
图标在网页设计中用途广泛,几乎每个网站中都存在着图标。通过这些小小的图标,可以方便的实现视觉引导和功能划分。如果选用恰当,图标能和页面中的 图片有机融合,保持视觉上的一致性,同时也能够和整个网站的风格相契合。图标并不是华而不实的小玩意儿,小图标有大用处。在网页设计中,如果设计师并不擅 长图标设计,那么就需要在图标选择上下功夫了。
一般来说,根据使用手法、使用场合的不同,一张图像可以有多种解读,图标亦如此。图标不但能够吸引用户的注意力,还能分割页面中的区域,最为重要的事,图标能够提供一种视觉隐喻,能赋予物体某种含义,这样用户扫一眼便能知晓功能,因此,图标是一种提高用户体验的工具。
图标在网页设计中的作用
图标可以说是一种不稳定的视觉元素,因为图标包含了太多的意象,可以扮演不同的角色。一个铅笔的图标,就能代表很多意义,可以代表设计,也可以代表出售铅笔,也可以代表素描。图标最主要应用于:

视觉上分割内容:让内容更具有吸引力和可读性。经常被应用到网站的主体、列表、或者其他文本较多的元素中。

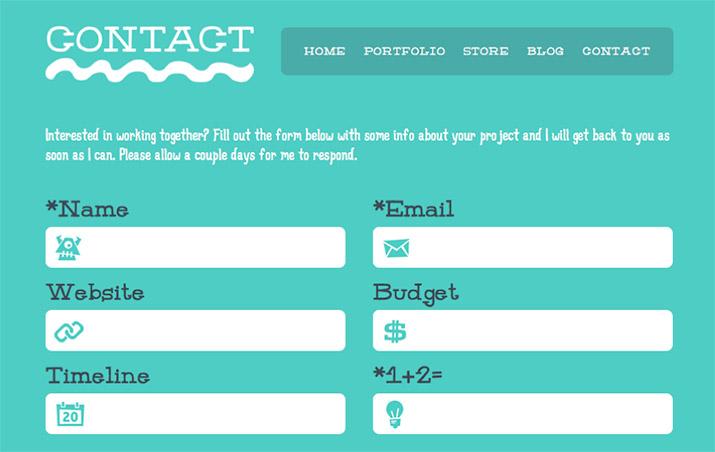
作为概念的视觉参照物,快速引导用户:这在导航元素中最为常见(上图)——比如放大镜代表搜索——非常简单,有时候连文本注释都不需要。
效果突出,因此图标被广泛使用。因此可以在网页设计几乎每个元素中都找到图标的身影:标题、脚注、导航条、列表;图标可以大幅提升页面中元素的浏览效果。
优秀的图标具备哪些优点?

我们不难发现,图标是优秀网页设计中不可或缺的部分,但如果使用不当或者图标设计的不到位,那么辨识度就很差,用户也难以理解。因此我们需要 外观精致、意味深刻的图标,比如上面这套就不错。
尽管图标设计说来话长,而且也比较复杂,但是图标对各种设计来说,都大有裨益。无论是何种设计,如果想要使用图标,那么必须记住下面这两点:概念传达完善、具备视觉有效性。
如何保持图标的视觉有效性?
图标能够很好的组织相关内容,吸引注意力,将用户引导至重要信息处,前提是,图标要与内容、其他图标、整个网站的视觉风格一致。
图标系列应该保持视觉统一
对于一组风格不统一的图标,即使某款图标设计的再棒,也要放弃。视觉统一,关乎到整体设计。
如何实现视觉上的统一?这里有一些小技巧,包括:

