退回输入键盘:
- - (BOOL) textFieldShouldReturn:(id)textField{
- [textField resignFirstResponder];
- }
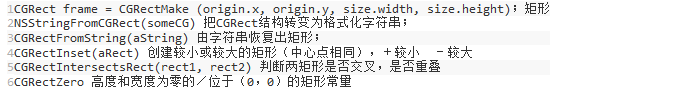
CGRect

CGPoint & CGSize
- CGPoint aPoint = CGPointMake(x, y); CGSize aSize = CGSizeMake(width, height);
设置透明度
- [myView setAlpha:value]; (0.0 < value < 1.0)
设置背景色
- [myView setBackgroundColor:[UIColor redColor]];
- (blackColor;darkGrayColor;lightGrayColor;whiteColor;grayColor; redColor; greenColor; blueColor; cyanColor;yellowColor;magentaColor;
- orangeColor;purpleColor;brownColor; clearColor; )
自定义颜色:
- UIColor *newColor = [[UIColor alloc] initWithRed:(float) green:(float) blue:(float) alpha:(float)]; 0.0~1.0
宽度和高度
|
1
|
768X1024 1024X768 状态栏高 20 像素高 导航栏 工具栏 44像素高
|
隐藏状态栏:
- [[UIApplication shareApplication] setStatusBarHidden: YES animated:NO]
横屏:
- [[UIApplication shareApplication] setStatusBarOrientation:UIInterfaceOrientationLandscapeRight].
- orientation == UIInterfaceOrientationLandscapeLeft
- window=[[UIWindow alloc] initWithFrame:[UIScreen mainScreen] bounds];全屏
自动适应父视图大小:
- aView.autoresizingSubviews = YES;
- aView.autoresizingMask = (UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight);
定义按钮
- UIButton *scaleUpButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
- [scaleUpButton setTitle:@"放 大"forState:UIControlStateNormal];
- scaleUpButton.frame = CGRectMake(40, 420, 100, 40);
- [scaleUpButton addTarget:self action:@selector(scaleUp) forControlEvents:UIControlEventTouchUpInside];
设置视图背景图片
- UIImageView *aView;
- [aView setImage:[UIImage imageNamed:@”name.png”]];
- view1.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"image1.png"]];
- UISlider *slider = (UISlider *) sender;
- NSString *newText = [[NSString alloc] initWithFormat:@”%d”, (int)(slider.value + 0.5f)];
- label.text = newText;
活动表单 <UIActionSheetDelegate>
- - (IBActive) someButtonPressed:(id) sender
- {
- UIActionSheet *actionSheet = [[UIActionSheet alloc]
- initWithTitle:@”Are you sure?”
- delegate:self
- cancelButtonTitle:@”No way!”
- destructiveButtonTitle:@”Yes, I’m Sure!”
- otherButtonTitles:nil];
- [actionSheet showInView:self.view];
- [actionSheet release];
- }
警告视图 <UIAlertViewDelegate>
- - (void) actionSheet:(UIActionSheet *)actionSheet didDismissWithButtonIndex:(NSInteger) buttonIndex
- {
- if(buttonIndex != [actionSheet cancelButtonIndex])
- {
- NSString *message = [[NSString alloc] initWithFormat:@”You can
- breathe easy, everything went OK.”];
- UIAlertView *alert = [[UIAlertView alloc]
- initWithTitle:@”Something was done”
- message:message
- delegate:self
- cancelButtonTitle:@”OK”
- otherButtonTitles:nil];
- [alert show];
- [alert release];
- [message release];
- }
- }
动画效果
- -(void)doChange:(id)sender
- {
- if(view2 == nil)
- {
- [self loadSec];
- }
- [UIView beginAnimations:nil context:NULL];
- [UIView setAnimationDuration:1];
- [UIView setAnimationTransition:([view1 superview] ? UIViewAnimationTransitionFlipFromLeft : UIViewAnimationTransitionFlipFromRight)forView : self.view cache:YES];
