在网页设计中使用透明效果是件既美观又冒险的事儿。透明效果的使用是把色块,文本或图像“变薄”或者降低饱和度,使颜色变浅透明,这样下个图层的内 容就能穿透显示出来。这种方法如果用好了,效果将会特别棒——能突出显示文本或者在图像的特定区域形成焦点。但设计者在运用透明效果时要特别小心,因为这 么做可能会影响页面的可读性。要是框和文本的透明度不对,更可能会影响到整体的设计。
下文是一些注意事项以及巧妙运用透明效果的成功案例。
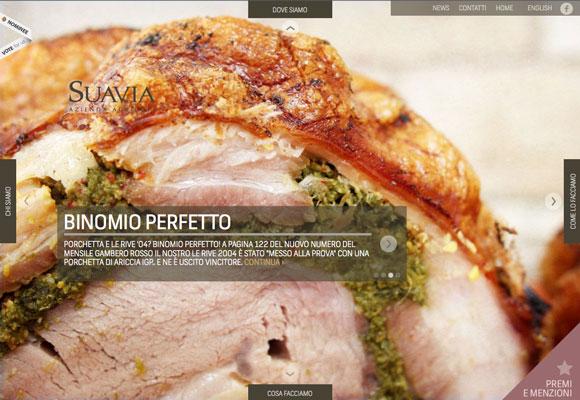
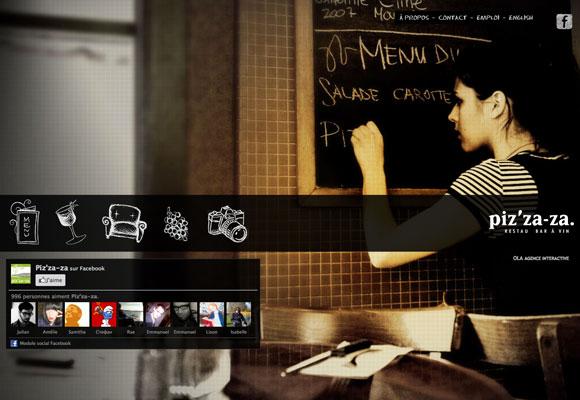
用“透明效果”来制造对比
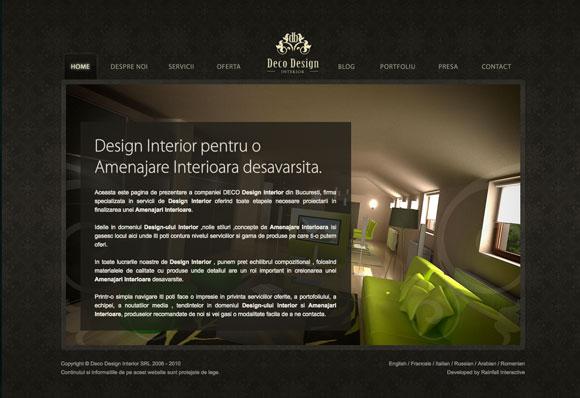
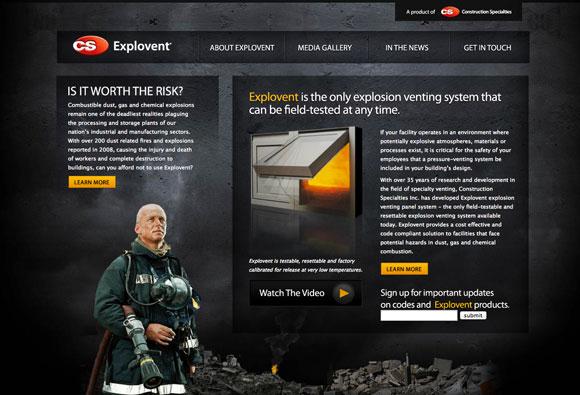
使用透明效果***的优点是可以形成对比。设计者可以在图像上打造出一个色块或文本的焦点,增添屏幕的色彩维度。透明效果还能使文本从不抢眼的背景上 跳脱出来。在运用透明效果时尤其要考虑对比度。只有图像和文本都具备可视性时,透明效果才算成功。所以采用透明效果时,别忘了问问自己:这会使文本/图像 更容易理解么?