#p#

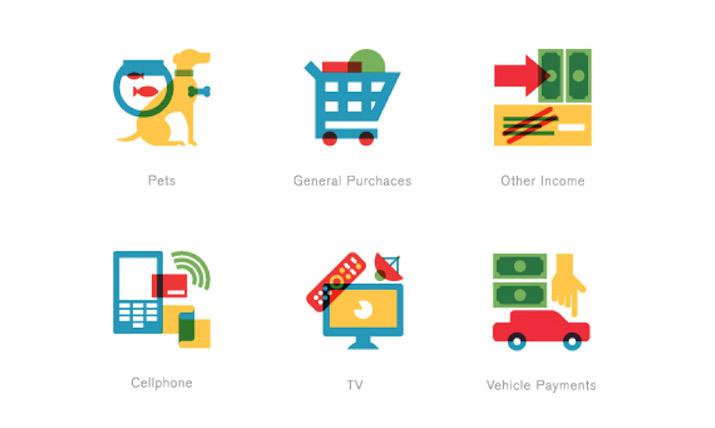
- 将所有的图标设置为形状相同,如上图。

- 边界属性要一致,如上图。

- 效果要一致,比如说渐变、透明、阴影等效果,如上图。

最后,还要考虑图标的视觉风格是否与内容、网站的风格一致。
一定限度的自由组合

有时一款网页设计仅仅采用一套图标,但如果不够用,可以尝试采用多套图标,上图的This website,就采用了多套图标,只不过这几套图标的维度相同。而且这几套图标也不在一块儿工作,他们应用于不同的页面,彼此之间并无不和谐。只要熟练掌握这种变通的方法,那么图标的选择更加自由。
图标应该和网站整体设计相配
当然,图标与其他设计元素搭配的方法说不清、道不尽。但是从基本触发,有两种方法:

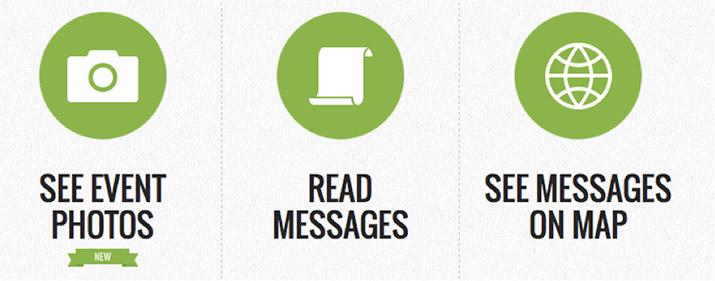
- 图标与网站整体形成鲜明的对比: 当图标作为导航时,这种方法非常奏效,比如上图的社交媒体链接,更能够吸引注意力。

- 图标的视觉风格要与整体设计风格相似: 像上图中的图标,与整个页面风格完美契合,提供了一种视觉上的和谐感。
如何用图标完善的传达概念
通过逻辑性和一致性来传达概念。
图标要简单易懂

每个人都有每个人的见解,图像的解释也不是绝对的,可能一部分人能够理解这款图标,另一部分人就不能。但图像的传达能力比文字强,比如说上图中的图标,就能清晰的传达含义。

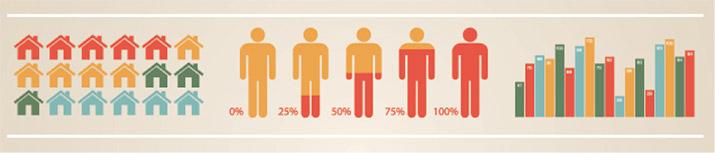
但有时候,设计师试图在图标信息图中添加复杂的概念,结果图标的混淆作用大约传达作用,比如上图。这种情况下,就需要做进一步的信息提炼,回归内容。如果还是无法解决问题,那么说明图标在此次设计中并不适用。建议多多了解一下信息图设计,这种设计就非常注重图标的概念传达。
网页设计发展迅猛,图标设计同样进步飞快。曾经无法用图标传达的概念,现今已经可以通过技巧来实现传达,图标成为了网页设计师的重要工具。立足基本,多进行实践与创新,相信你的设计会越来越充满艺术感,越来越易于理解。





