- if([view1 superview]!= nil)
- {
- [view1 removeFromSuperview];
- [self.view addSubview:view2];
- }else{
- [view2 removeFromSuperview];
- [self.view addSubview:view1];
- }
- [UIView commitAnimations];
- }
Table View <UITableViewDateSource>
- #pragma mark -
- #pragma mark Table View Data Source Methods
- //指定分区中的行数,默认为1
- - (NSInteger)tableView:(UITableView *)tableView
- numberOfRowsInSection:(NSInteger)section
- {
- return[self.listDatacount];
- }
- //设置每一行cell显示的内容
- - (UITableViewCell *)tableView:(UITableView *)tableView
- cellForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- staticNSString *SimpleTableIndentifier = @"SimpleTableIndentifier";
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SimpleTableIndentifier];
- if(cell == nil) {
- cell = [[[UITableViewCell alloc]
- initWithStyle:UITableViewCellStyleSubtitle
- reuseIdentifier:SimpleTableIndentifier]
- autorelease];
- }
- UIImage *image = [UIImage imageNamed:@"13.gif"];
- cell.imageView.image = image;
- NSUInteger row = [indexPath row];
- cell.textLabel.text = [listData objectAtIndex:row];
- cell.textLabel.font = [UIFont boldSystemFontOfSize:20];
- if(row < 5)
- cell.detailTextLabel.text = @"Best friends";
- else
- cell.detailTextLabel.text = @"friends";
- returncell;
- }
图像:如果设置图像,则它显示在文本的左侧
文本标签:这是单元的主要文本(UITableViewCellStyleDefault 只显示文本标签)
详细文本标签:这是单元的辅助文本,通常用作解释性说明或标签
- UITableViewCellStyleSubtitle
- UITableViewCellStyleDefault
- UITableViewCellStyleValue1
- UITableViewCellStyleValue2
- <UITableViewDelegate>
- #pragma mark -
- #pragma mark Table View Delegate Methods
- //把每一行缩进级别设置为其行号
- - (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- NSUInteger row = [indexPath row];
- returnrow;
- }
- //获取传递过来的indexPath值
- - (NSIndexPath *)tableView:(UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath
- {
- NSUInteger row = [indexPath row];
- if(row == 0)
- returnnil;
- returnindexPath;
- }
- - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
- {
- NSUInteger row = [indexPath row];
- NSString *rowValue = [listData objectAtIndex:row];
- NSString *message = [[NSString alloc] initWithFormat:@"You selected %@",rowValue];
- UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Row Selected"
- message:message
- delegate:nil
- cancelButtonTitle:@"Yes, I did!"
- otherButtonTitles:nil];
- [alert show];
- [alert release];
- [message release];
- [tableView deselectRowAtIndexPath:indexPath animated:YES];
- }
- //设置行的高度
- - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- return40;
- }
随机数的使用
- 头文件的引用
- #import <time.h>
- #import <mach/mach_time.h>
- srandom()的使用
- srandom((unsigned)(mach_absolute_time() & 0xFFFFFFFF));
- 直接使用 random() 来调用随机数
在UIImageView 中旋转图像
- float rotateAngle = M_PI;
- CGAffineTransform transform =CGAffineTransformMakeRotation(rotateAngle);
- imageView.transform = transform;
以上代码旋转imageView, 角度为rotateAngle, 方向可以自己测试哦!
