Digital

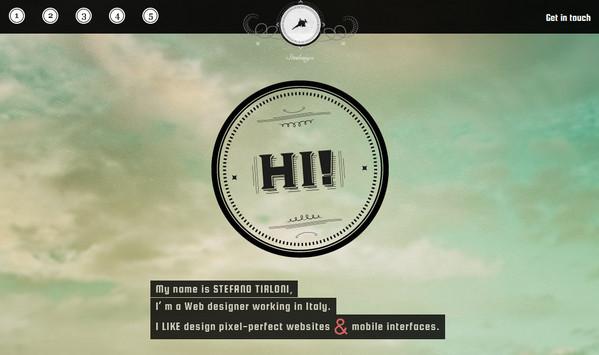
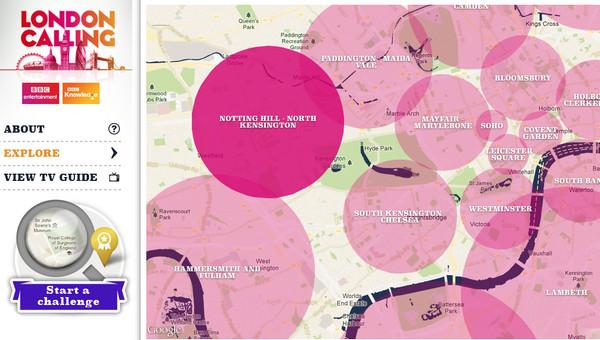
Like there is no tomorrow

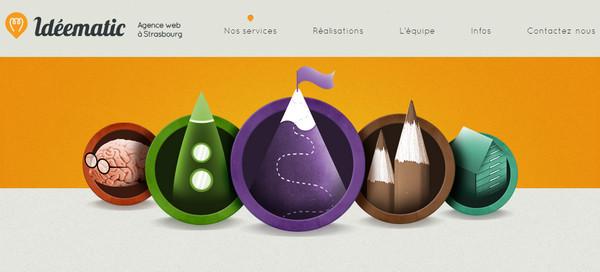
Janko at warp speed




#p#





Ousback



#p#








#p#



结语
在大多数情况下,圆形因其天生的平滑特性而不能很好地适应web页面设计的需求。尤其是当需要创作一些粗糙,奇异,相对俗气的素材或者需要和清晰的网格结构向融合。
不过尽管如此,圆形确实能够在页面里增添一种或者优雅,或者古怪的调调。另外它也不失为一种极其简单的吸引用户眼球的方式,能够让用户自然而然地就找到设计人员希望其注意到的页面模块上。
不管是把圆形融入到网页设计当中还是单纯用以装饰图形,只要应用得当,它们总能产生正向的视觉效果。
所以嘛,现在轮到你了。跟我们聊聊在页面设计里你觉得该怎么用圆形?你认为如今人们是否并不那么欣赏圆形的页面元素?还是说你觉得像矩形和正方形这样的多边形更容易应用到设计里?
你在设计页面的时候更倾向于使用什么形状呢?
原文链接:



