不要遮盖图片的关键部分
透明效果不能遮盖传递信息的背景或图片。当决定采用透明效果为框架时,要想想会不会少了什么。
要层次分明地运用透明效果
透明效果的设置并没有***的参数。有些情况下,80%比较理想,而有些的话15%***。这个要具体情况具体分析。
#p#
不要以为透明效果会增强文本可读性
不要以为你用了透明框,文本就自然能读了。要想想对比——不管是透明框之于文本还是背景图片之于透明框架,一定要充分考虑到文字的可读性。无论是处理透明图片,色块还是文本都要记住,如果视觉效果使字体很难辨认,那你想要表达的信息将会无法传达。
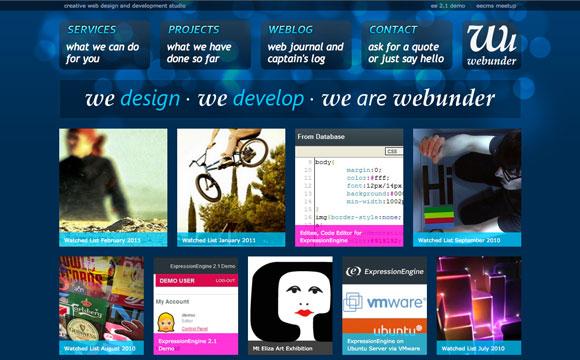
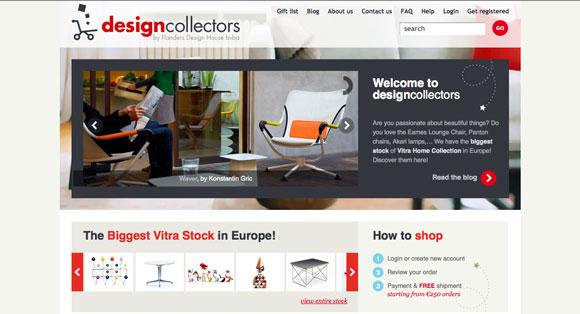
小范围的使用透明效果
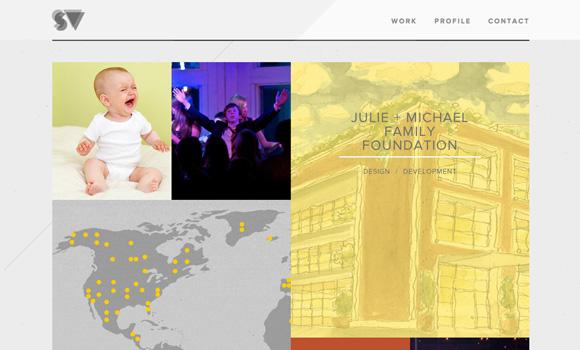
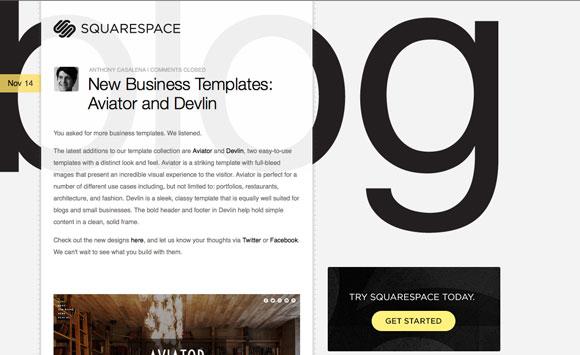
不需大范围的使用透明效果。小范围的使用也能够获得很好的成效,比如可以用透明效果来做网页导航或者按钮的悬停效果等。别想着如何繁复地使用各种透明效果。选择一种元素和透明样式,并在网页设计中贯穿始终。
不要在图像上使用透明效果,形成强烈冲突
考虑到文本的可读性,***避免在已经具有强烈视觉冲突的图片上使用透明效果——脑补一下黑、白以及色轮上的各种互补色。如果使用后的融合感对设计有 减分作用,就尽量不要采用透明效果了。因为这样很难使每个部分在背景中都能获得理想的效果。这时可以思考如何把颜色搭配的更好。
把透明效果艺术化
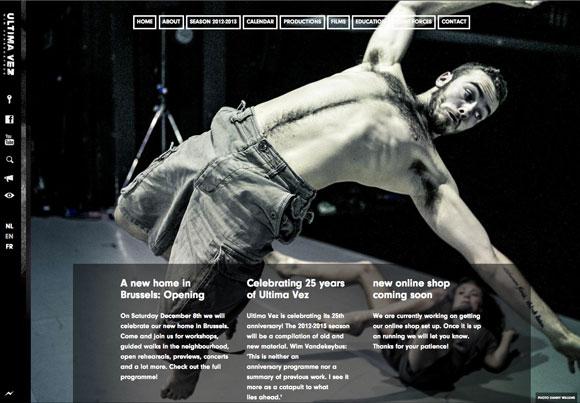
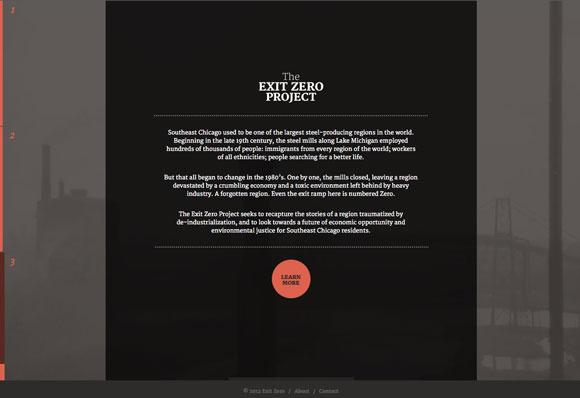
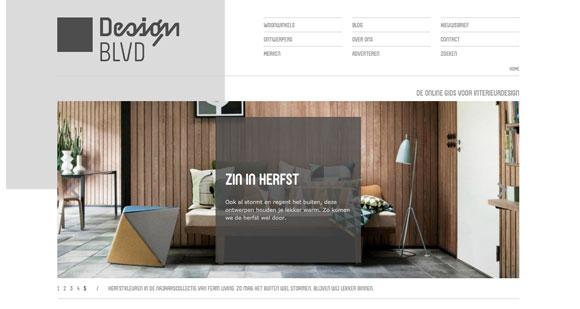
透明效果不是次发效应。要运用透明效果设计出有主导性的图像。大面积的透明效果是制造对比,强调和视觉兴奋的有力设计。