在Quartz中如何设置旋转点
- UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"bg.png"]];
- imageView.layer.anchorPoint = CGPointMake(0.5, 1.0);
这个是把旋转点设置为底部中间。记住是在QuartzCore.framework中才得到支持。
#p#
创建.plist文件并存储
- NSString *errorDesc; //用来存放错误信息
- NSMutableDictionary *rootObj = [NSMutableDictionary dictionaryWithCapacity:4];//NSDictionary, NSData等文件可以直接转化为plist文件
- NSDictionary *innerDict;
- NSString *name;
- Player *player;
- NSInteger saveIndex;
- for(int i = 0; i < [playerArraycount]; i++) {
- player = nil;
- player = [playerArray objectAtIndex:i];
- if(player == nil)
- break;
- name = player.playerName;// This “Player1″ denotes the player name could also be the computer name
- innerDict = [self getAllNodeInfoToDictionary:player];
- [rootObj setObject:innerDict forKey:name];// This “Player1″ denotes the person who start this game
- }
- player = nil;
- NSData *plistData = [NSPropertyListSerialization dataFromPropertyList:(id)rootObj format:NSPropertyListXMLFormat_v1_0 errorDescription:&errorDesc];
***2行可以忽略,只是给rootObj添加一点内容。这个plistData为创建好的plist文件,用其writeToFile方法就可以写成文件。下面是代码:
- 17 /*得到移动设备上的文件存放位置*/
- NSString *documentsPath = [self getDocumentsDirectory];
- NSString *savePath = [documentsPath stringByAppendingPathComponent:@"save.plist"];
- /*存文件*/
- if(plistData) {
- [plistData writeToFile:savePath atomically:YES];
- }
- else{
- NSLog(errorDesc);
- [errorDesc release];
- }
- - (NSString *)getDocumentsDirectory {
- NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
- return[paths objectAtIndex:0];
- }
读取plist文件并转化为NSDictionary
- NSString *documentsPath = [self getDocumentsDirectory];
- NSString *fullPath = [documentsPath stringByAppendingPathComponent:@"save.plist"];
- NSMutableDictionary* plistDict = [[NSMutableDictionary alloc] initWithContentsOfFile:fullPath];
读取一般性文档文件
- NSString *tmp;
- NSArray *lines;/*将文件转化为一行一行的*/
- lines = [[NSString stringWithContentsOfFile:@"testFileReadLines.txt"]
- componentsSeparatedByString:@”\n”];
- NSEnumerator *nse = [lines objectEnumerator];
- // 读取<>里的内容
- while(tmp = [nse nextObject]) {
- NSString *stringBetweenBrackets = nil;
- NSScanner *scanner = [NSScanner scannerWithString:tmp];
- [scanner scanUpToString:@"<"intoString:nil];
- [scanner scanString:@"<"intoString:nil];
- [scanner scanUpToString:@">"intoString:&stringBetweenBrackets];
- NSLog([stringBetweenBrackets description]);
- }
对于读写文件,还有补充,暂时到此。随机数和文件读写在游戏开发中经常用到。所以把部分内容放在这,以便和大家分享,也当记录,便于查找。
隐藏NavigationBar
- [self.navigationController setNavigationBarHidden:YES animated:YES];
在想隐藏的ViewController中使用就可以了。
如果无法保证子类行为的一致性,那么就用委托
- If the subClass cann’t keep with superClass,use delegate rather than inheritance.
屏幕上看到的,都是UIVew
- Everything you see on Screen is UIView.
如果对性能要求高,慎用Interface Build
- if application’s performance is important,be discreet for the interface build.
copy是创建,retain是引用
- the copy operation is create a new one,but the retain operation is just a reference.
alloc需要release,convenient不需要release
- alloc method need corresponding release method,but convenient method not.
加载到NSArray/NSMutableArray里的对象,不需要负责release
- The objects added to NSArray/NSMutableArray need not to be released.
IBOutlet,IBAction为你开启了访问Interface Build中对象的大门
- IBOutlet and IBAction open the door to access the objects in Interface build.
UIApplicationDelegate负责应用程序的生命周期,而UIViewController负责View的生命周期
- UIApplicationDelegate is responsible for the application life cycle,but UIViewController for the UIView.
为了程序的健壮性,请尽量实现Delegate的生命周期函数
- if you want to develop a robust application,implement the life cycle methods as more as possbile.
