随着智能手机、平板电脑的快速普及,越来越多的企业意识到建立自己的APP应用和移动网站,也有越来越多设计师开始转战移动平台。本篇主要介绍移动平台的一些入门知识和各平台的设计要求。
一、移动产品的实现方式
移动产品的实现方式主要有三种:①Native App;② Web App;③ Hybrid App
① Native App指的是本地化应用,就是我们从应用商店下载安装的独立应用,类似于PC平台上的客户端,Native App的主要优势有:
最佳的用户体验,最华丽的交互,操作流畅
可节省带宽成本
能够轻松调用图片相机,各类传感器,麦克风,电话….
可以使用PUSH推送
Native App有着非常明显的优势,也是用户接受程度最高的呈现方式,但开发原生应用的成本比较高,而且维护更新滞后,访问路径封闭;如果不是用户常用的应用,很难长时间存活在用户手机里。
② Web App 通常是指触屏站,就是我们通过手机浏览器访问的Html5网站,Html5支持一些新标签和脚本,可以做出类原生应用的效果和动画,Web App的主要优势有:
实时更新
不需要针对各平台开发不同的版本,开发成本低
输入网址即可访问,不需要下载安装更新。
但Web App的缺点也比较明显:
部分浏览器无法调用相册, 硬件资源和传感器
无法使用推送功能
性能较差
浏览器适配容易出问题
缓存小,以iPhone为标准,所有的图片和脚本都要小于25KB
目前只兼容webkit内核的手机浏览器, WP,Symbian等平台的浏览器无法正常访问。Web App主要服务于产品的轻度用户,或作为Native App宣传下载的中转站。
③ Hybrid App 是指混合模式应用,同时使用网页语言与程序语言编写,包含原生视图和Web视图两种方式,使用方式和Native App一致,而又继承了Web App实时更新开发成本低等优点。
Hybrid App通常分为三种类型:多View混合型,单View混合型,Web主体型。
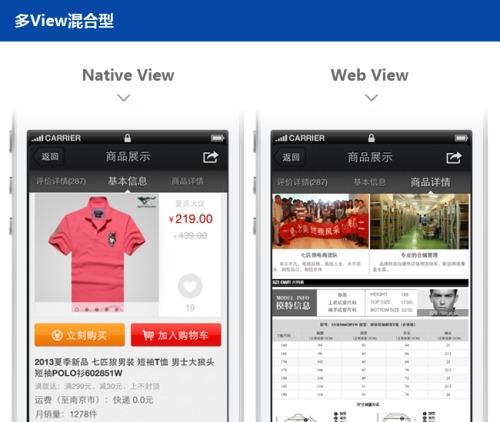
我们先来认识一下什么是多View混合型:

天猫App的产品详情页使用的就是多View混合型,基本信息用的Native view, 而数据格式较为混乱的商品详情页就直接用的Web view视图。这种移动应用主体通常是Native App,Web技术只是起到补充作用。
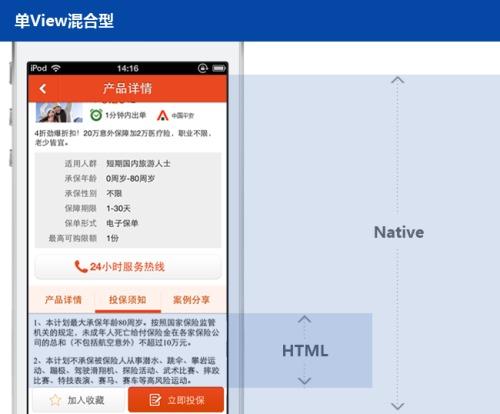
再来了解一下什么是单View混合型:

即在同一个View内,同时包括Native View和Web View。互相之间是覆盖(层叠)的关系。这种方式的体验要优于多View混合型,一般用于Native View中部分数据接口不方便实现的页面,普通用户基本上看不出与原生视图的区别。
而Web主体型可以理解为一个Native的外壳内嵌入了纯Html网页,这种方式的app想通过商店审核非常困难,而且用户体验也非常的糟糕,目前的技术不是太成熟,缺钱缺人缺时间的情况下可以考虑使用这种方式。
二、移动产品的需求特性
一般企业级的App都是根据Web主站的需求做移动化定制,规划需求时主要考虑用户的使用环境。
根据移动平台的用户使用环境,需求主要考虑:
App作为主站的快捷工具,只需实现核心需求,考虑添加场景需求,而不是所有需求的复制;
信息处理方式多样化:视觉、听觉和运动触觉;手机是各个终端的组合体:电话、互联网、电脑、信用卡、电视、媒体播放器、收音机、录音笔、摄像头…需要充分利用;
要利用好手机随身携带的优势,比如推送通知,LBS定位;
手机的输入效率有限,需要避免复杂的编辑操作和危险操作需求;
网络环境不稳定,避免单页面呈现内容过多;
手机平台无资源管理器,屏幕小,硬件能力有限,只适用于微任务,代替不了PC端;
移动平台本身具有短路径的缺陷(无法在众多APP间自由跳转)。
三、移动产品的交互特性
① 操作行为的革新
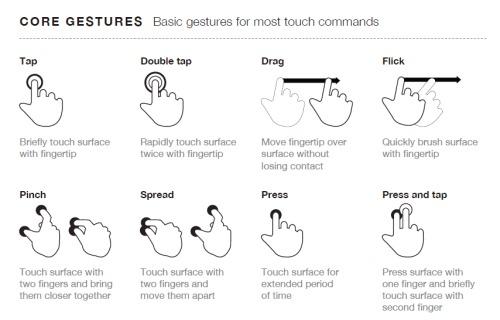
PC端的输入设备是键盘+鼠标,而移动端主要靠手势

② 传感器的利用
移动设备除了各种手势操作,各种传感器也应该是交互设计可以利用的利器,下面简单介绍几种常用的传感器类型:
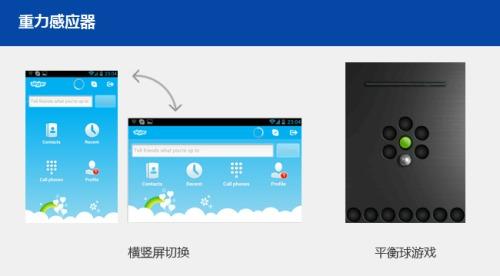
重力感应器,最常应用与横竖屏切换,平衡球游戏等.

速度感应器,应用最成功的是微信的摇一摇,然后市面出现了大批的摇晃类操作的应用都是利用的加速度传感器;

方位感应器,主要应用于指南针,地图等。

光线感应器主要应用与屏幕亮度自动调节,自动切换白天夜间模式;

图中的新闻客户端之所以没有设计成自动切换,可能是考虑到绝大都数用户都不习惯夜间模式,或者不喜欢应用的强制切换。
除了上述的几个常用传感器,还有方向传感器(赛车类游戏)、距离传感器(接电话时屏幕自动熄灭)、压力传感器(部分机型有,可以检测楼层、海拔)等。
③小屏幕,单窗口
在设计Web网页时,我们会有全局导航,页签,栅格,面包屑等方法处理复杂信息的呈现,而在移动端,会有小屏幕单窗口的特性,而且手指的精准度远差与鼠标,所以移动应用的设计相比网页有更多的要求:
最小点击热区不小于44*44
不超过4个次级关系的页面层级
明确的操作反馈和提示
使用不同平台的标准控件
页面跳转的意向化过渡
具备趣味性
④平台操作的差异化
虽然很多Android的应用和iOS应用无差异,但各平台的操作习惯和实体按键并不相同,iOS应用的所有操作都是通过手势完成,而Android和WindowsPhone却有使用率非常高的实体键,而且高级手势在android和WP端并不能实现。



