别把透明效果当做装饰
不能因为觉得设计乏味就在后期随便添加一个透明效果。如果只是把透明效果当做装饰来运用的话会显得鸡肋,应该提前计划好如何应用。透明效果可不像字体加粗那样简单。如果用不好,就会显得草率,不专业。
#p#
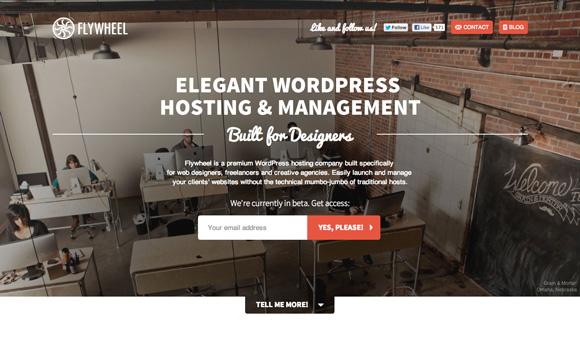
在背景中运用透明效果
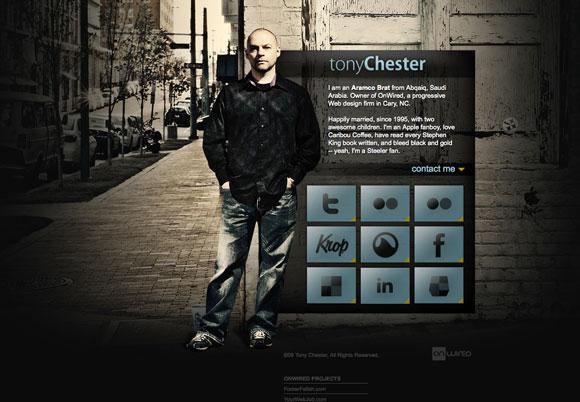
透明效果不仅可以用在显眼的设计元素中,也可以用在背景图片上。一些很棒的透明效果都是很细微的,另一些透明设计则体现在图层当中。比如Tony Chester的网站就很好的运用了透明效果的图层技术,使设计看起来更有维度。
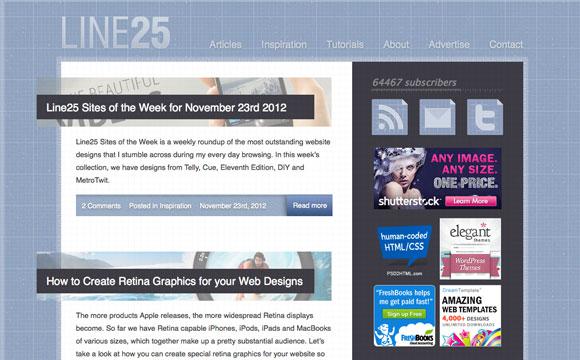
不要同时使用太多透明效果
***限制使用透明效果的数量。因为透明效果能制造对比,强调和视觉兴奋感。如果用得太多,会分散用户的视觉注意力。
把透明效果运用到静止和(或)动态图片中
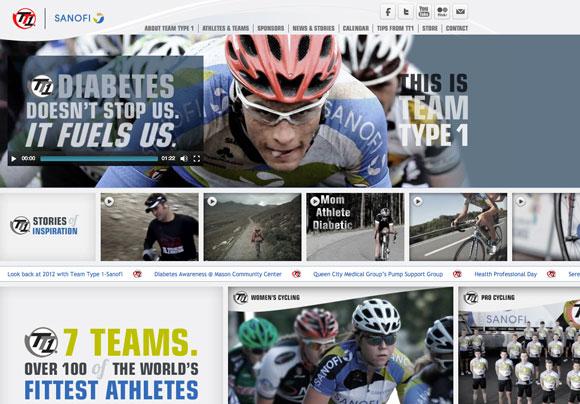
透明效果并不局限于单页或静态设计当中,也可用到多种图片和背景中,抑或两者皆可。在动态图中运用透明很讨巧,也能让人印象更深刻。仔细筛选多个图 片背景,尽量选择颜色相近,内容又有冲突的,这样就能在变换图片背景时使用同一种透明度了。仔细观察透明效果如何作用于每张图片,从而保证图片透明度的完 整一致性,使图片,背景,文本变得可读,形成视觉统一。
结语
学会运用透明效果绝对是你增长设计经验的捷径。像运用其他效果一样,充分运用这项技术,并在不同的情境下检验,使其达到预期的效果。想要掌握它,***的挑战就是在图文并茂的情况下确保文本的可读性,并且透明的部分不会遮挡到下面的图层。多去尝试一些不同程度和形式的透明效果吧——在图片处理时,在创 建背景时以及在制造悬停效果的时候。然后再对号入座,选择***的方案。