you触摸的不是UIEvent,而是NSSet的UIView
- what you touch on screen is not UIEvent but UIView
UITextField不响应键盘:
- 方法1: TextField的的Touch Cancel响应中,添加[textFied resignFirstResponder];
- 方法: - (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
- [textFied resignFirstResponder]; }
更改响应键盘return按钮:
- TextField.returnKeyType=UIReturnKeyDone;
- select:
- UIReturnKeyDefault,
- UIReturnKeyGo,
- UIReturnKeyGoogle,
- UIReturnKeyJoin,
- UIReturnKeyNext,
- UIReturnKeyRoute,
- UIReturnKeySearch,
- UIReturnKeySend,
- UIReturnKeyYahoo,
- UIReturnKeyDone,
- UIReturnKeyEmergencyCall,
尺寸问题:
- iPhone应用程序图标大小:57*57;
- iPhone全屏UIView大小:320*460 添加UITabBar后大小:320*411
- UITabelViewCell默认大小: 320*44
绘制控件方法
- //--alloc
- -(UITextField *)GetDefaultTextField:(CGRect)frame{
- UITextField *textField=[[UITextField alloc] initWithFrame:frame];
- textField.borderStyle=UITextBorderStyleRoundedRect;
- textField.font=[UIFont fontWithName:@"Arial"size:12.0];
- textField.textAlignment=UITextAlignmentCenter;
- textField.contentVerticalAlignment=UIControlContentVerticalAlignmentCenter;
- textField.keyboardType=UIKeyboardTypeNumbersAndPunctuation;
- textField.returnKeyType=UIReturnKeyDone;
- textField.delegate=self;
- returntextField;
- }
- //--alloc
- -(UILabel *)GetDefaultLabel:(CGRect)frame{
- UILabel *label = [[UILabel alloc] initWithFrame: frame];
- label.textAlignment=UITextAlignmentCenter;
- label.textColor=[UIColor blackColor];
- label.backgroundColor=[UIColor clearColor];
- label.font=[UIFont boldSystemFontOfSize:12.0];
- returnlabel;
- }
- //--alloc
- -(UIButton *)GetDefaultButton:(CGRect)frame{
- UIButton *button=[[UIButton alloc] initWithFrame:frame];
- [button setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
- [button setTitleColor:[UIColor blackColor] forState:UIControlStateHighlighted];
- [button setContentHorizontalAlignment:UIControlContentHorizontalAlignmentLeft];
- [button.titleLabel setFont:[UIFont boldSystemFontOfSize:14.0]];
- [button.titleLabel setLineBreakMode:UILineBreakModeCharacterWrap];
- [button addTarget:self action:@selector(btnTradeTouchUpInside:) forControlEvents:UIControlEventTouchUpInside];
- [button setContentHorizontalAlignment:UIControlContentHorizontalAlignmentCenter];
- [button setBackgroundImage:[UIImage imageNamed:@"png1.png"] forState:UIControlStateNormal];
- [button setBackgroundColor:[UIColor lightGrayColor]];
- button.tag=kButtonTag;
- returnbutton;}
多使用宏定义常量。tag,frame大小,一些判断标志位。
|
1
|
#define kIndexValueTag 1
|
苹果屏幕截图快捷键
一般在Mac上用Command-Shif-3/4来截图。注:Command=苹果键 其实还有几个辅助键,来起到不同的截图功能……
- 1)Command-Shift-3(适用于OS9,10.1X和10.2)
- 将整个屏幕拍下并保存到桌面。
- 2)Command-Shift-4(适用于OS9,10.1X和10.2)
- 将屏幕的一部分拍下并保存到桌面。当按下着几个键后,光标会变为一个十字,可以拖拉来选取拍报区域。
- 3)Command-Shift-Control-3(适用于OS9和10.2)
- 将整个屏幕拍下并保存到剪贴板,可以Command+V直接粘贴到如Photoshop等软件中编辑。
- 4)Command-Shift-Control-4(适用于OS9和10.2)
- 将屏幕的一部分拍下并保存到剪贴板。
- 5)Command-Shift-4再按空格键(适用于10.2)
- 光标会变成一个照相机,点击可拍下当前窗口或菜单或Dock以及图标等,只要将照相机移动到不用区域(有效区域会显示为浅蓝色)点击。
- 6)Command-Shift-Control-4再按空格键(适用于10.2)
- 将选取的窗口或其他区域的快照保存到剪贴板。
- 7)Command-Shift-Capslock-4(适用于OS9)
- 将当前的窗口拍下并保存到桌面。
- 8)Command-Shift-Capslock-Control-4(适用于OS9)
- 将当前的窗口拍下并保存到剪贴板。




























